文章目录
一、CSS3 3D 转换简介
1、3D 物体与 2D 物体区别
3D 显示的物体 与 平面 2D 显示的物体有明显的不同 , 3D 显示效果有 近大远小 的 特点 ;
元素的 2D 的 转换效果 有 平移 , 旋转 , 缩放 效果 , 同样有对应的 3D 转换效果 ;
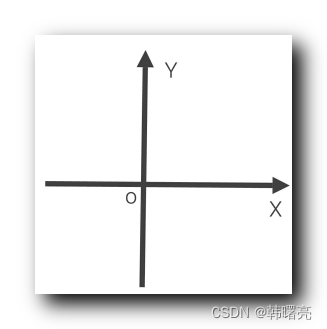
2、2D 平面坐标系
2D 平面坐标系 中 , 只有 x 轴 和 y 轴 ;

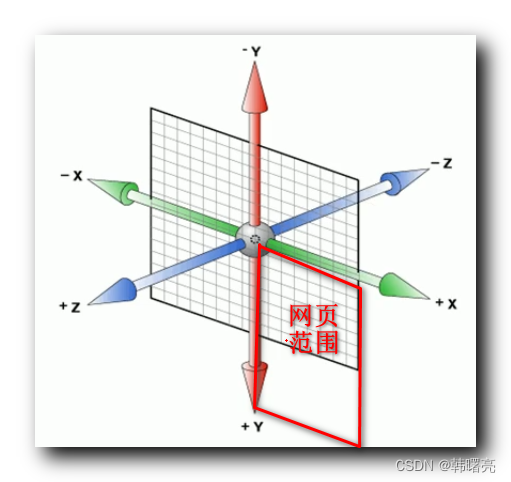
3、3D 空间坐标系
3D 空间坐标系 比 2D 平面坐标系 多了一个 Z 轴 ;
- x 轴 : 水平向右 ; 左侧是负值 , 右侧是正值 ;
- y 轴 : 垂直向下 ; 上面是负值 , 下面是正值 ;
- z 轴 : 垂直与屏幕 , 里面是负值 , 外面是正值 ;

4、常用的 3D 转换属性
常用的 3D 转换属性 :
- matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) : 使 4 x 4 矩阵 定义 3D 转换 , 共 16 个值 ;
- translateZ(z) : 沿 Z 轴平移 ;
- scale3d(x,y,z) : 自定义 3D 缩放 ;
- scaleX(x) : 沿 X 轴缩放 ;
- scaleY(y) : 沿 Y 轴缩放 ;
- scaleZ(z) : 沿 Z 轴缩放 ;
- rotate3d(x,y,z,angle) : 自定义 3D 旋转 ;
- rotateX(angle) : 绕 X 轴旋转 ;
- rotateY(angle) : 绕 Y 轴旋转 ;
二、3D 位移转换
CSS3 3D 转换中 , 最常用的两个转换是 :
- 3D 位移
- 3D 旋转
1、3D 位移转换语法
3D 位移 是在 3D 位移 基础上 , 增加了 沿 Z 轴平移的功能 ;
2D 的 X 轴 和 Y 轴 方向上平移的属性设置 , 在 3D 平移中仍然保留 ;
常用的 3D 位移转换 :
- translateX(x) : 沿 X 轴平移 ;
- translateY(y) : 沿 Y 轴平移 ;
- translateZ(z) : 沿 Z 轴平移 ; X , Y 轴可以使用百分比单位 , 但是 Z 轴必须使用 像素单位 px ;
- translate3d(x,y,z) : 沿 X , Y , Z 轴平移 ;
在 translate3d(x,y,z) 属性中 , x , y , z 三个轴的平移都不可省略 , 如果没有平移就设置为 0 ;
2、代码示例分析
下面的代码中 , 通过 设置 transform: translate3d (x,y,z) 样式 , 实现 3D 空间中的平移 ,
其中 x , y , z 表示 物体 在 三维空间 中 沿着 x 轴 , y 轴 , z 轴 平移的距离 ,
代码作用是 令 div 元素 :
- 在 x 轴方向上移动 10px
- 在 y 轴方向上移动 20px
- 在 z 轴方向上移动 30px
代码示例 :
div {
transform: translate3d(10px, 20px, 30px);
}
如果想要对 XYZ 中的某一个轴进行位移转换 :
- translateX(x) 是对 x 轴 设置位移转换
- translateY(y) 是对 y 轴 设置位移转换
- translateZ(z) 是对 z 轴 设置位移转换
三、代码示例
1、代码示例 - 没有进行 3D 平移的参考示例
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D 转换 - 平移</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 设置 3D 转换 */
/* transform: translateX(100px) translateY(100px) translateZ(100px) */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
执行结果

2、代码示例 - 3D 平移示例
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D 转换 - 平移</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 设置 3D 转换 */
transform: translateX(100px) translateY(100px) translateZ(100px)
}
</style>
</head>
<body>
<div></div>
</body>
</html>
执行结果

3、代码示例 - 3D 平移简写形式示例
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D 转换 - 平移</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 设置 3D 转换 */
transform: translate3d(100px, 100px, 100px)
}
</style>
</head>
<body>
<div></div>
</body>
</html>
执行结果