说明
GitHub copilot 虽然很强,但是一个月10美金的费用拿来吃个小火锅他不香吗?而身为云计算博主将向你推荐一款可以平替 GitHub copilot 并且免费的支持多种编程语言的 AI 编程助手 Amazon Code Whisperer。
亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点这里让它成为你的技术宝库!
工具安装
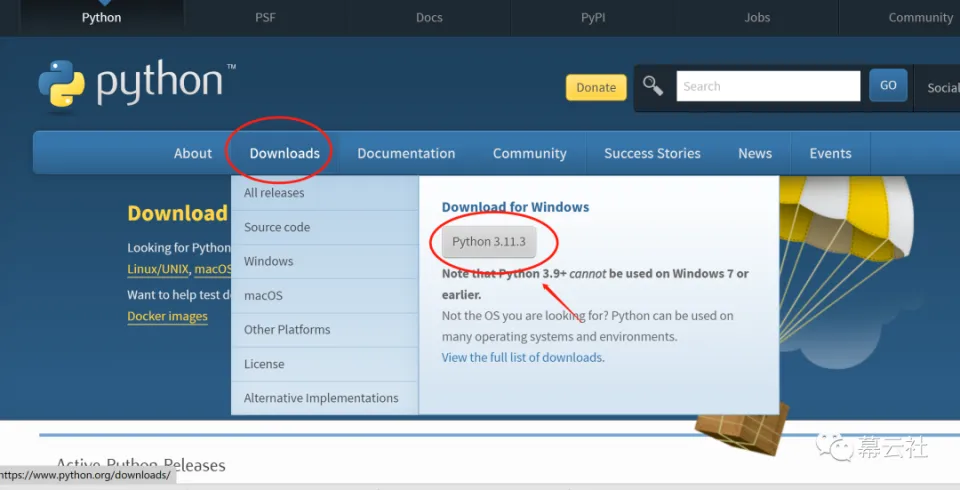
如果你已经有 vscode 请忽略本章节,以 python 为例哈,安装 python 环境,把这个链接复制到浏览器下载 python,注意操作系统 win7 以及之前的版本不支持哈
https://www.python.org/downloads/?trk=cndc-detail

