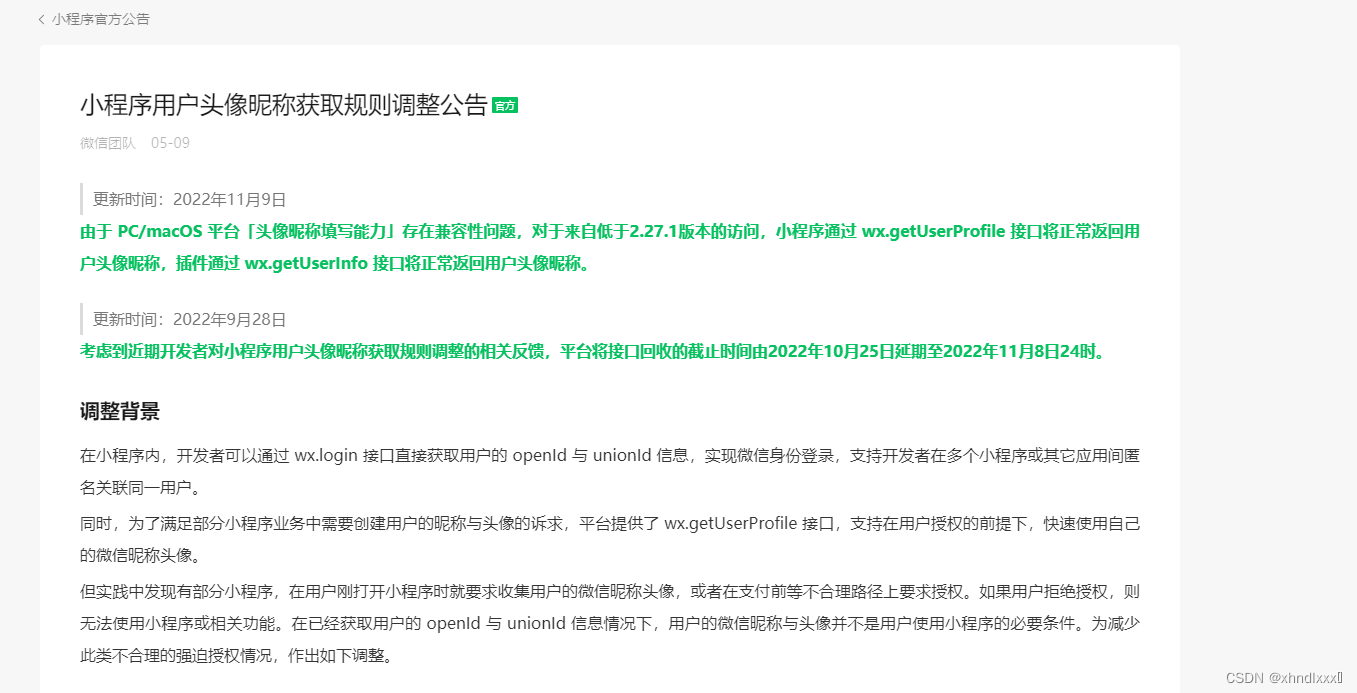
## 这是因为又又又更新了!!!

重点是在基础库2.27.1及2.27.1以上版本将不支持微信小程序用户登录以后显示该用户的头像和名称了!!!(看第一条)

解决方案:
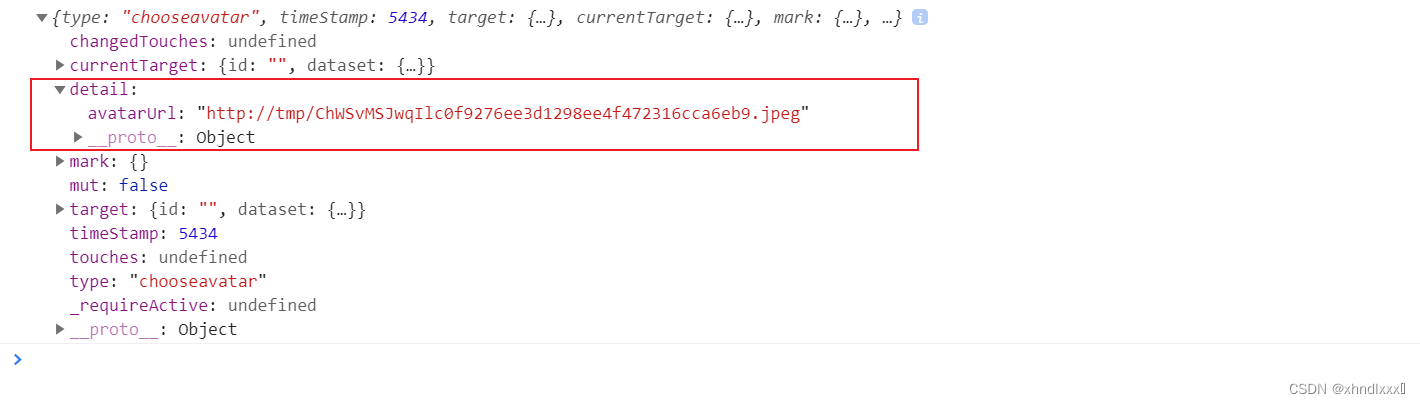
获取登录用户的头像可以使用open-type=“chooseAvatar”(登录后的头像为临时路径)
wxml里:
<button bindchooseavatar="getUserInfo" open-type="chooseAvatar" >登录</button>
js里:
getUserInfo(e){
this.setData({
userInfo:e.detail.avatarUrl
})
}


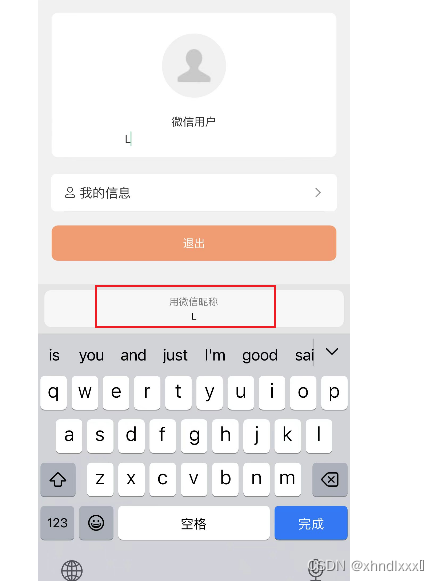
主要是需要把type改为nickname,当用户点击input框并拉起键盘时,键盘的上方会显示当前微信用户名称
wxml里:
<input type="nickname"/>

也就是说类似于写登录的功能button按钮里 bindtap="getUserProfile"获取到的用户信息也仅仅只有默认的数据了