这里 我直接从官方文档中考一下一个树形的代码

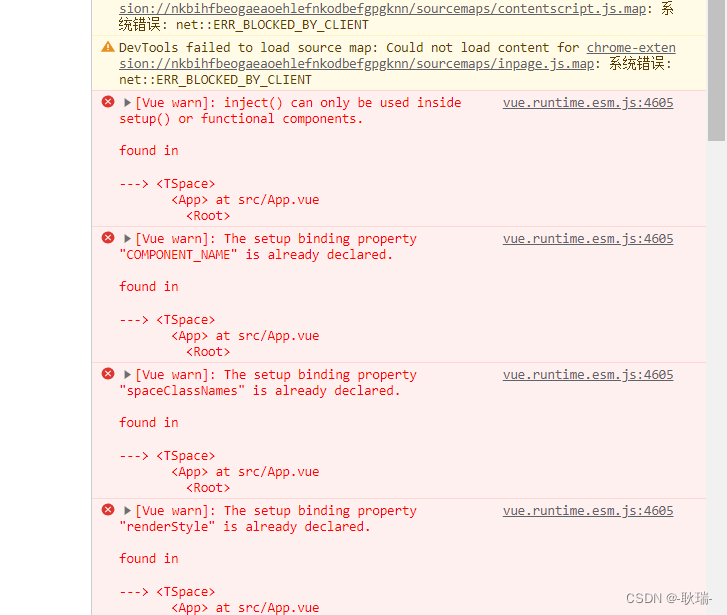
结果项目运行报错 :[Vue warn]: inject() can only be used inside setup() or functional components.

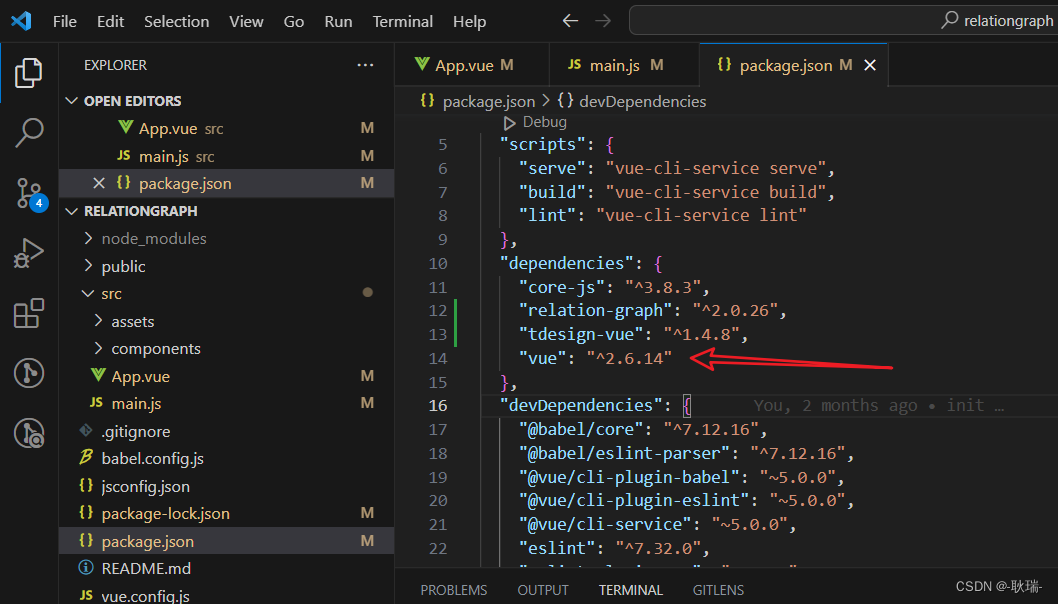
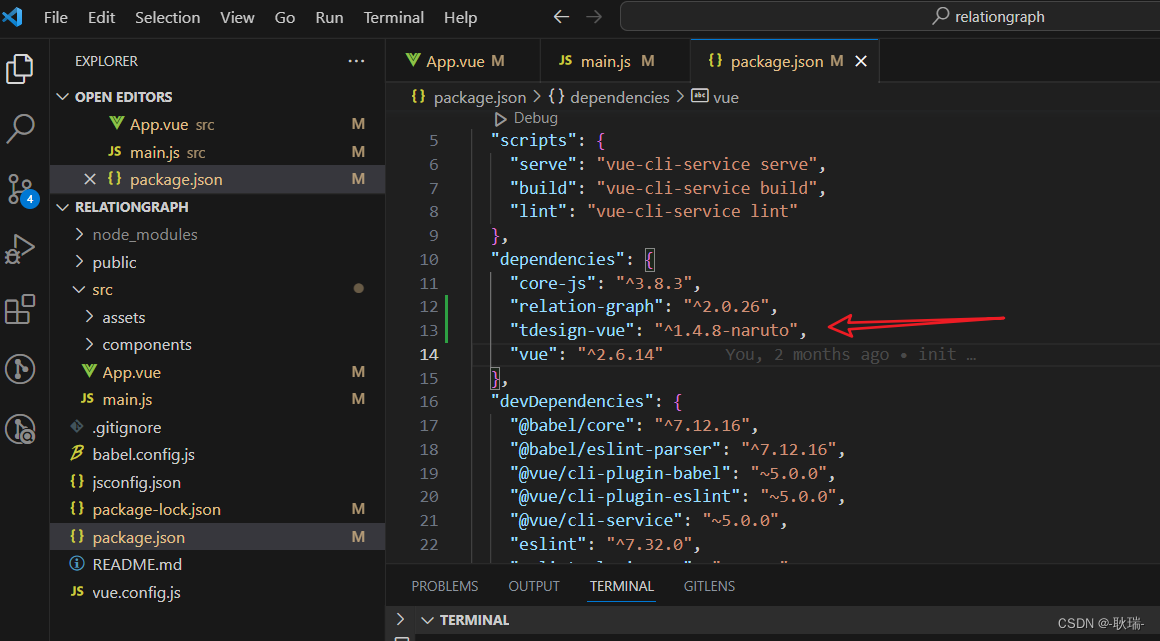
package.json上很明显 我的项目是个vue2的环境 但是 他这里报错的信息 明显特性都是vue3的 就很离谱

