以前从来不写文章,今天遇到的问题,浪费了很多时间,决定留个记录,也希望能帮助到更多的人!
需求是:选择日期组件有年,月,周,季,自定义.偏偏在elementUl的DatePicker 日期选择器周组件的时候一直获取不到对应的年和周,总是有偏差!
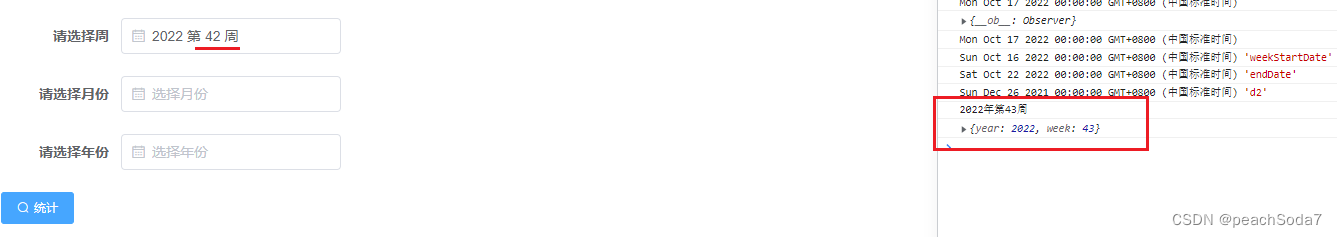
elementUl的DatePicker 日期选择器周组件如图:

官网代码如图:


但是官网的value没有打印出来值,只给了一个value1.
<el-form-item label="请选择周">
<el-date-picker
id="week-data"
ref="weekValue"
@change="dataChange"
format="yyyy 第 WW 周"
v-model="taskStatisticalForm.week"
type="week"
placeholder="选择周">
</el-date-picker>
</el-form-item>dataChange方法打印出来的格式是:
dataChange(e){
console.log(e)//Mon Oct 17 2022 00:00:00 GMT+0800 (中国标准时间)
}方法一:
!!!!!!了解到这个组件有个bug:当type为week的时候,使用value-format会报错,可以使用moment.js 解决 ,附上官网链接:Moment.js 中文网
但是呢!我的负责人希望尽量能不安装就不安装,如果和我一样不能在项目随意安装组件插件的,可以接着往下看:
方法二:
我也尝试过计算周的方法:
原方法来自这位兄弟:JS实现当前日期是第几周_MaoXinya的博客-CSDN博客_js获取当前第几周但是,这些方法都会出现有时候+1的误差,但是有时候值又正常!
这还是不能满足我,最后还有一个方法:

方法三:
直接使用DOM节点操作,获取组件format的value值,这样,显示是多少就可以直接获得数据!这个方法是最快捷最简单的,但是在vue当中使用DOM节点操作不够规范,如果代码规范非常严格的,建议还是不要使用了哈哈哈
<el-form-item label="请选择周">
<el-date-picker
id="week-data" //重点在这里,一定要添加这个,然后使用document.getElementById获取值
ref="weekRef" //这个ref是获取不到的
@change="dataChange"
format="yyyy 第 WW 周"
v-model="taskStatisticalForm.week"
type="week"
placeholder="选择周">
</el-date-picker>
</el-form-item>
<el-button type="primary" icon="el-icon-search" size="small"
@click="handleQuery(taskStatisticalForm)">统计</el-button>handleQuery(e){
let weekValue = document.getElementById('week-data')
console.log(weekValue.value)
// ref的值是获取不到这个value的。所以还是只能用document.getElementById
}