小程序插件功能简介
1.怎么去理解插件呢?
插件:英文名可称作“Plug-in、Plugin、add-in、addin、add-on、addon或extension”,是一个依附于主程序的辅助程序,透过和主程序的互动,用来代替主程序需要增加一些所需的特定功能。
简单的来说,它就好像是车辆的零件,可以用来“插”到程序里面去使用运行。并且,如果很多个插件一起使用的话,那么这个开发程序就会犹如搭积木一样,十分便捷简单。
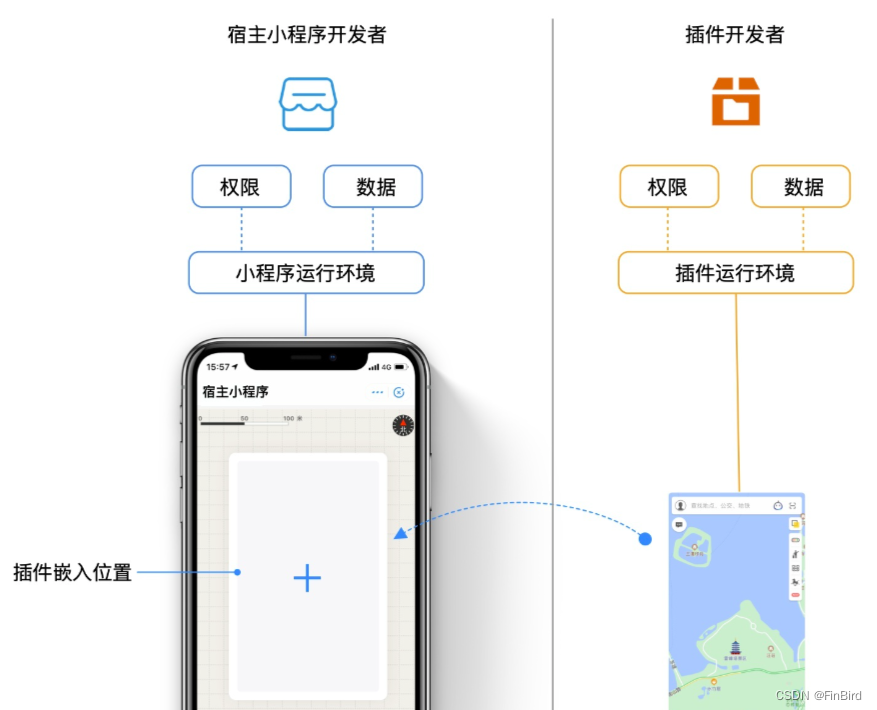
实际上,插件本身的技术概念性不强,原理也不难。插件代码由一些自定义组件和 JS 代码文件构成,插件开发者在发布插件时,这些代码被上传到微信后台保存起来。
当小程序使用插件时,使用者需填写插件的 AppID 和版本号,以便从后台获取相应的插件代码。小程序代码编译时,插件代码会被嵌入到小程序中,与小程序一起编译运行。
2.小插件有什么用?
小程序插件,字面意思就是小程序运行调用的插件。小程序插件的广泛推广使用可以实现“可提供针对行业的完整服务,同时覆盖线上线下”、“降低服务门槛的问题,实现「服务共享」”、“开发共享,避免重复开发”等积极作用。
就拿微信支付宝官方对于小程序插件的描述来说吧。
支付宝小程序官方描述:
| 插件是一种独立封装的软件模块,用来承载企业的能力或者服务,便于宿主小程序进行快捷集成。和普通组件不同的是,插件拥有独立的应用和独立的上下文,即数据、业务逻辑和服务端连接。当小程序应用需要使用插件的服务时,加载和运行插件,以使得插件访问自身的数据与服务端,完成对应的服务;而在小程序不需要使用插件的服务时,只需要运行小程序应用本身,访问小程序应用自身的数据服务端。插件和宿主小程序上下文是互相隔离的,即小程序应用不能直接访问插件的数据,也不能获得插件的权限,反之,插件也不能直接访问小程序的数据,也不能获得小程序的权限。 |

