vue中添加功能和修改编辑功能在同一页面的实现方法-添加标识符(以添加地址和编辑地址为例)
需求:
添加和编辑共用同一个表单,当需要添加时,保存就是进添加功能的函数,当用户点击地址列表的某一个地址想要重新编辑时,点击地址列表的编辑,添加表单渲染要编辑的数据。修改后,重新保存,此时,保存进入编辑功能的函数进行保存。
效果:
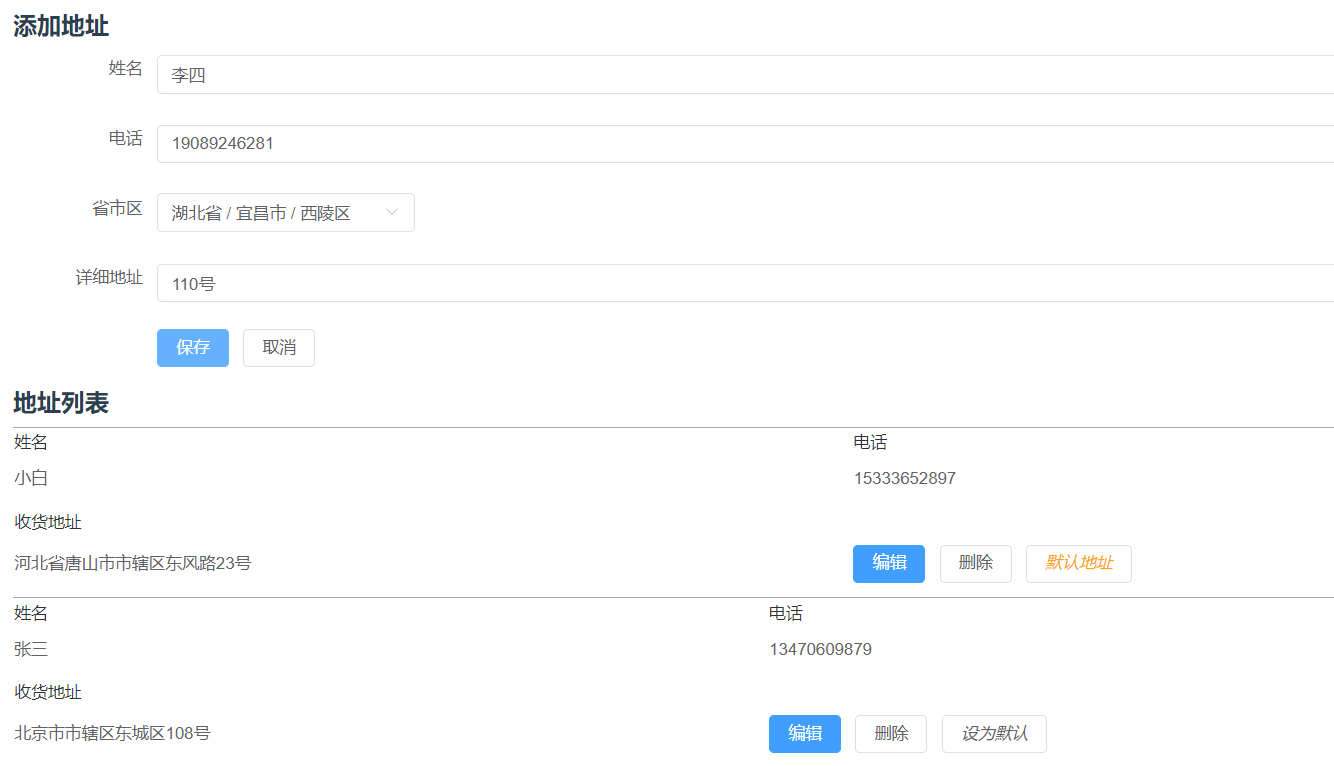
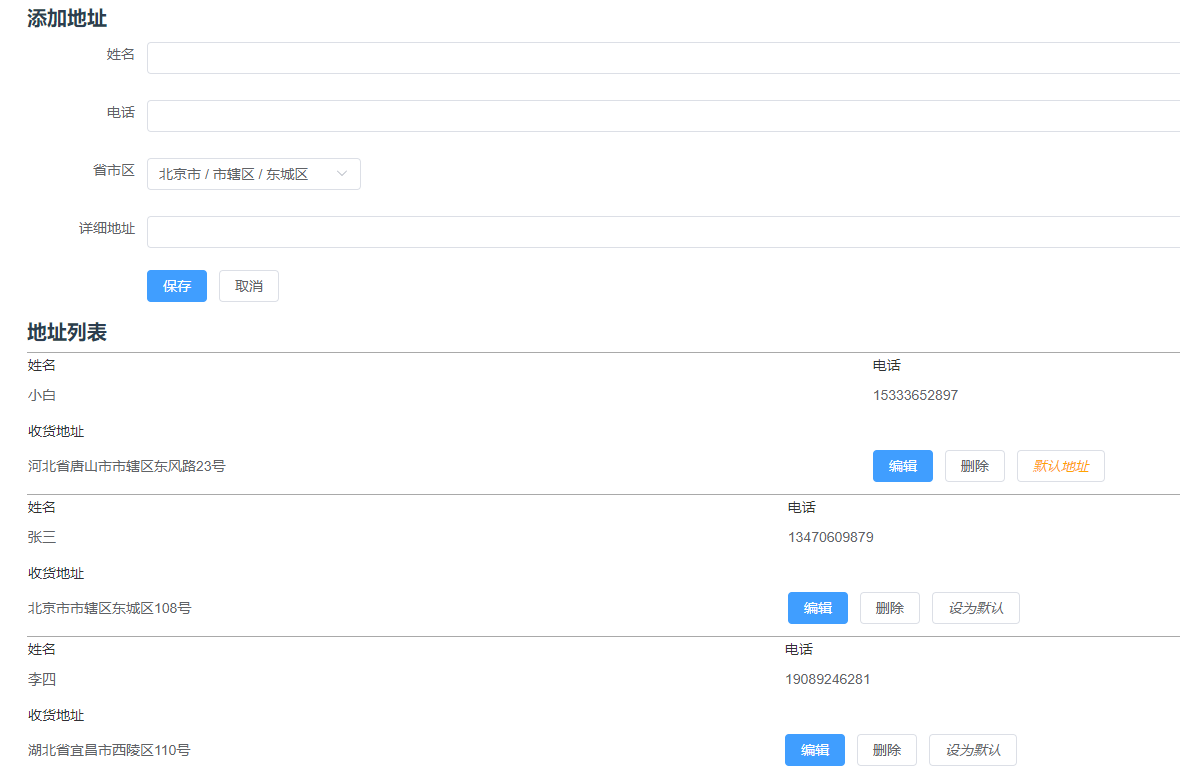
1.当添加地址时,点击保存,地址添加进列表。

李四添加进列表:

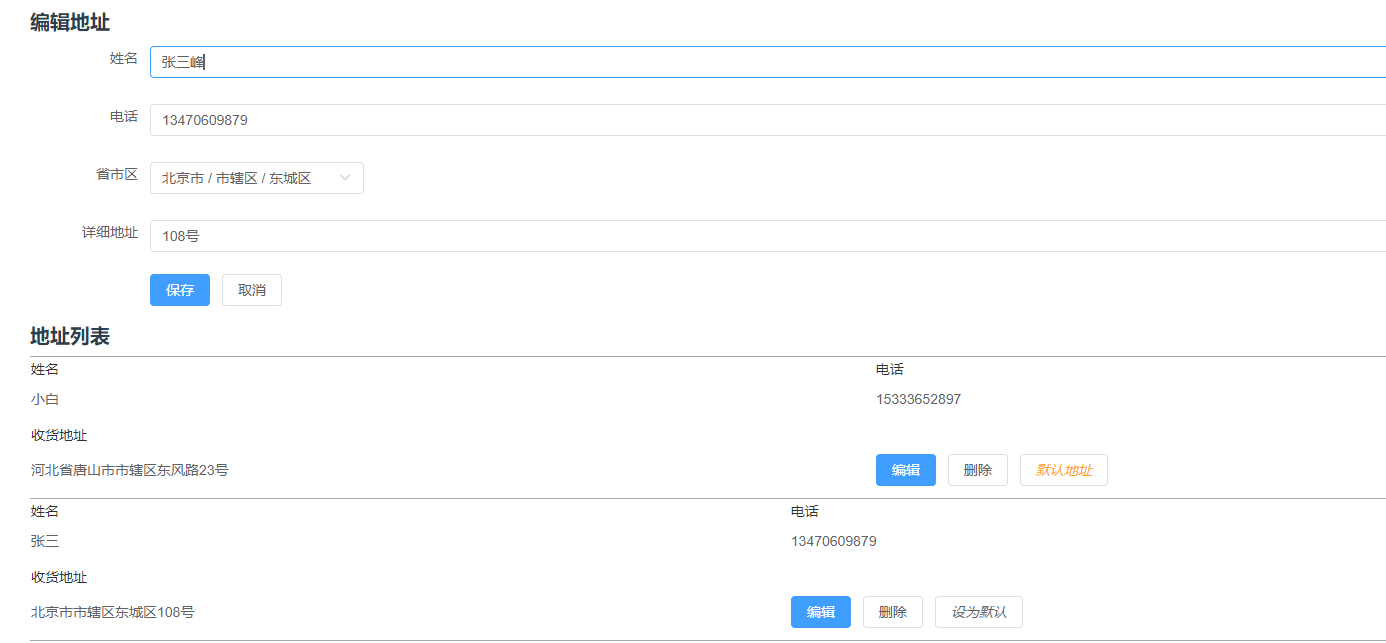
2.修改张三时,点击地址列表的编辑,数据渲染到表单,重新更改再保存进列表。
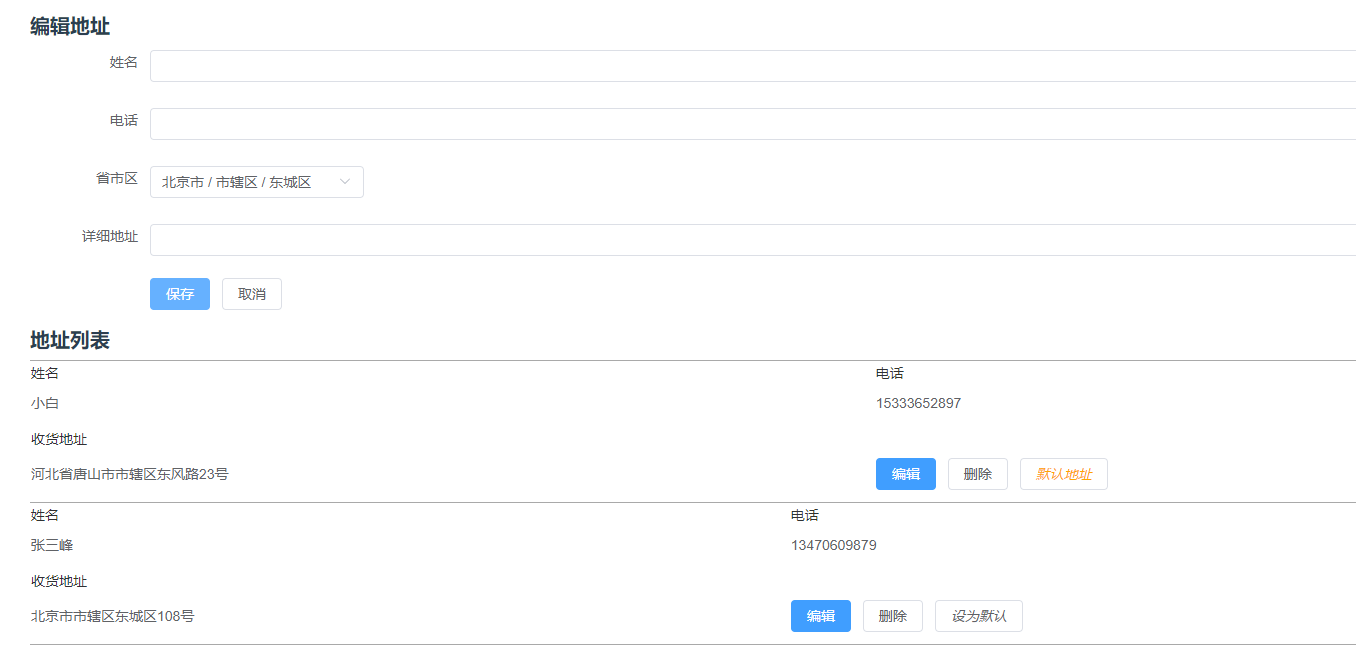
点击编辑,将张三的姓名改为张三峰。

点击保存:

步骤:
一、给表单对象里添加一个属性addr_id:null。用于判断点击保存是添加还是编辑。null默认是添加,不是null了就进编辑。
保存按钮的事件函数里面判断这个addr_id是不是null,是就做添加功能该做的事情。不是就做编辑该做的事情。
二、添加该做的事情:
- 深度复制表单obj,push进数组
- 清空表单
- 保存到缓存
三、编辑该做的事情:
- 点击编辑传index参数进入 edit_address(index)函数。
- 通过参数index找到列表这个对象,深度复制得到copyobj。将addr_id改为index,将这个copyobj再次深度复制给表单对象add_address。展示到表单上
- 表单上修改完毕点击保存,因为addr_id改变了,所以进保存函数的else情况,也就是编辑功能。
- 编辑功能除了要把addr_id改回null,其余与添加一致。
四、删除功能
删除功能用arr.splice解决。函数传入index
this.arrlist.splice(index,1)
五、缓存
- 因为页面刷新就没有了,所以需要将已输入的地址计入缓存。
- 添加,修改,删除,每一次改变地址都要计入缓存。
- created里面,当刚进页面时,查看有没有缓存addresslist,如果有,赋给data的addresslist展示到页面上。
代码:
<template>
<div>
<!-- 添加地址表单 -->
<el-form ref="add_address" :model="add_address" label-width="120px">
<h5>{
{add_address.title}}</h5>
