1. 文档概述
本文档用于说明Visual Studio 2017下使用 Ionic 2进行跨平台开发的运行环境配置。
2. 安装环境
Windows10
3. 安装 Visual Studio 2017 community
3.1 官方下载地址:https://www.visualstudio.com/downloads/
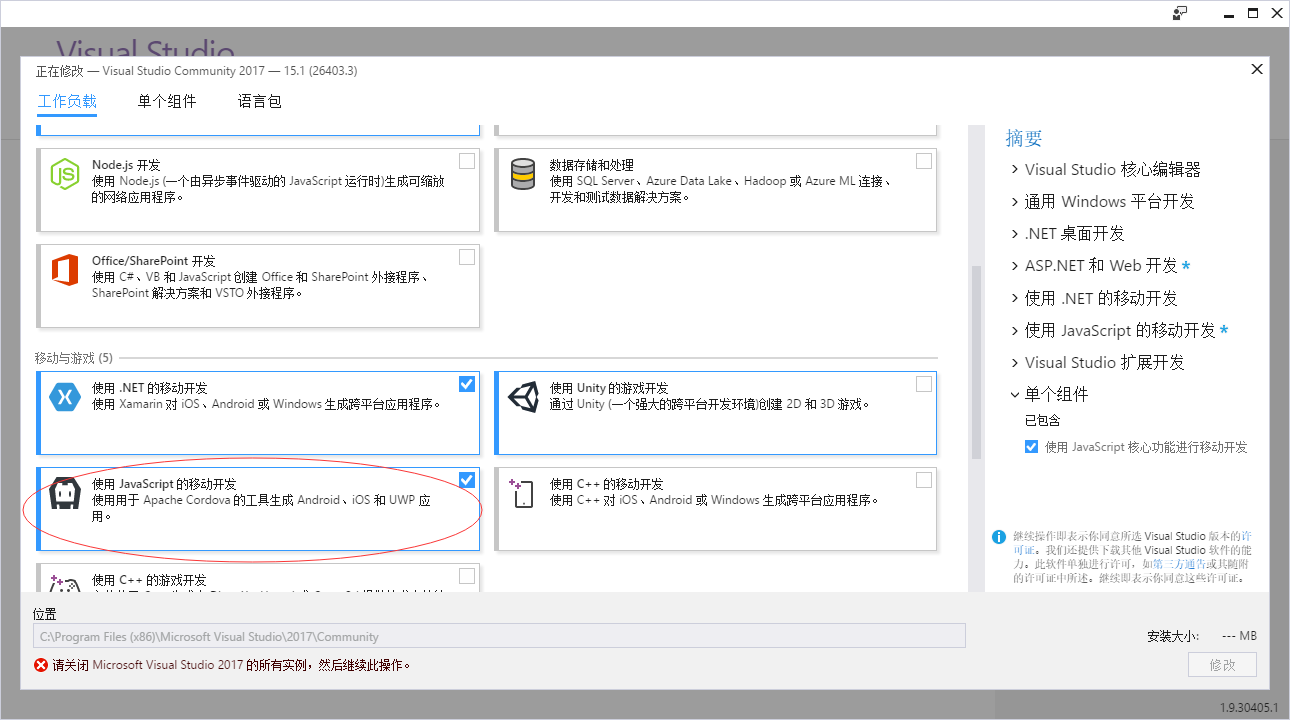
3.2 运行安装程序,需选中使用JavaScript的移动开发,如下图所示。

3.3 进行VS2017扩展Ionic2安装
3.3.1运行VS2017,点击菜单栏的 工具->扩展和更新

3.3.2 安装 NPM Task Runner
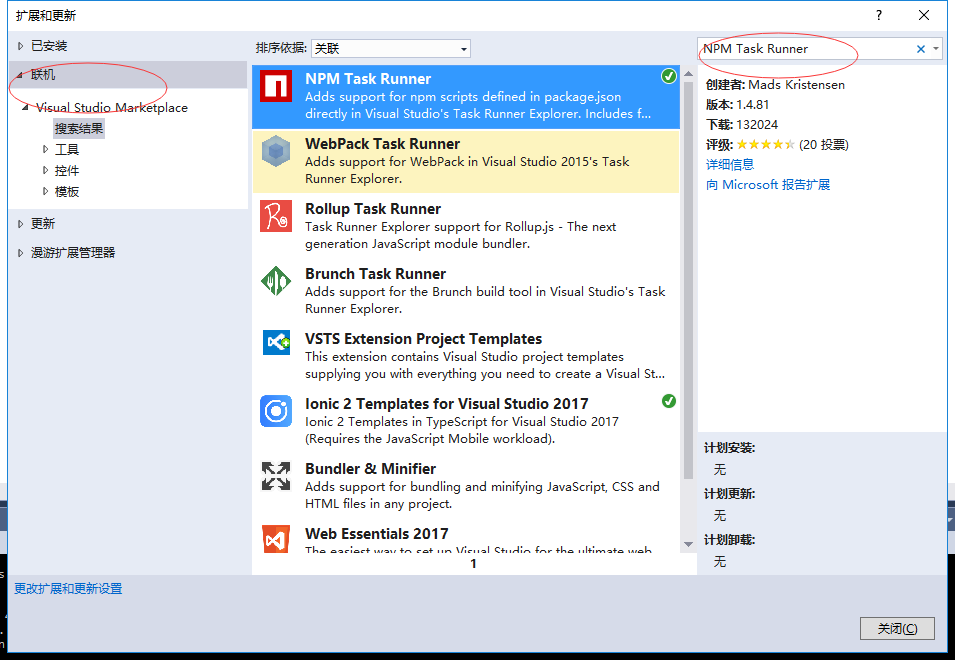
在扩展和更新窗口左侧点 联机 右侧搜索 NPM Task Runner,找到后点下载

3.3.3 安装 Ionic2
同3.3.2一样搜索 Ionic2 找到 Ionic 2 Templates for Visual Studio 2017 ,然后点击下载
3.3.4 关闭Visual Studio 2017,此时开始安装上面所下载的两个扩展。
或者不使用上述方法,在安装好 node.js之后,在命令行执行:npm install -g cordova ionic
3.4 建立一个Ionic2项目

点确定后可看到右侧解决方案资源管理器依赖项正在还原。
如果还原失败,请使用VPN等代理工具FQ。

3.5 运行
如果一切顺利,依赖项还原全部成功,这时候就可以开始执行了。
运行需要一会儿时间,稍后在浏览器看到如下界面,说明完全成功了。

3.6 但是,有这么顺利吗?!
我在依赖性还原这里,即使开着代理,vpn,仍然出现错误 @ionic/app-scripts 未安装

3.6.1 解决办法
进入windows的命令提示符。
输入: npm install @ionic/app-scripts@latest --save-dev
如果顺利执行的话,再次进入VS2017就会发现@ionic/app-scripts已经更新好了。
3.6.2 然而,执行上面命令的时候出现了
Cannot download "https://github.com/sass/node-sass/releases/download/v4.5.0/win32-x64-51_binding.node":
怎么解决呢:
1.在浏览器手工下载上面提示的链接,保存文件到某个目录
2.然后进入windows命令提示符: set SASS_BINARY_PATH=E:/Tools/win32-x64-51_binding.node
3.再次运行 npm install @ionic/app-scripts@latest --save-dev
OK,成功。
3.6.1 如果上面命令都不能执行,可能你需要下载更新Node.js
官网下载: https://nodejs.org/en/
安装完成之后,在windows的开始菜单会有 Node.js command prompt快捷方式。
点击此快捷方式,在此窗口执行上述npm命令