微信小程序官方描述:
| 插件,是可被添加到小程序内直接使用的功能组件。开发者可以像开发小程序一样开发一个插件,供其他小程序使用。同时,小程序开发者可直接在小程序内使用插件,无需重复开发,为用户提供更丰富的服务。 |
相比较普通组件,插件也具备以下优势:
- 由于插件是独立封装的业务功能和服务,宿主小程序集成和使用插件更为便捷。
- 由于插件运行时框架提供上下文隔离机制,插件内部的数据安全性更有保障。
- 由于插件具有独立的应用,插件可以独立进行发版,开发和升级更高效。
- 插件支持商业订购和结算,便于开发者进行服务变现和商业化。
此外,插件也具备灵活性:
- 可以包含多个页面,供宿主小程序跳转。
- 可以向宿主小程序暴露多个接口,供宿主小程序调用。
- 可以包含多个组件,供宿主小程序进行嵌入。
二、小程序插件使用时会遇到什么情况?
1.小程序插件能够解决的难题
伴随着小程序使用的频繁和不断的普及,越来越多的餐饮店、商店都希望接触小程序,以便方便消费者,提高效益。以下,便是许多商家都会反映的问题:
客户可以在我的小程序里查询快递信息吗?
我没有数据,可以在小程序里做地图查找功能吗?
我也想给餐馆小程序做一个预约订餐功能,要怎么搞?
我只会简单开发,不会做复杂的功能怎么办?
……
经过统计调查,我们总结出了小程序生态中常遇到的三大难题:
- 人力、设备、资源有限,实现服务成本高;
- 缺乏某些类目的资质,如电商、打车。
- 开发技术有限,实现复杂功能难度大;
- 正好,上述的问题都可以通过使用小程序插件来进行解决。
拿“知晓程序”为例子,对218名用户做出的线上调研结果可以看出:
再通过“知晓程序”对218名用户进行的线上调研结果可以看到:
想要开发插件为业务类型(包括视频、音频等)的报名者占总人数的 4.37%。