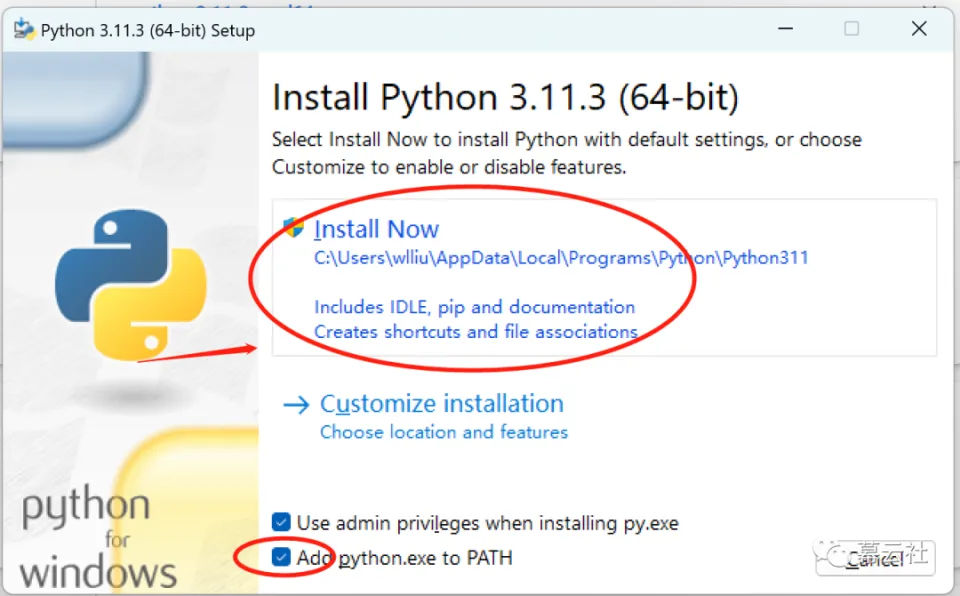
双击安装包,安装 python

安装过程中弹出来的所有提示都点同意,安装好了之后我们安装工具 vscode
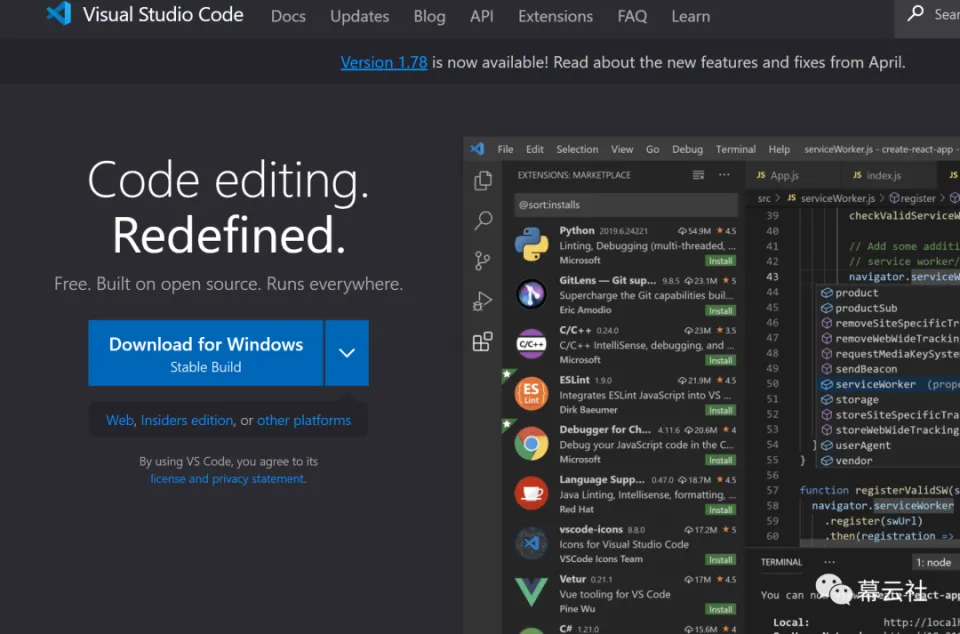
把网址复制到浏览器打开微软官网免费下载
https://code.visualstudio.com/?trk=cndc-detail

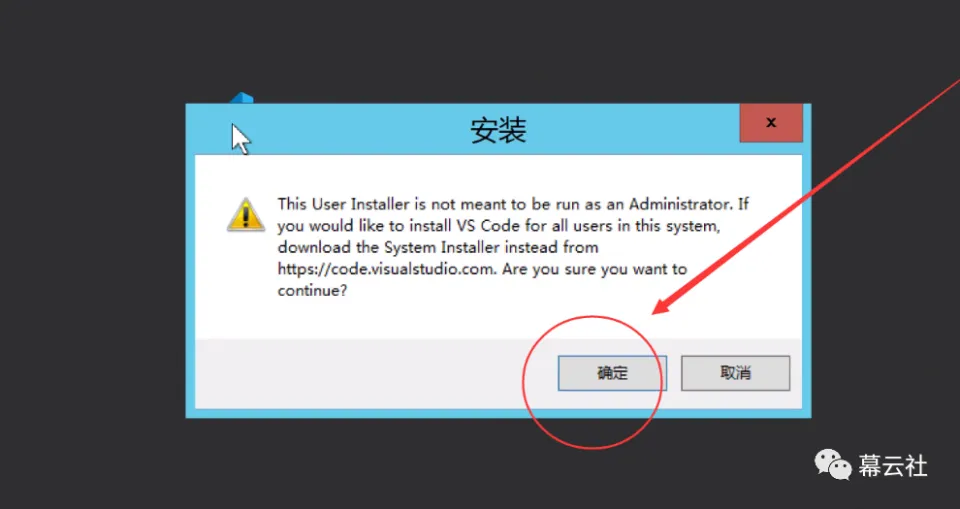
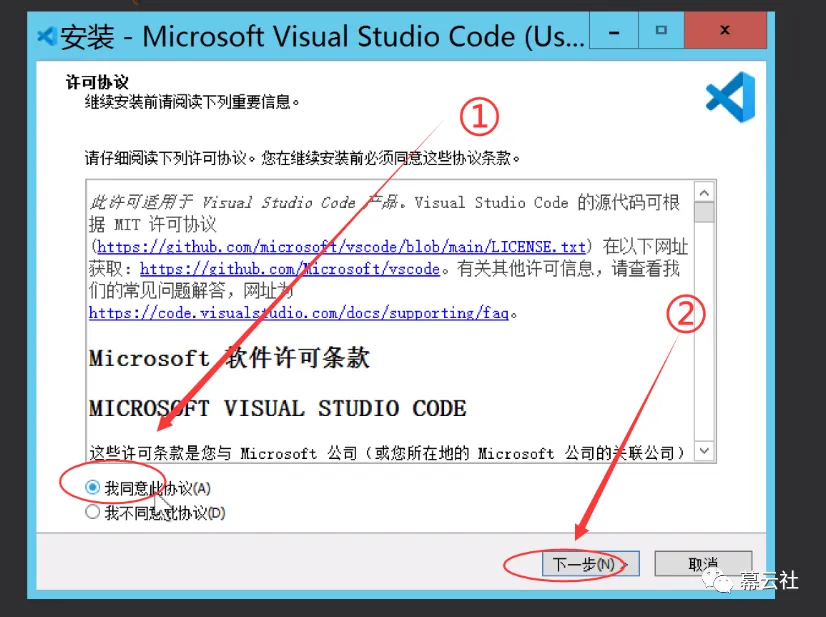
双击下载好的软件就可以安装了

