解决方案
一、背景描述
最近项目打包的时候,本地打包没有问题,且能正常运行,但是一旦通过 CI/CD进行自动构建和发布的时候,就会报错Browserslist: caniuse-lite is outdated. Please run: npx update-browserslist-db@latest,并终止编译和打包
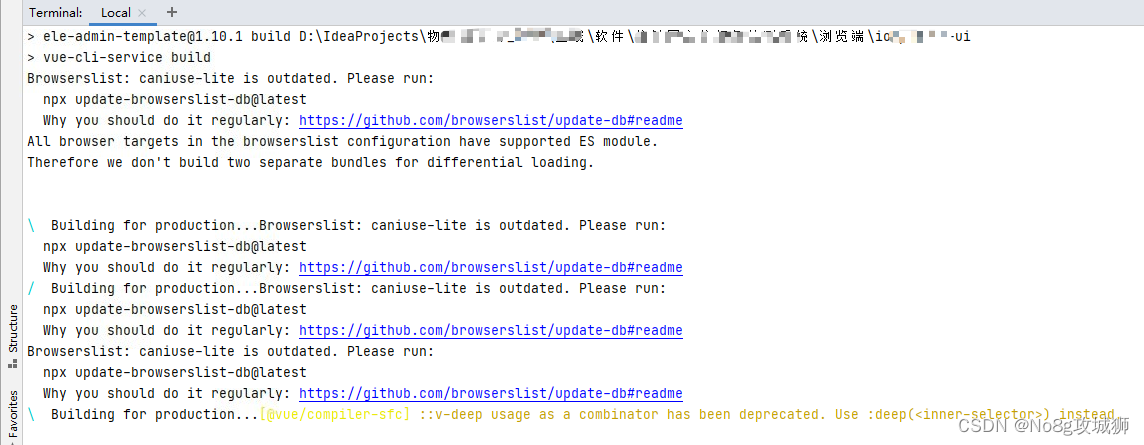
下图是本地电脑打包的时候报的错误信息,但是最终不影响项目构建和打包,可以打包成功。

但是,但是,如果一旦通过 CI/CD进行自动构建和发布的时候,就会报错并结束打包,最后会导致打包失败。
二、解决方案
2.1 解决方案一:重新安装 caniuse-lite、browserslist
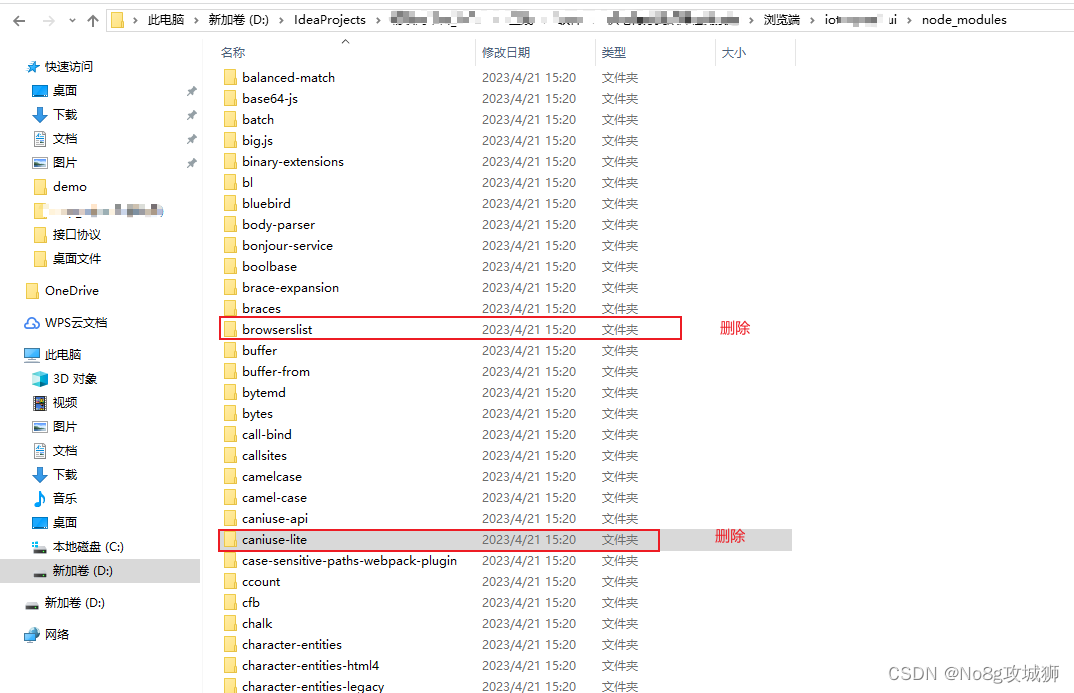
在本地电脑上找到项目的node_modules文件夹下面:caniuse-lite、browserslist两个文件夹。并把caniuse-lite、browserslist这两个文件夹删除。
然后运行下面的命令重新安装caniuse-lite、browserslist。
在本地电脑重新打包项目,测试一下,测试好之后,把 package.json 文件提交到svn服务器,这样 jenkins 再次打包的时候就会重新获取依赖的包。
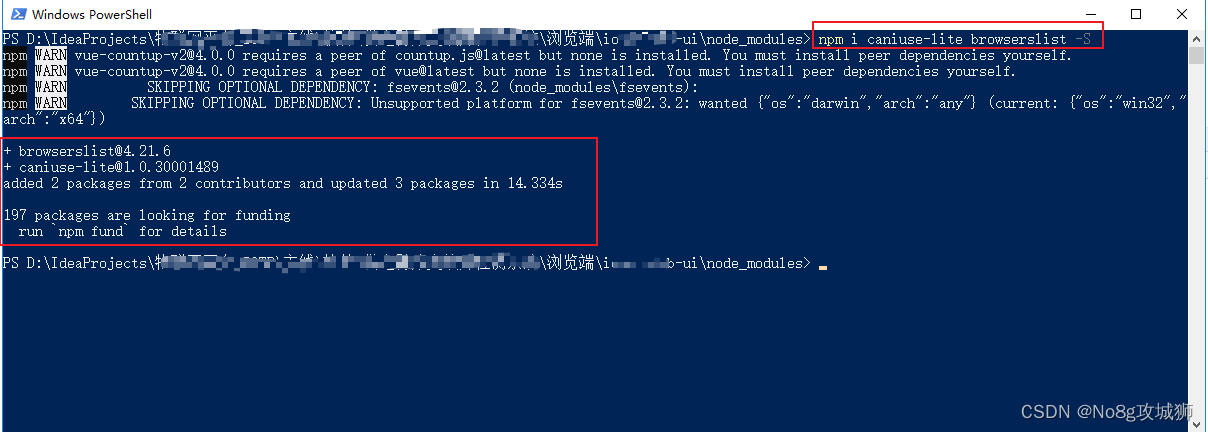
npm i caniuse-lite browserslist -S
可以参考以下示例图片:

