首先,来看下效果图(演示一下图片正常加载与加载失败时的效果)

效果图.gif
在线体验地址: https://hxkj.vip/demo/vueImgOnerror/
一、常规方法解决
我们都知道,
img标签支持onerror事件,在装载文档或图像的过程中如果发生了错误,就会触发onerror事件。可以使用一张提示错误的图片代替显示不了的图片。
例如这样使用:
<img src="images/logo.png" onerror="javascript:this.src='images/logoError.png';">
当图片不存在时,将触发 onerror,而onerror 中又为img 指定一个logoError.png 图片。也就是说图片存在则显示logo.png,图片不存在将显示 logoError.png。
但是,注意哦,这里有个大坑哦,如果logoError.png 也不存在,则会继续触发 onerror,导致死循环,页面卡死。而且,就算图片存在,但网络很不通畅,也可能触发 onerror。
当然,解决办法是有的:
<img src="images/logo.png" onerror="notfound();"/>
<script type="text/javascript">
function notfound() {
var img = event.srcElement;
img.src = "images/logoError.png";
img.onerror = null; //解绑onerror事件
}
</script>
二、通过vue绑定onerror实现
本质上跟第一种方法是差不多的
使用方法:
<img :src="images/logo.png" :onerror="defaultImg">
<script>
export default {
name: "imgError",
data() {
return {
defaultImg: 'this.src="' + require('images/logoError.png') + '"' //默认图地址
}
}
}
</script>
同样的,这里也会遇到跟第一种方法类似的问题,当默认图也不存在时,图片加载死循环。
三、通过vue自定义指令
注意哦,大招来了O!!!每次使用vue的指令都感觉好爽,特别的方便,现在自己搞一个,用起来会更爽。
在这之前,先了解下
vue的自定义指令到底怎么玩,还是很有必要的。
