由于我的项目是无法避免使用zoom,所以只记录zoom后的解决方案
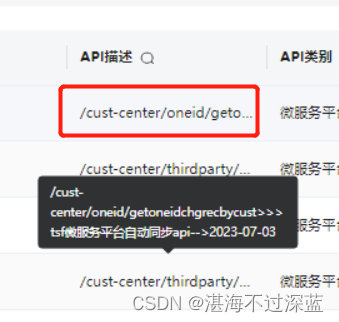
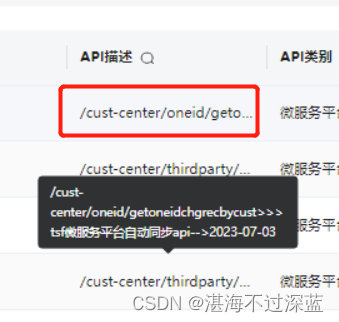
示例:明明划过的是第一行,tooltip却显示到了第四行的位置;

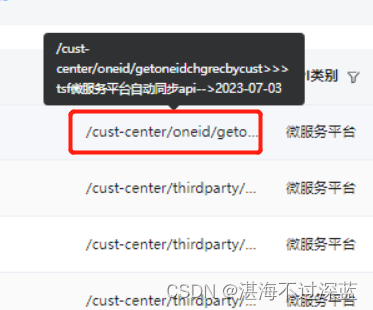
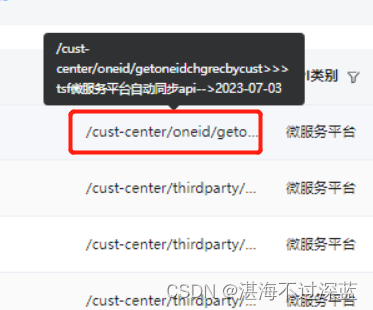
正确显示:划过第一行,tooltip显示在第一行的位置

代码:使用transform属性来修复el-table组件的位置
.elp-table {
transform: scale(1);
transform-origin: 0 0;
}
由于我的项目是无法避免使用zoom,所以只记录zoom后的解决方案
示例:明明划过的是第一行,tooltip却显示到了第四行的位置;

正确显示:划过第一行,tooltip显示在第一行的位置

代码:使用transform属性来修复el-table组件的位置
.elp-table {
transform: scale(1);
transform-origin: 0 0;
}