1、问题展示:
其一、问题描述:
在 router 中父级未引入单文件组件,而只是写了其它配置,但在其 children 中写了配置且引入了单文件组件而未能在页面中展示;
其二、代码:
// 某一块的静态路由管理
{
path: '/contractManagement',
component: Layout,
name: 'contractManagement',
redirect: 'VacationBalance',
meta: {
title: '合同管理', icon: 'el-icon-s-help' },
children: [
{
path: 'VacationBalanceList',
name: 'VacationBalanceList',
// component: () => import('@/views/contractManagement'),
meta: {
title: '合同管理列表', icon: '' },
children: [
{
path: 'CreateContract',
name: 'CreateContract',
component: () => import('@/views/contractManagement/CreateContract'),
meta: {
title: '创建合同', icon: '' }
},
{
path: 'ContractDetail',
name: 'ContractDetail',
component: () => import('@/views/contractManagement/ContractDetail'),
meta: {
title: '合同详情', icon: '' }
},
{
path: 'ContractEdit',
name: 'ContractEdit',
component: () => import('@/views/contractManagement/ContractEdit'),
meta: {
title: '编辑合同', icon: '' }
},
{
path: 'AlarmManagement',
name: 'AlarmManagement',
component: () => import('@/views/contractManagement/AlarmManagement'),
meta: {
title: '告警管理', icon: '' }
}
]
}
]
},
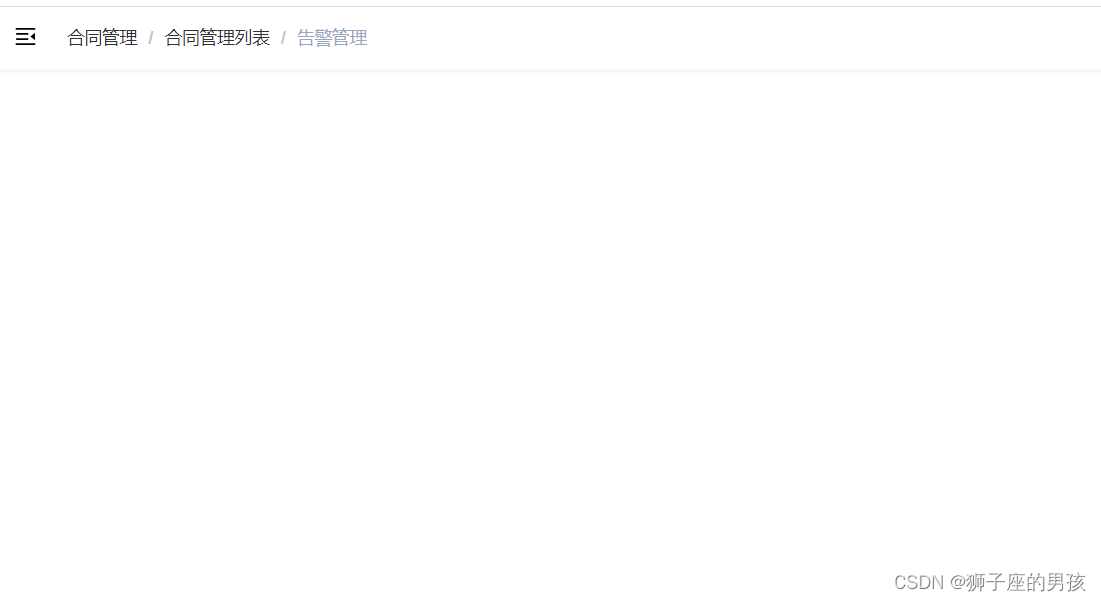
其三、页面展示:
(按道理讲:在引入的 children 内写了东西,页面的空白部分应该展示,而非空白)

2、问题分析:
引入的路由 router 的问题,应该在引入的公共的 contractManagement 中给一个 children 页面展示的平台 <router-view />
3、解决过程:
其一、在父级中引入单文件组件,并在该单文件组件中写入 children 页面展示的路由;
其二、contractManagement 下的 index.vue 内的代码为:
<!-- 合同管理列表展示路由 -->
<template>
<div>
<router-view />
</div>
</template>
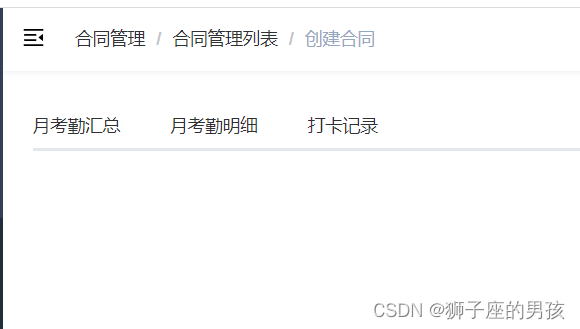
其三、此时页面就能展示对应的 children 的单文件组件信息;
扫描二维码关注公众号,回复:
15372068 查看本文章


(此时的页面才能展示出 children 的单文件组件的内容,这才是想要的结果)

其四、正确的路由代码为:
// 某一块的静态路由管理
{
path: '/contractManagement',
component: Layout,
name: 'contractManagement',
redirect: 'VacationBalance',
meta: {
title: '合同管理', icon: 'el-icon-s-help' },
children: [
{
path: 'VacationBalanceList',
name: 'VacationBalanceList',
component: () => import('@/views/contractManagement'),
meta: {
title: '合同管理列表', icon: '' },
children: [
{
path: 'CreateContract',
name: 'CreateContract',
component: () => import('@/views/contractManagement/CreateContract'),
meta: {
title: '创建合同', icon: '' }
},
{
path: 'ContractDetail',
name: 'ContractDetail',
component: () => import('@/views/contractManagement/ContractDetail'),
meta: {
title: '合同详情', icon: '' }
},
{
path: 'ContractEdit',
name: 'ContractEdit',
component: () => import('@/views/contractManagement/ContractEdit'),
meta: {
title: '编辑合同', icon: '' }
},
{
path: 'AlarmManagement',
name: 'AlarmManagement',
component: () => import('@/views/contractManagement/AlarmManagement'),
meta: {
title: '告警管理', icon: '' }
}
]
}
]
},
在 contractManagement 下的 index.vue 内的代码为:
<template>
<div>
<router-view />
</div>
</template>
4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482