文章目录
一、固定定位概念语法
固定定位 是 固定在屏幕中的某个位置 , 即使拖动滚动条 , 固定定位的元素仍然保持位置不变 ;
固定定位 完全脱离 标准流 , 不占用 布局中的位置 , 漂浮在任何元素上方 ;
固定定位 只相对于 浏览器可视窗口 进行定位 , 定位的方式是通过 " 浏览器可视窗口 + 边偏移 " 进行定位 ;
- 固定定位 与 父元素没有任何关系 ;
- 固定定位 与 滚动条滚动没有任何关系 ;
固定定位的元素 始终显示在浏览器可视窗口的固定位置 , 不会改变 ;
注意相对的是 浏览器可视窗口 , 不管浏览器大小如何 , 都是基于可视窗口显示 ;
固定定位 的 本质是一种 特殊的绝对定位 ;
固定定位语法 :
选择器 {
position: fixed;
left: 0px;
top: 0px;
}
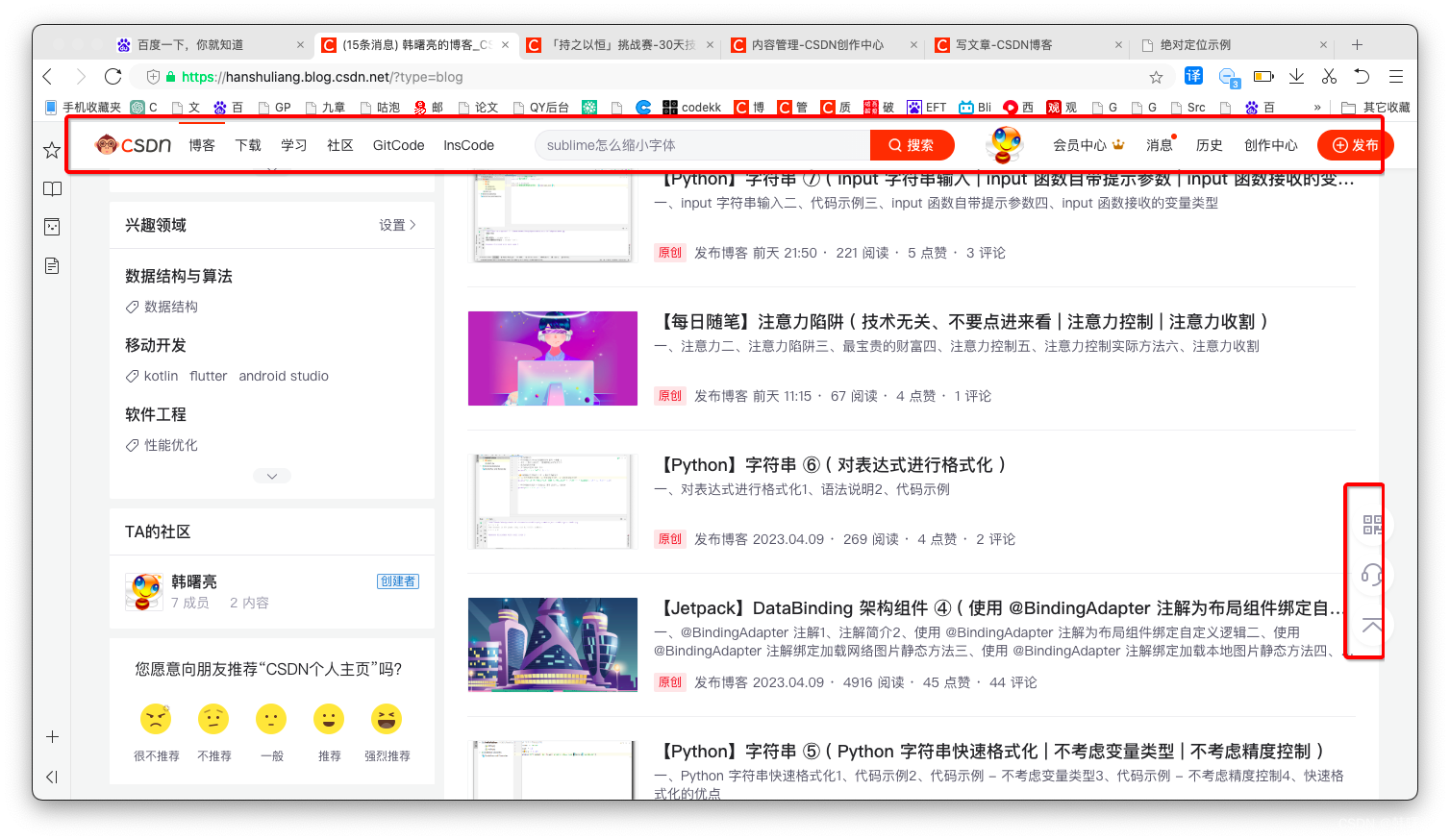
固定定位元素举例说明 : 在下面的网站 , 顶部的导航栏 , 与 右侧的 三个按钮 , 就是 固定定位元素 , 拖动滚动条并不会 改变 固定定位 元素的位置 ;

低版本浏览器不支持固定定位 , 如 : IE6 浏览器 ;
二、固定定位代码示例
在上一篇博客【CSS】定位 ⑥ ( 使用绝对定位在父容器任意位置显示子容器 | 代码示例 )
代码的基础上 , 将中心的标准流元素设置为 固定定位 元素 ;