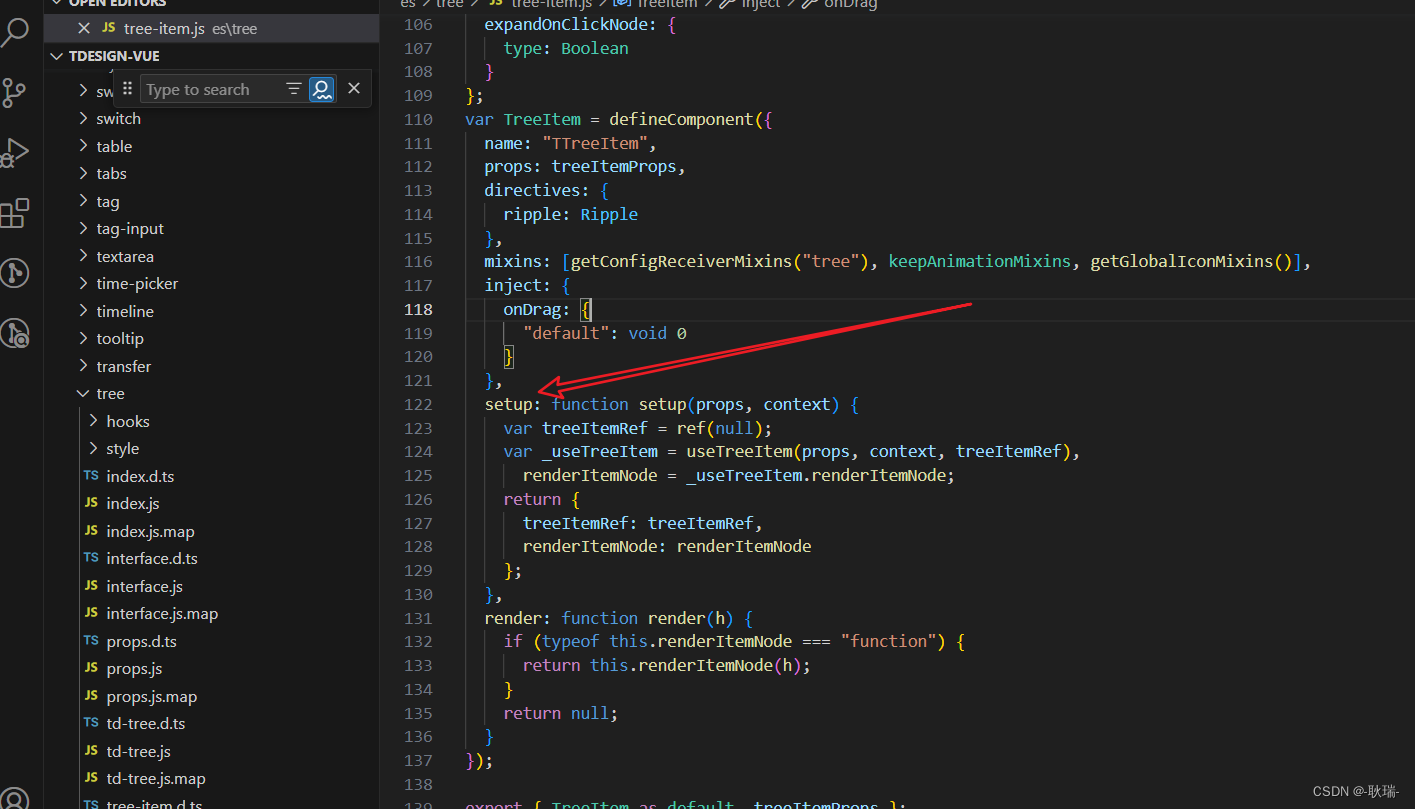
此时 我打开node_modules下的 tdesign-vue 发现里面很多用的都是vue3的语法