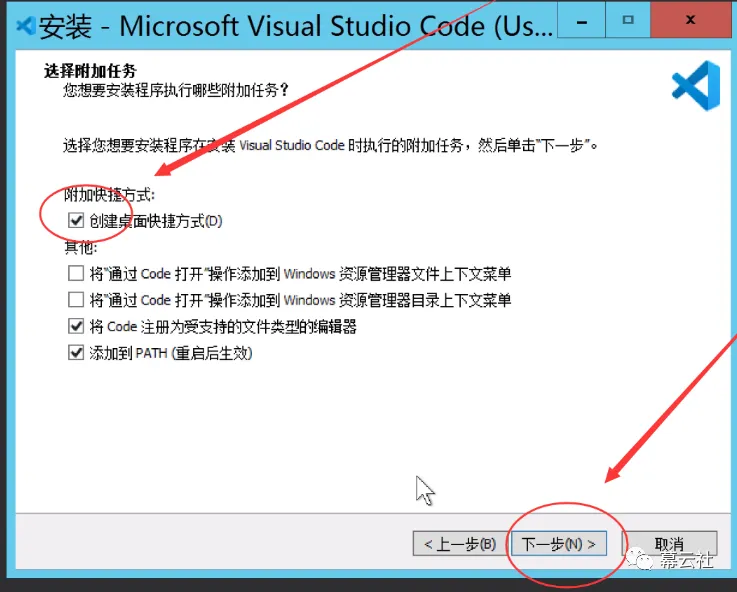
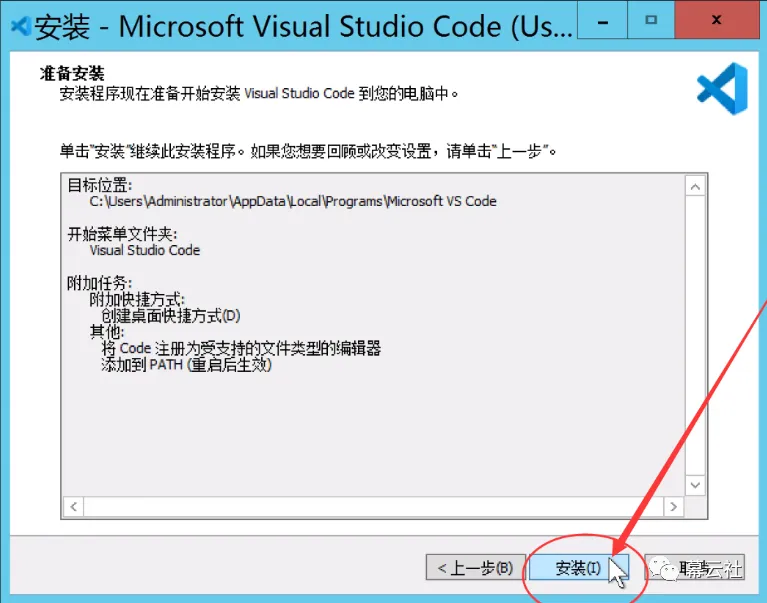
安装的时候,安装界面可能有所不同。一直选择同意,继续,就可以了