执行完重新安装的命令,如果出现下图所示内容即表示重新安装两个文件成功。

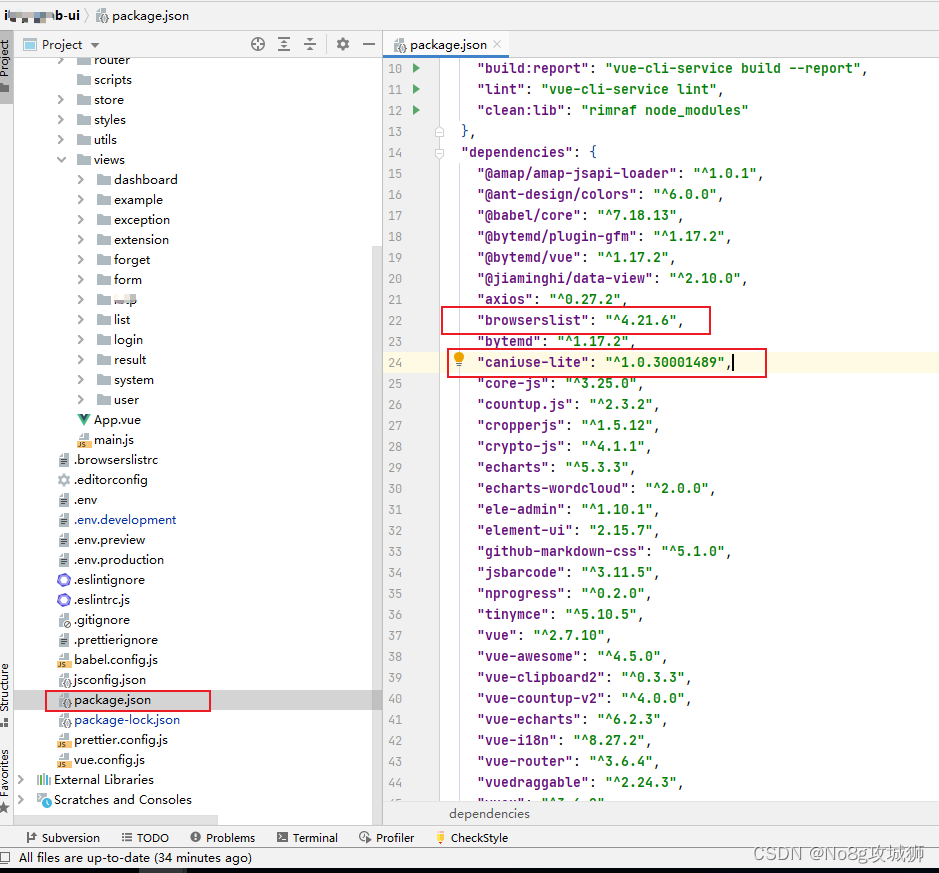
重新安装后,项目中的 package.json 文件中会出现两个依赖包,如下图所示:

2.2 解决方案二:npm update caniuse-lite browserslist
这里提示我们需要npm update,需要注意的是,我们不能直接npm update,因为这会让我们所有的依赖包全部update,我们需要带上包名,所以应该这样写命令:
npm update caniuse-lite browserslist
三、拓展
caniuse-lite、browserslist 的介绍,如果想多学习相关的知识,请参考以下介绍。
browserslist:https://www.npmjs.com/package/browserslist
caniuse-lite:https://www.npmjs.com/package/caniuse-lite
本文完结!