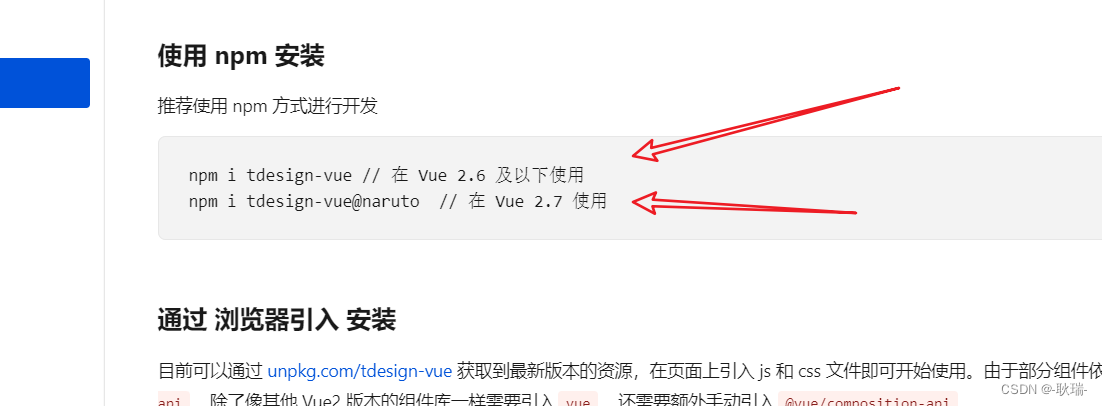
文档这里 显示 vue2.6同以下版本都是 npm i tdesign-vue

下面一个是 vue 2.7 就像着 2.7总比3强吧 于是 我终端执行
npm i tdesign-vue@1.4.8naruto
此时 依赖变成了这样

我们再次启动项目
结果项目还很神奇的就跑起来了 这个也可能是官方没有后期维护文档 导致的问题 总的来说 比东西都出不来的强 具体会不会干扰到其他组件的使用 可能还需要认真测试一下