01.引入所需formData js文件
1.文件链接
链接: https://pan.baidu.com/s/1BDxx0-1KMAnkceXb45L5rg 提取码: 6ibp
2.引入使用
const FormData = require('../../../../utils/formData.js')
formData.js与mimeMap.js请确保在同一层级
02.formData参数
1.参数设置
let data = {
age:18,
name:张三
}
let fileList = [文件1,文件2,文件3];
let formData = new FormData();
for(var i in data){
formData.append(i, data[i]); //添加非文件参数
}
// 多文件上传
fileList .forEach((v,index)=>{
formData.appendFile(`files[${index}].file`, v.file.thumb); //微信小程序上传图片后获取的file.thumb
formData.append(`files[${index}].title`, v.file.url);
formData.append(`files[${index}].type`, 'image');
})
let baseUrl = getApp().globalData.basePath;
let url = ''; //API路径
let newData = formData.getData(); //获取formData参数,里面的参数为contentType、buffer
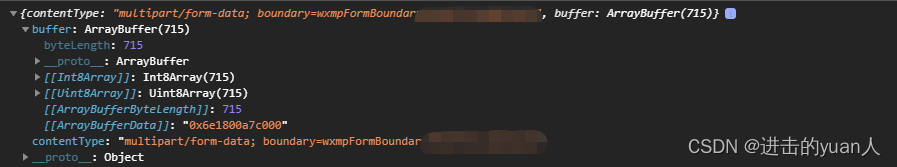
2.newData获取到的值

03.请求接口
1.wx.request
let newData = formData.getData();
wx.request({
url: url,
method: 'POST',
header: {
'content-type': newData.contentType,
'Authorization': wx.getStorageSync('token')
},
data: newData.buffer,
success(res) {
if(res.code == 200){
Toast({
type: 'success',
onClose: () => {
wx.navigateBack({
url: '/pages/home/home',
})
},
});
}else {
Toast(res.msg);
}
}
});
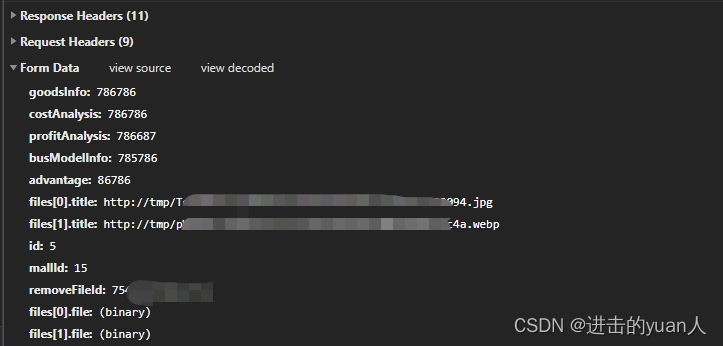
2.请求参数Form Data

注意
1.formData传参类型
formData.appendFile 添加文件
formData.append 添加参数
2.content-type
content-type必须指定为newData.contentType
3.请求格式为POST请求,data参数
data必须指定为newData.buffer