背景
web-view 网页里面高分辨率的视频和图片太多,产品经理不允许压分辨率说会模糊,除了分辨率,画质无损压缩几乎是极限了但文件还是挺大的,导致网页加载速度慢。于是想到把视频和图片放在 app,然后加载 app 应用本地的岂不是就很快了,但试了之后会遇到如题的问题。
解决办法1
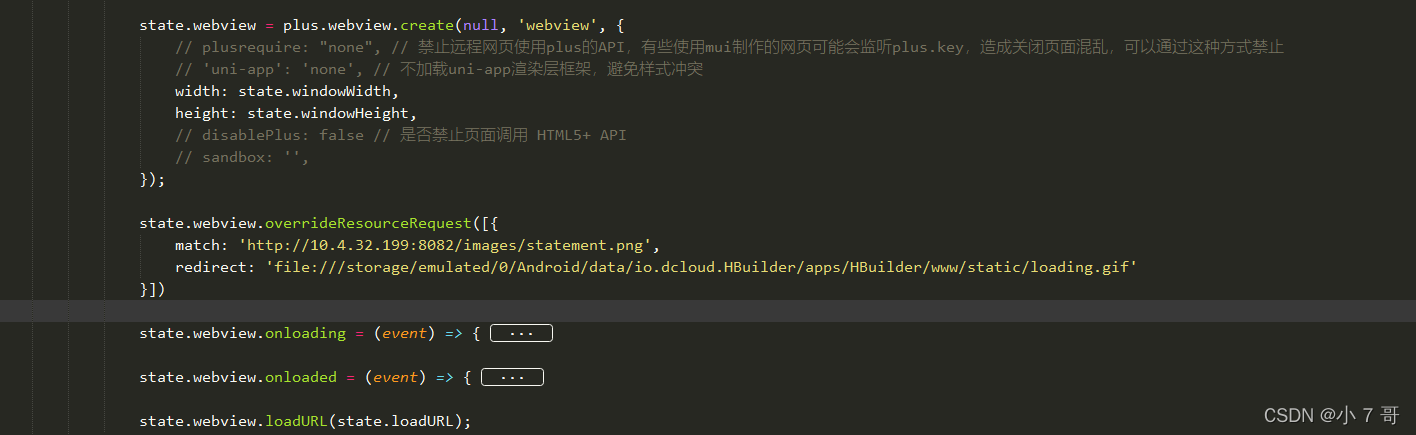
使用 uni-app web-view 组件的 overrideResourceRequest 方法拦截网页加载的图片资源,重定向返回 app 应用本地的图片资源,下图为示例

解决办法2
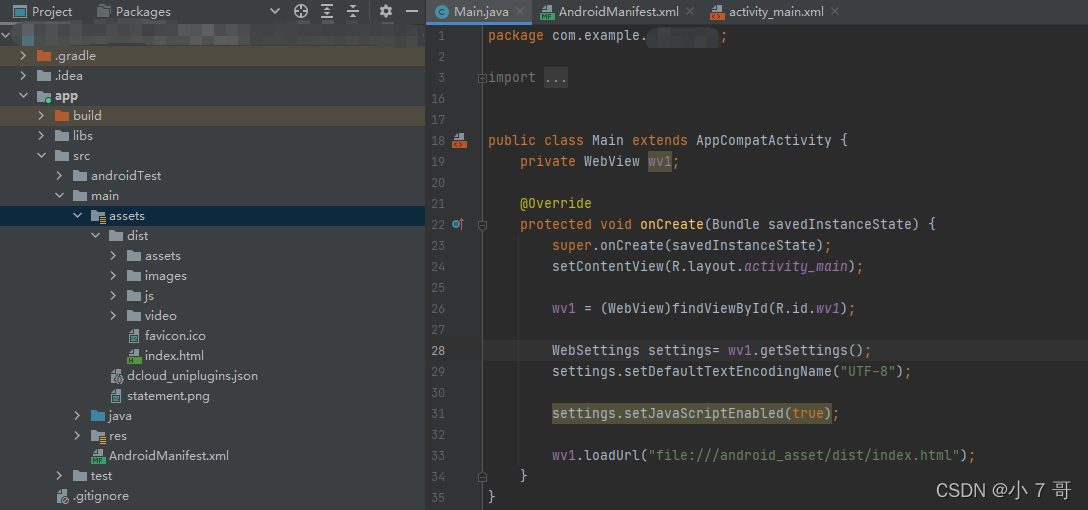
将整个打包好的网页 HTML 放在 app 源代码里面,然后 app 里面的 web-view 组件加载这个 HTML,下图是我用原生安卓做的示例(大图太多用 uni-app 打包 app 一直卡蹦,只好用原生试),仅供参考。

let a = 1
let b = 2
let c = 3
let d = 4
let e = 5
let f = 6
console.log('a')
console.log('b')
console.log('c')
console.log('d')
console.log('e')
console.log('f')