<el-form-item label="姓名" prop="name">
<el-input v-model="add_address.name" ></el-input>
</el-form-item>
<el-form-item label="电话" prop="tel">
<el-input v-model="add_address.tel" ></el-input>
</el-form-item>
<el-form-item label="省市区" prop="selectedOptions">
<el-cascader :options='options' v-model='add_address.selectedOptions' @change='addressChange'></el-cascader>
</el-form-item>
<el-form-item label="详细地址" prop="detailaddress">
<el-input v-model="add_address.detailaddress" ></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">保存</el-button>
<el-button @click="clear('add_address')">取消</el-button>
</el-form-item>
</el-form>
<!-- 下面是地址列表: -->
<h5>地址列表</h5>
<div v-for="(item,index) in address_list" :key='index' class="addresslist">
<el-descriptions
:column="4"
:size="size"
direction="vertical"
:style="blockMargin"
>
<el-descriptions-item label="姓名">{
{item.name}}</el-descriptions-item>
<el-descriptions-item label="电话">{
{item.tel}}</el-descriptions-item>
<el-descriptions-item :span="2">
{
{item.default1}}
</el-descriptions-item>
<el-descriptions-item label="收货地址">
{
{item.addressText}}{
{item.detailaddress}}
</el-descriptions-item>
<el-descriptions-item>
