一、grid++ report选择模板预览和自动打印
这里主要是前后端配合,数据前端传入,打印后端配置。
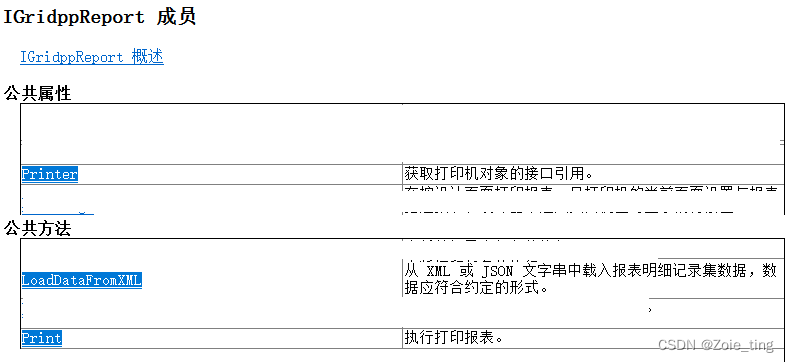
IGridppReport 成员:


封装立即打印,数据格式为:
{
"reportData": {
"fileName": "模板.grf",
"printerName": '打印机型号',
"jsonData": {}
}
}try{
PipeData pdata = JsonHelper.ConvertJsonStringToObject<PipeData>(printParams);
dynamic reportData = pdata.reportData;
if (reportData== null) return;
var fileName = reportData["fileName"];
string data = JsonHelper.ConvertObjectToJsonString(reportData["jsonData"]);
string printerName = pdata.printerName.ToString();
if (string.IsNullOrEmpty(printerName))
printerName = GetDefaultPrintName();
if (string.IsNullOrEmpty(printerName)) return;
//...省略注册锐浪报表
var filePath = Path.Combine(GlobalData.ReportsFileFolder, fileName);
GridppReport Report = new GridppReport();
Report.LoadFromFile(filePath);
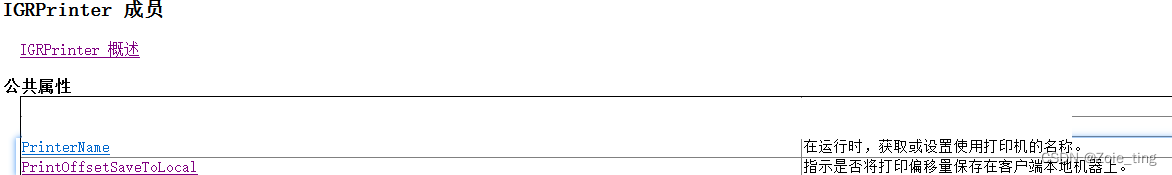
Report.Printer.PrintOffsetSaveToLocal = true;
Report.LoadDataFromXML(data);
//指定打印机
Report.Printer.PrinterName = printerName;
Report.Print(false)
WriteLog("打印:" + fileName);
}
catch (Exception e){
WriteLog("打印失败:" + e.Message);
}
二、clodop预览和自动打印
let LODOP = await getLodop();
//立即打印
LODOP.PRINT();
//预览、微调
LODOP.PRINT_SETUP();