为 body 设置高度 1000px , 方便进行滚动条滚动 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位示例</title>
<style>
/* 设置高度 1000 像素, 方便滚动设置 */
body{
height: 1000px;
}
/* 最外层 父容器盒子 */
.box {
/* 子元素设置绝对定位 父元素需要设置相对定位 */
position: relative;
/* 内容尺寸 通过测量图片获得 */
width: 300px;
height: 200px;
/* 边框 1 像素实线 */
border: 1px solid #ccc;
/* 上下设置 100 像素外边距 水平居中 */
margin: 100px auto;
/* 子元素与 */
padding: 10px;
background-color: pink;
}
/* 固定定位元素 */
.center {
width: 300px;
height: 200px;
background-color: purple;
/* 设置其为浏览器视口 固定定位 */
position: fixed;
left: 0px;
top: 0px;
}
/* 绝对定位元素 - 左上角 */
.top {
/* 子元素设置绝对定位 父元素需要设置相对定位 */
position: absolute;
/* 该盒子在父容器左上角 */
/* 上边偏移 0 紧贴顶部 */
top: 0;
/* 左边偏移 0 紧贴左侧 */
left: 0;
/* 内容尺寸 */
width: 80px;
height: 80px;
background-color: blue;
}
/* 绝对定位元素 - 右下角 */
.bottom {
/* 子元素设置绝对定位 父元素需要设置相对定位 */
position: absolute;
/* 该盒子在父容器右下角 */
/* 下边偏移 0 紧贴底部 */
bottom: 0;
/* 右边偏移 0 紧贴右侧 */
right: 0;
/* 内容尺寸 */
width: 80px;
height: 80px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="top"></div>
<div class="center"></div>
<div class="bottom"></div>
</div>
</body>
</html>
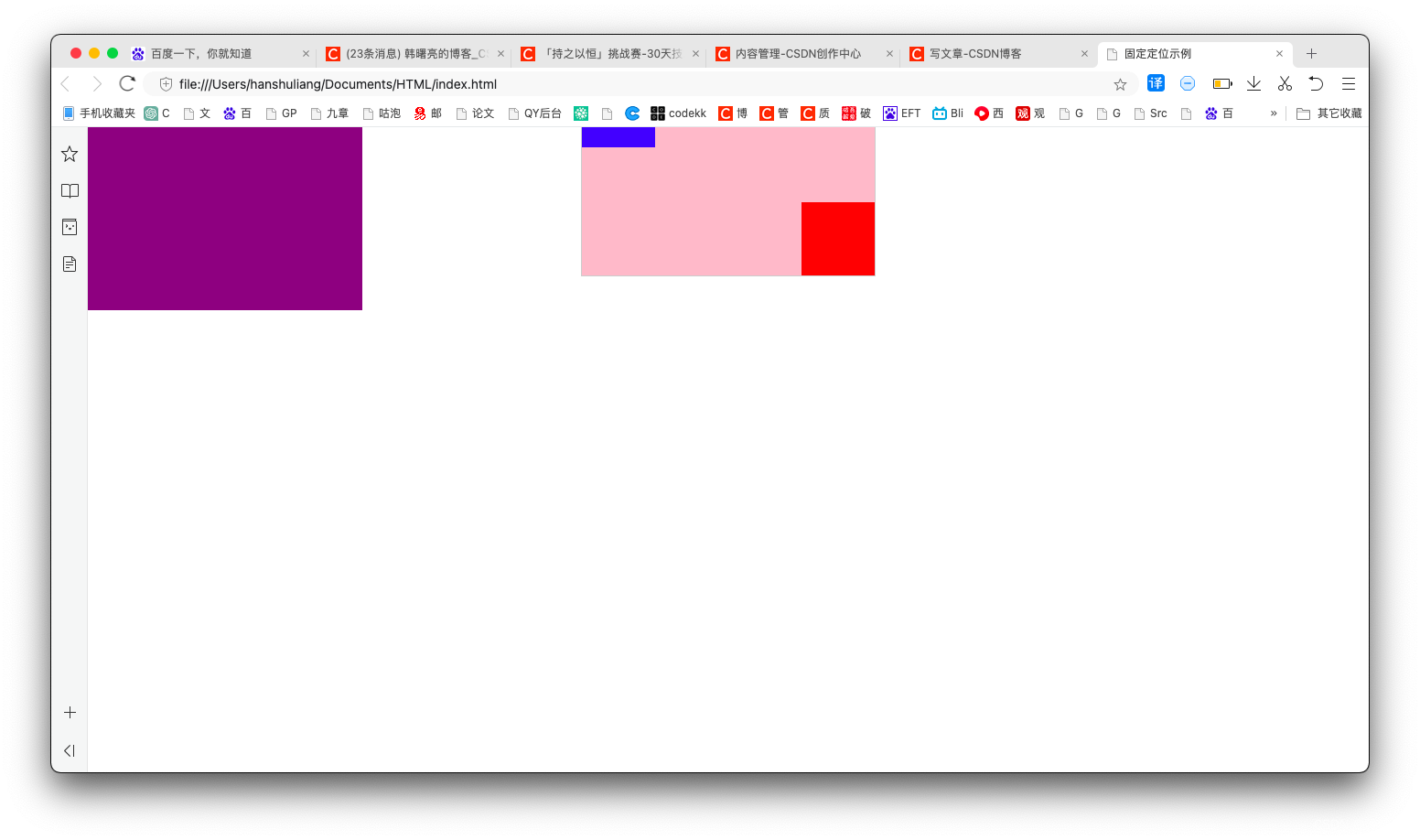
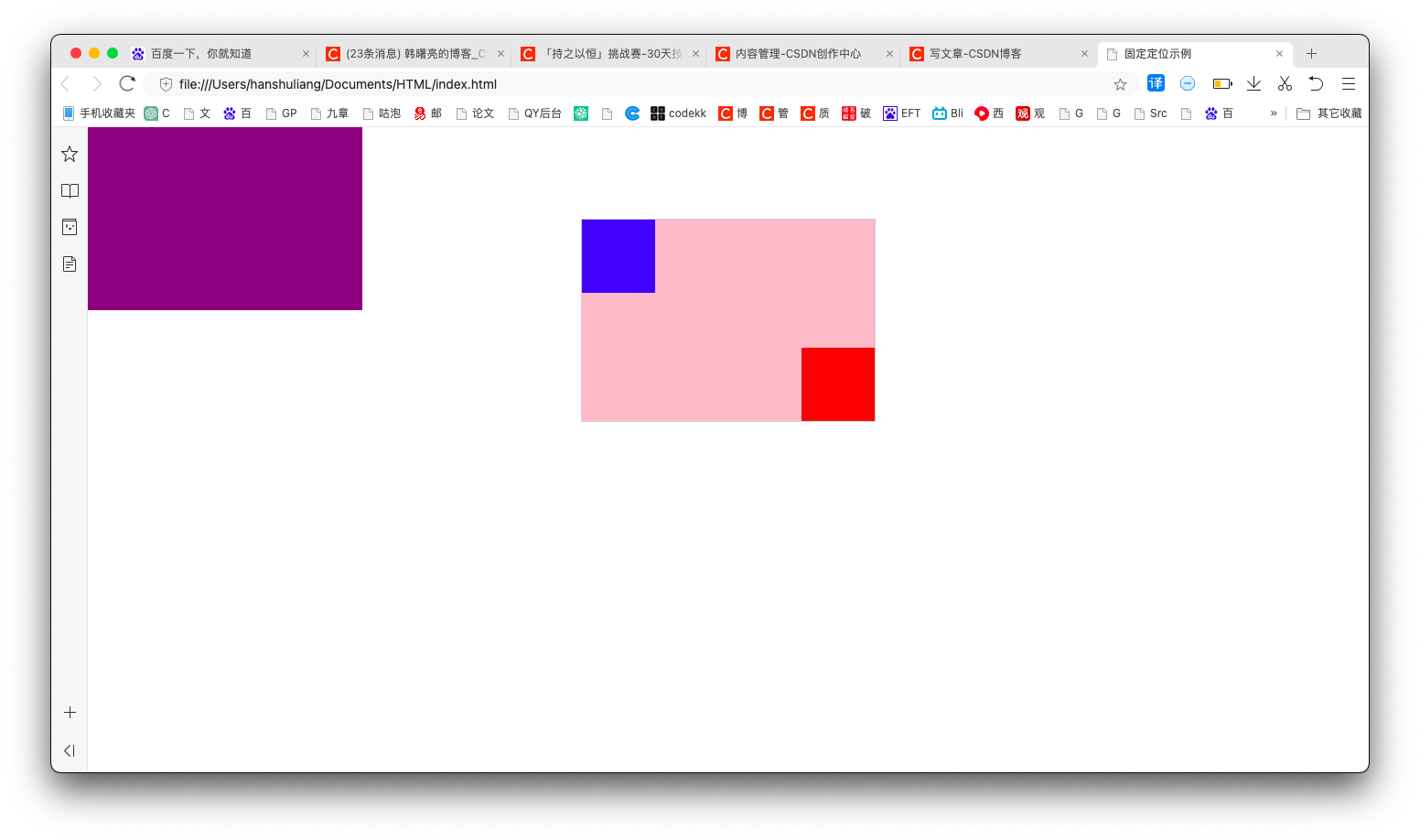
展示效果 :
- 默认进入后的样式 :

- 滚动拖动条后的效果 :