<el-button type="primary" @click="edit_address(index)">编辑</el-button>
<el-button @click="del(index)">删除</el-button>
<el-button>
<em class="Default" v-if="item.isDefault">默认地址</em>
<em v-else @click="setDefault(index)">设为默认</em>
</el-button>
</el-descriptions-item>
</el-descriptions>
</div>
</div>
</template>
<script>
import {
reactive } from 'vue'
import {
regionData, CodeToText } from 'element-china-area-data'
export default{
name:"addresslist",
data(){
return{
address_list:[],
add_address:{
title:'添加地址',
name:'',
tel:'',
selectedOptions:['110000', '110100', '110101'],
addressText:'北京市市辖区东城区',
detailaddress:'',
isDefault:"",
addr_id:null//1.作为点击保存时,是添加还是编辑的标识 null添加 非null编辑
},
options: regionData,
}
},
created(){
//进页面先查看缓存有没有address_list
if(window.localStorage.getItem("addresslist")){
//拉取到data
console.log(window.localStorage.getItem("addresslist"))
this.address_list=JSON.parse(localStorage.getItem("addresslist"))
}
},
methods:{
//清空表单函数
clear(formname){
this.$refs[formname].resetFields();
},
//添加新地址函数
onSubmit(){
console.log("--------"+this.add_address.addr_id)
//2.如果id值为空,就是添加,不为空就是编辑
if(this.add_address.addr_id==null){