这种东西呢,还是看文档吧,文档写得挺详细的。传送门:https://cn.vuejs.org/v2/guide/custom-directive.html
首先在入口文件定义一个全局指令
//全局注册自定义指令,用于判断当前图片是否能够加载成功,可以加载成功则赋值为img的src属性,否则使用默认图片
Vue.directive('real-img', async function (el, binding) {//指令名称为:real-img
let imgURL = binding.value;//获取图片地址
if (imgURL) {
let exist = await imageIsExist(imgURL);
if (exist) {
el.setAttribute('src', imgURL);
}
}
})
/**
* 检测图片是否存在
* @param url
*/
let imageIsExist = function(url) {
return new Promise((resolve) => {
var img = new Image();
img.onload = function () {
if (this.complete == true){
resolve(true);
img = null;
}
}
img.onerror = function () {
resolve(false);
img = null;
}
img.src = url;
})
}
然后使用的时候就特别方便了,因为是全局注册的,所以每个页面都可以直接使用
<!--v-real-img 就是刚刚定义的指令,绑定的为真实要显示的图片地址。src为默认图片地址-->
<img src="images/logoError.png" v-real-img="images/logo.png">
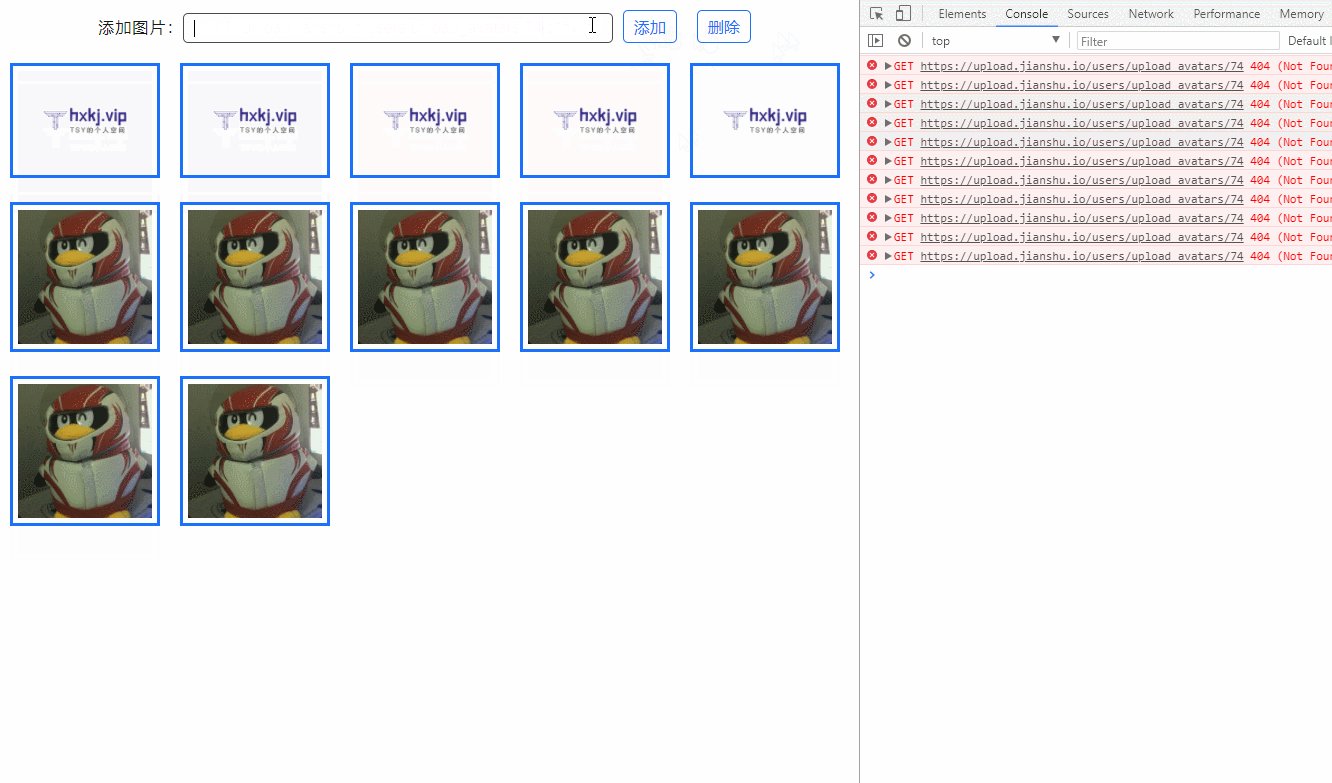
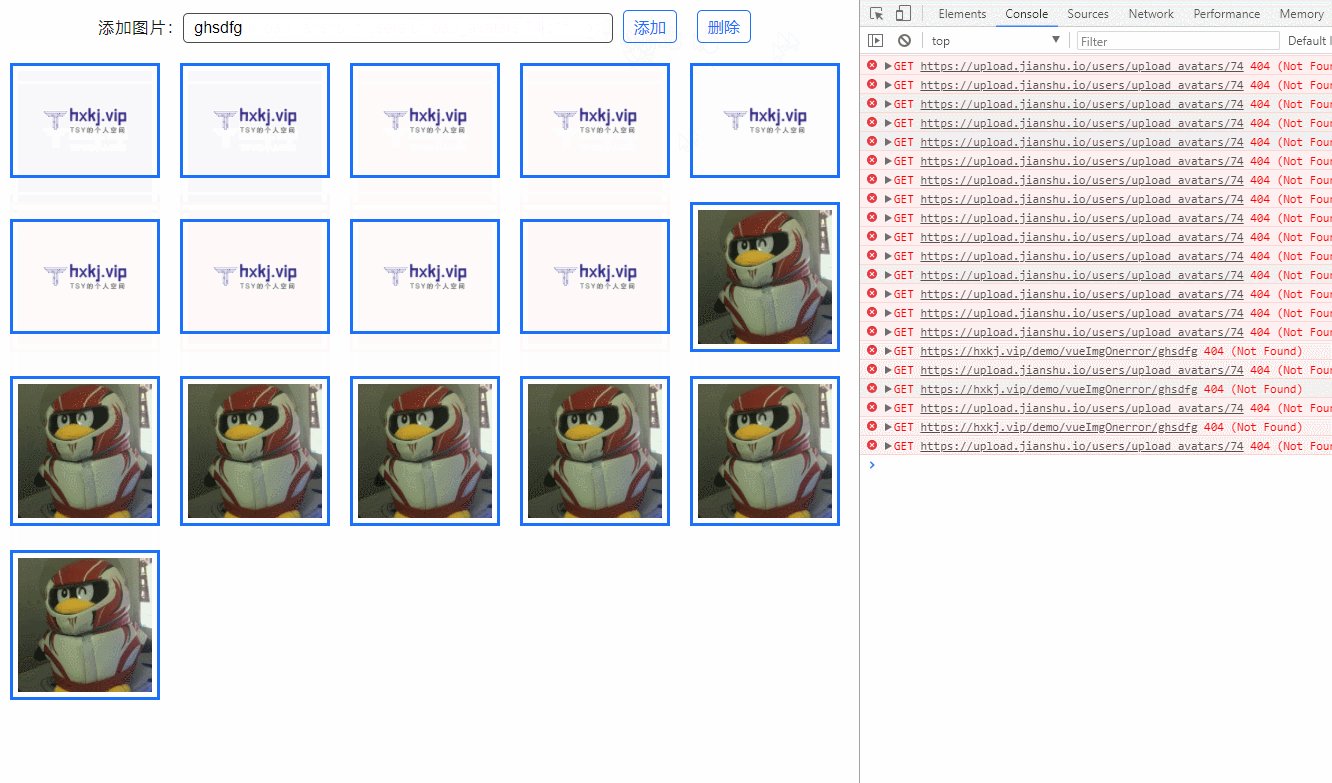
使用这种方法还有一个天然的优势,那就是当网速较慢或者图片一次性加载较多的话,可以达到占位图的效果。来,look look。

低网速状态加载图.gif
Okay,三种方法都介绍完了,选哪种各凭喜好!
看完之后有什么不懂的,可以留言反馈。
DEMO GitHub地址:https://github.com/TangSY/vue-img-onerror
转载请注明出处:https://www.jianshu.com/p/394c487d81d7
作者:TSY
个人空间:https://hxkj.vip