HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。该软件既可以支持web代码编写,也可以将已经编写好的项目代码打包为手机APP,本文主要讲解使用Hbuilder将项目代码打包为手机APP的使用方法;
步骤如下:
1、 先在官网下载Hbuilder工具:也可以用360软件管家直接搜索Hbuilder,进行下载;
官网下载地址:DCloud - HBuilder、5+、mui、流应用、HTML5专家
2、 下载完成之后,需要先进行注册,不注册也可以打开,但是打包生成手机APP的时候,appid会报错,注册非常简单,直接用邮箱注册并登录即可:
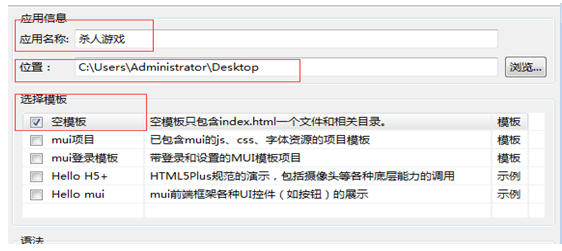
3、 注册并登录后,Hbuilder入门是讲解怎么快速编写代码的,可以不用看。首先打开“文件”-“新建”-“移动APP”,输入“应用名称”,“位置”可以根据需要自己选择即可,“选择模板”建议选择空模板;
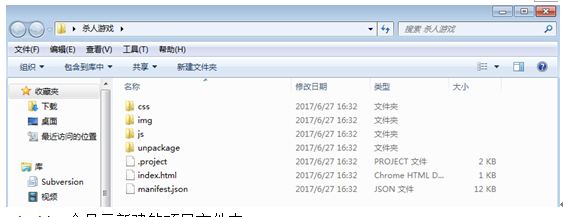
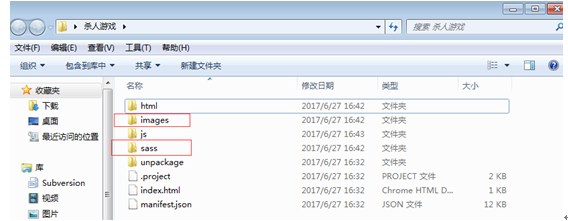
4、 新建完成之后,打开文件夹所在的路径,默认会新建很多空文件:
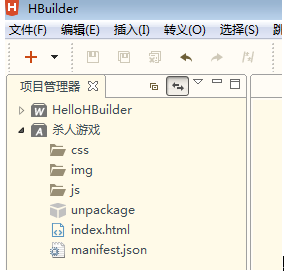
5、 Hbuilder会显示新建的项目文件夹:
6、 打开新建的本地文件夹后,该文件夹中的子文件夹不是必须的,如果你用的sass或者less编译的css文件,可以直接将css文件夹删除,再将自己项目中的sass或者less文件夹复制过来即可;其他的html,ls,img文件夹,将自己的项目文件对应复制到文件夹中,注意html中的引用路径需要保持正确;
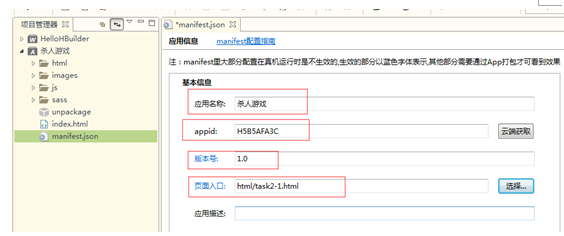
7、 文件复制完成后,打开HBuilder,打开manifest.json文件:应用名称和版本号根据需要编辑,appid点击云端获取,页面入口默认是index.html,根据自己项目需要,更改APP的启动页面;
8、 配置完成后,点击页面下方的图标配置:配置APP在手机上的显示图标;默认是HBuilder的图标:
配置图标后,点击:自动生成所有图标并替换,这样app的显示图标就都更换为我们上传的图片了;
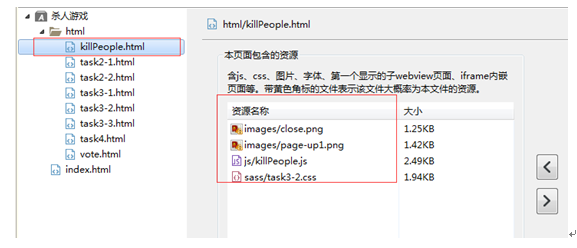
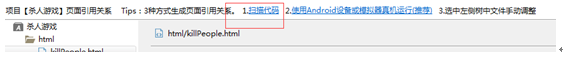
9、 “启动图片配置”,“SDK配置”和“模块权限配置”默认即可,在“页面引用关系”界面,需要理解该功能是什么意思:
