一、需求分析
默认状态下 , 界面中显示一张图片 :

当鼠标移动到 图片上时 , 显示如下效果 , 其中图片是逐渐放大的 , 有一个过渡 :

二、代码分析
上述盒子模型布局结构如下 , div 是外层父容器 , a 标签用于设置链接 , img 标签用于显示图片 ;
<div>
<a href="#"><img src="images/pic.jpg" alt=""></a>
</div>
上述图片 , 即使放大后 , 也没有 超出 父容器 div 盒子模型 的边界 , 因此这里需要 设置 超出边界外的 内容需要隐藏 , 父容器 需要 设置 overflow: hidden 样式 ;
/* 隐藏边界之外的元素 图片放大后不要超出边界 */
overflow: hidden;
放大需要一个过程 , 这里将 放大操作 的过渡动画 时长 , 设置为 1 秒 ;
div img {
/* 设置过渡动画 */
transition: all 1s;
}
鼠标移动到 图片 上方后 , 放大 , 这里使用 伪类选择器 div img:hover , 设置 鼠标移动到 div img 标签上的样式 ;
div img:hover {
/* 设置 鼠标 移动到 div::before 伪元素 上的效果 */
/* 鼠标移动上去后 */
transform: scale(1.2);
}
三、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 2D 转换 - scale 缩放</title>
<style>
div {
/* 设置浮动 令 div 从左到右排列 */
float: left;
/* 设置外边距 */
margin: 10px;
/* 隐藏边界之外的元素 图片放大后不要超出边界 */
overflow: hidden;
}
div img {
/* 设置过渡动画 */
transition: all 1s;
}
div img:hover {
/* 设置 鼠标 移动到 div::before 伪元素 上的效果 */
/* 鼠标移动上去后 */
transform: scale(1.2);
}
</style>
</head>
<body>
<div>
<a href="#"><img src="images/pic.jpg" alt=""></a>
</div>
<div>
<a href="#"><img src="images/pic.jpg" alt=""></a>
</div>
<div>
<a href="#"><img src="images/pic.jpg" alt=""></a>
</div>
</body>
</html>
四、执行结果
执行结果 :
- 默认状态为 :

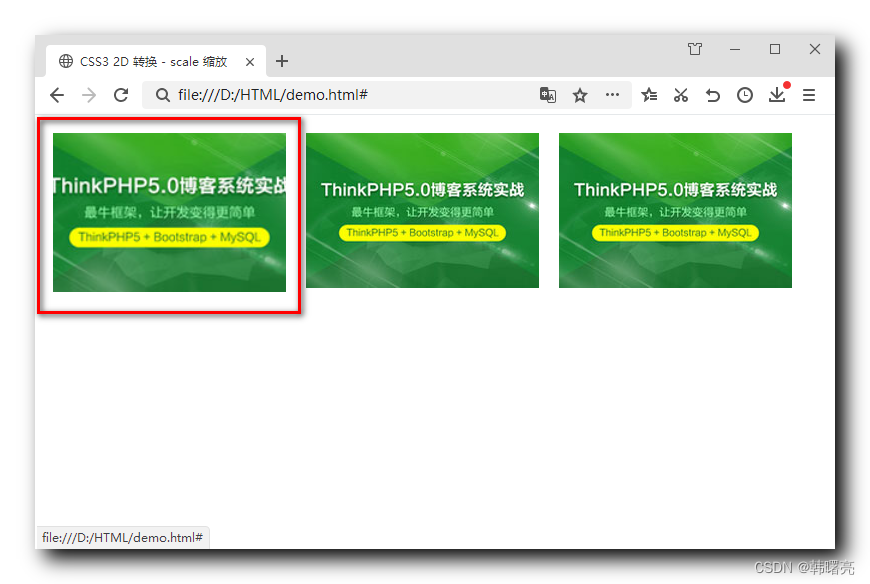
- 鼠标移动到 第一张 图片后 , 显示的样式 , 第一章图片 在 div 盒子模型范围内 放大了 ;