想要开发插件为公共接口类型(包括天气、地理位置等)的报名者占总人数的 10.68%。

想要开发插件为封装类型(包括图像处理、留言、客服、营销类等)的报名者占总人数的 22.33%。

想要开发插件为电商类型(包括购物券、抽奖等)的报名者占总人数的 8.74%。

想要开发插件为底层类型(包括搜索、扫码、登录、评论、支付等)的报名者占总人数的 11.65%。

想要开发插件为工具类型的报名者占总人数的 11.65%。

暂时不太明确开发类型的报名者占总人数的 4.37%。

根据调研结果,大众多希望小程序插件可以解决以下问题:
- 选电商类的,都急切需要更多的抽奖、大转盘等营销插件、数据处理插件;
- 选择底层类型,都是抱怨微信小程序某些功能不好用,希望有更好的解决方案插件出现;
- 暂时不太明确的人,大部分都不懂技术,但希望能直接获得小程序模板,实现获利
- 有技术开发背景的,都希望有封装功能(UI 优化以及框架组件),以及能优化开发效率的插件早些出现;
2.市场上都有哪些小程序插件呢?
进一步对微信小程序及支付宝小程序插件市场中的插件进行统计分析,微信小程序插件市场内插件数量175个,支付宝小程序插件市场内插件数量115个,这些小程序插件大致可以分为工具、营销互动、城市服务、教育、餐饮、购物等几大类别。
这些插件通过小程序调用的形式,用于包括政务大厅、信息查询、智能家居、团购、社交直播等上百个服务场景中。
以旅游景区小程序为例,在旅游景区的小程序可以使用地图插件,开发者无需在小程序内独立开发地图内导航、出行指引、周边服务推荐等能力,直接使用地图插件即可为用户提供导航服务。使用门票购买插件,用户可在小程序内完成门票线上预订、购买等流程,在到达景区后,通过插件服务提供商提供的移动终端或硬件设备,可完成门票兑换、核销。
而对于餐饮、零售等线下行业而言,插件更是极大降低了商家的成本,商家可以使用预订、排队、外卖等插件,由插件开发者提供线下服务,商家只需在小程序内引用插件,即可使用由插件开发者提供的预订、外卖等服务,节省了成本。
三、怎么去引入小程序插件?
1.开发小程序插件
实际上,各个小程序开放平台都会一定的限制插件开发的开放范围,就像是微信小程序平台开放了22个行业相关的插件开发,其中对医疗服务、金融业、文娱、社交等行业还有进一步的特殊限制。
那么,我们在了解了小程序插件的开发规范之后,又怎么能正确地做到小程序插件的开发呢?据此,各个平台都产出了对应的开发工具和指南。
还是聚集在微信和支付宝上面,使用微信开发者工具和支付宝IDE工具即可高效率的完成一个小程序插件的创建和开发,具体的开发指南可访问:
微信小程序插件开发:创建插件项目 | 微信开放文档
支付宝小程序插件开发:插件开发 | 小程序
2、引入小程序插件
面对更多的用户我们都需要引入插件,那么,我们如何在小程序中引入插件呢?拿FinClip 小程序为例进行实践。
开发者可在小程序代码中引入插件代码的声明,然后在使用 FIDE 开发工具进行编译时, FIDE 会从服务端获取插件代码一起进行打包编译。
请注意
插件功能需要在基础库版本≥2.11.1,SDK版本≥2.34.0的环境下才可使用
2.1 添加插件
在使用插件前,开发者可登录「小程序开放平台-小程序管理-小程序插件」,通过插件 ID 查找插件并添加。
2.2 引入插件代码包
使用插件前,使用者要在 app.json 中声明需要使用的插件,例如:
代码示例
{ "plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "插件 id" } } }
如上例所示, plugins 定义段中可以包含多个插件声明,每个插件声明以一个使用者自定义的插件引用名作为标识,并指明插件的 ID 和需要使用的版本号。
其中,引用名(如上例中的 myPlugin)由使用者自定义,无需和插件开发者保持一致或与开发者协调。在后续的插件使用中,该引用名将被用于表示该插件。
2.3 在分包内引入插件代码包
如果插件只在一个分包内用到,可以将插件仅放在这个分包内,例如:
{ "subpackages": [
{ "root": "packageA",
"pages": [
"pages/cat",
"pages/dog" ],
"plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "插件 id"
}
}
}
]
}
在分包内使用插件有如下限制:
同一个插件不能被多个分包同时引用;
仅能在这个分包内使用该插件;
2.4 使用插件
使用插件时,插件的代码对于使用者来说是不可见的。为了正确使用插件,使用者应查看插件详情页面中的“开发文档”一节,阅读由插件开发者提供的插件开发文档,通过文档来明确插件提供的自定义组件、页面名称及提供的 js 接口规范等。
2.5 自定义组件
使用插件提供的自定义组件,和 使用普通自定义组件 的方式相仿。在 json 文件定义需要引入的自定义组件时,使用 plugin:// 协议指明插件的引用名和自定义组件名,例如:
代码示例
{ "usingComponents": { "hello-component": "plugin://myPlugin/hello-component" } }
出于对插件的保护,插件提供的自定义组件在使用上有一定的限制:
- 默认情况下,页面中的 this.selectComponent 接口无法获得插件的自定义组件实例对象;
- ft.createSelectorQuery 等接口的 >>> 选择器无法选入插件内部。
2.6 页面
需要跳转到插件页面时,url 使用 plugin:// 前缀,形如 plugin://PLUGIN_NAME/PLUGIN_PAGE, 如:
代码示例
<navigator url="plugin://myPlugin/hello-page"> Go to pages/hello-page! </navigator>
2.7 js 接口
使用插件的 js 接口时,可以使用 requirePlugin 方法。例如,插件提供一个名为 hello 的方法和一个名为 world 的变量,则可以像下面这样调用:
var myPluginInterface = requirePlugin('myPlugin'); myPluginInterface.hello(); var myWorld = myPluginInterface.world;
也可以通过插件的 id 来获取接口,如:
var myPluginInterface = requirePlugin('插件 id');
2.8 导出到插件
使用插件的小程序可以导出一些内容,供插件获取。具体来说,在声明使用插件时,可以通过 export 字段来指定一个文件,如:
{ "myPlugin": { "version": "1.0.0", "provider": "插件 id", "export": "index.js" } }
则该文件(上面的例子里是 index.js)导出的内容可以被这个插件用全局函数获得。例如,在上面的文件中,使用插件的小程序做了如下导出:
// index.js module.exports = { whoami: 'MiniProgram' }
那么插件就可以获得上面导出的内容:
// plugin requireMiniProgram().whoami // 'MiniProgram'
具体导出什么内容,可以阅读插件开发文档,和插件的开发者做好约定。
当插件在分包中时,这个特性也可以使用,但指定的文件的路径是相对于分包的。例如在 root: packageA 的分包中指定了 export: exports/plugin.js,那么被指定的文件在文件系统上应该是 /packageA/exports/plugin.js。
使用的多个插件的导出互不影响,两个插件可以导出同一个文件,也可以是不同的文件。但导出同一个文件时,如果一个插件对导出内容做了修改,那么另一个插件也会被影响,请注意这一点。
2.9 为插件提供自定义组件
有时,插件可能会在页面或者自定义组件中,将一部分区域交给使用的小程序来渲染,因此需要使用的小程序提供一个自定义组件。但由于插件中不能直接指定小程序的自定义组件路径,因此需要通过为插件指定 抽象节点(generics) 的方式来提供。
如果是插件的自定义组件需要指定抽象节点实现,可以在引用时指定:
<!-- miniprogram/page/index.fxml --> <plugin-view generic:mp-view="comp-from-miniprogram" />
可以通过配置项为插件页面指定抽象组件实现。例如,要给插件名为 plugin-index 的页面中的抽象节点 mp-view 指定小程序的自定义组件 components/comp-from-miniprogram 作为实现的话:
{ "myPlugin": { "provider": "插件 id", "version": "1.0.0", "genericsImplementation": { "plugin-index": { "mp-view": "components/comp-from-miniprogram" } } } }
通过以上步骤,我们就可以成功地完成一款插件的开发或者应用啦,大家可以通过小程序插件来为消费用户提供更加丰富便捷的服务。
文章的结尾,大家如果有兴趣可以关注一下开源中国平台由FinClip举办的小程序插件开发活动,此竞赛在弥补小程序插件生态上很有意义,而且也会有高达十万元的奖金在等着大家。