点击左侧html文件,右侧会显示不同的文件,图片等:表示左侧html加载时所需要的资源;
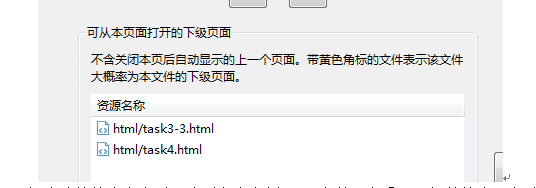
下面的表示该页面能跳转到的页面:
理解该功能的含义之后,分别点击左侧html文件,查看需要加载的资源和跳转的页面是否正常即可;
注:一般点击到“页面引用关系”的时候,就会自动生成所有的页面关系信息,但是有时候点开是空白的,这就需要自己手动点击该页面上方的“扫描代码”了。
也可能点击一次扫描代码还是空白,再多次点击依然空白(我觉得这是一个bug,我已经多次碰到该问题)。运气好的点击几次会正常加载,如果你点背,那就只能先手动添加资源,然后再点击“扫描代码”,一般会正常;
10、 “代码视图”页面,显示的是该app的具体信息,可以浏览一下,不需要更改。
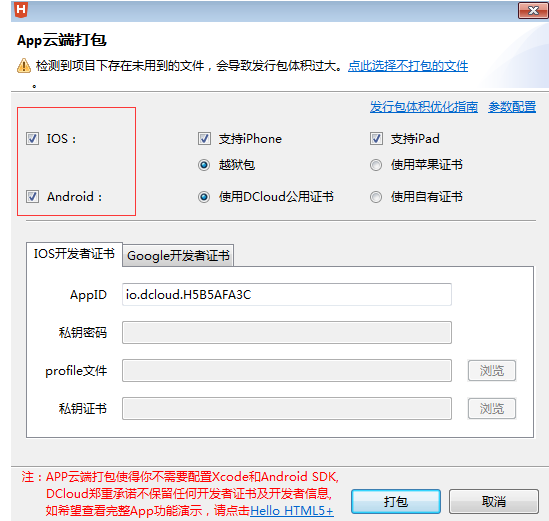
11、 所有信息更改完成后,点击导航栏的“发行”-“发行为原生安装包”:
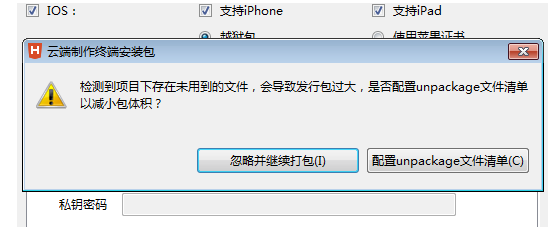
12、 点击“打包”后会提示“是否配置unpackage文件清单以减小包体积”;可以忽略该信息,但是为了减少下载所耗流量,我们还是配置一下比较合适;
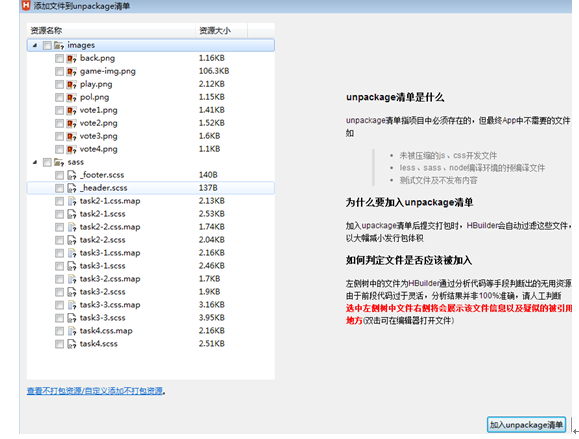
13、 点开“配置unpackage文件清单”后,会发现,里面是一些sass组件,编译文件和无用的图片(如果你清理过图片,就不会显示无用的图片,但是sass文件肯定会有),将文件夹打钩,点击“加入unpackage清单”即可。
至于该操作是什么意思,自己查看HBuilder的解释;
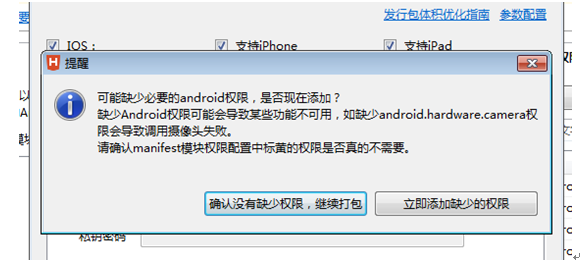
14、 配置完成后,再次点击“打包”,发现还是有提示,这个提示就根据自己app的需要来选择了。通俗解释权限配置就是:你安装app时提示的“是否允许读取本手机联系人”,“是否允许读取短信”等操作。
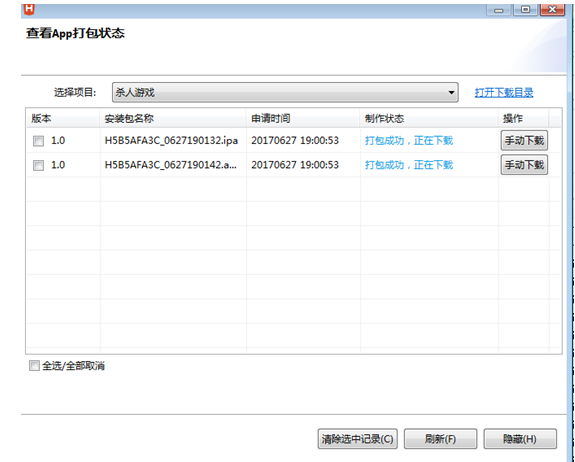
15、 点击“继续打包”,一路确定后,弹出查看app打包状态:
打包成功后会显示一个安卓的app,一个苹果的app;
16、 点击“打开下载目录”,找到app所在目录,剩下的就是将你的app给你的产品经理,让他放到各大应用商店供用户下载了。
17、 如果你只是需要将该app安装到手机进行调试,那就直接用数据线连接到电脑,点击Hbuilder的“运行”-“手机运行”,连接到手机,再根据手机对应下载手机助手即可。