var copy_add=JSON.parse(JSON.stringify(this.add_address))//复制obj 表单
this.address_list.push(copy_add);//添加进列表
// 添加完了初始化 /清空表单
this.clear("add_address")
//保存进缓存
localStorage.setItem("addresslist",JSON.stringify(this.address_list))
}else{
//点击上面的保存按钮
//进入编辑地址,把值赋回列表
console.log("我是编辑"+this.add_address.addr_id)
var copy_edit=JSON.parse(JSON.stringify(this.add_address))
copy_edit.title='添加地址'
copy_edit.addr_id=null
this.address_list[this.add_address.addr_id]=JSON.parse(JSON.stringify(copy_edit))
// 初始化
this.clear("add_address")
//保存进缓存
localStorage.setItem("addresslist",JSON.stringify(this.address_list));
}
},
// 点击列表中每个地址的编辑时
edit_address(index){
// 让渲染的add_address=此时选中的地址(index)
var copy_obj=JSON.parse(JSON.stringify(this.address_list[index]))//复制列表里此地址obj
copy_obj.title= '编辑地址'
copy_obj.addr_id=index
this.add_address=JSON.parse(JSON.stringify(copy_obj))//注意obj也是深度复制给表单
},
//删除本地址
del(index){
this.address_list.splice(index,1)
//保存进缓存
localStorage.setItem("addresslist",JSON.stringify(this.address_list));
}
}
}
</script>
<style scoped>
.Default{
color:orange
}
.addresslist{
border-top:1px solid darkgray;
}
h5{
text-align: left;
font-weight: bold;
}
</style>