安装后,点击“完成”就安装成功了。此时,桌面会出现一个 vscode 的快捷键,以后用的时候,点击它就可以了。

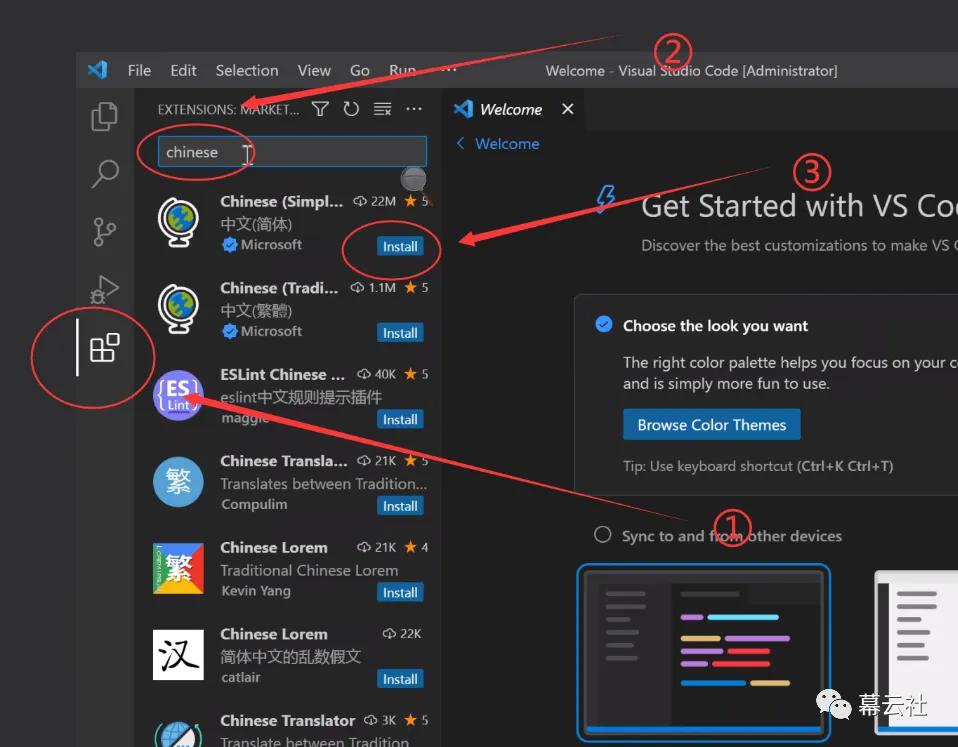
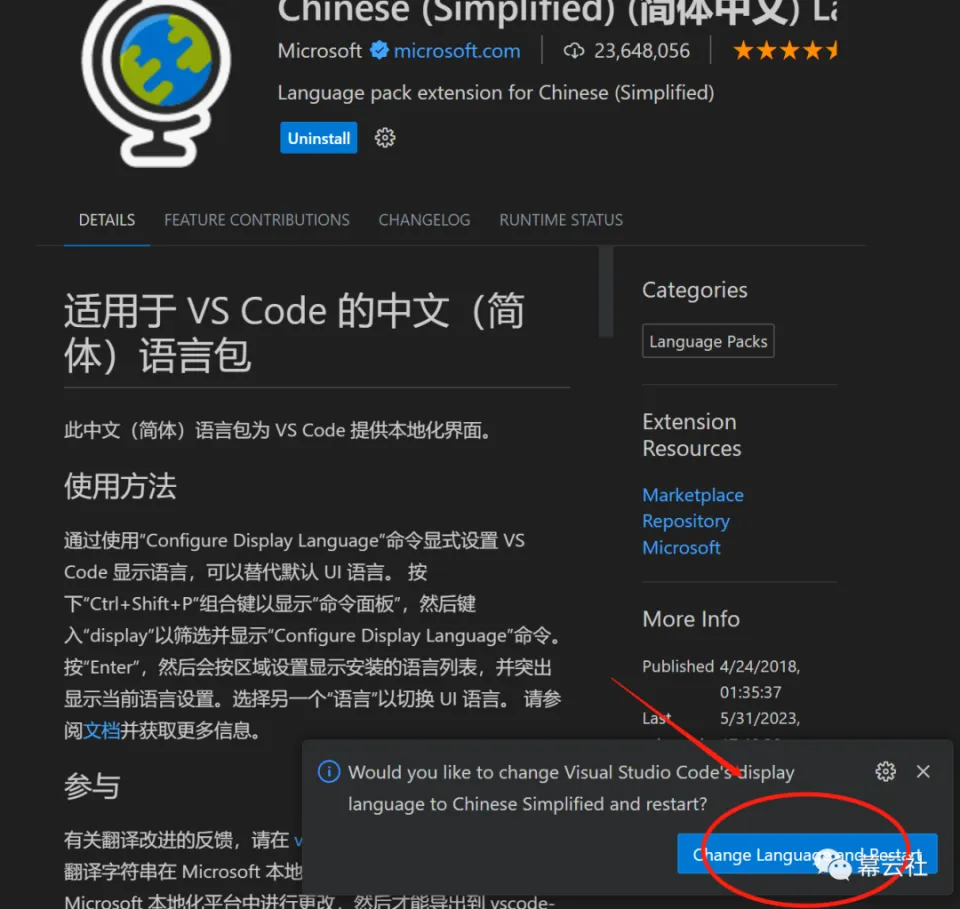
在 vscode 里面安装中文

安装好之后点右下角重启

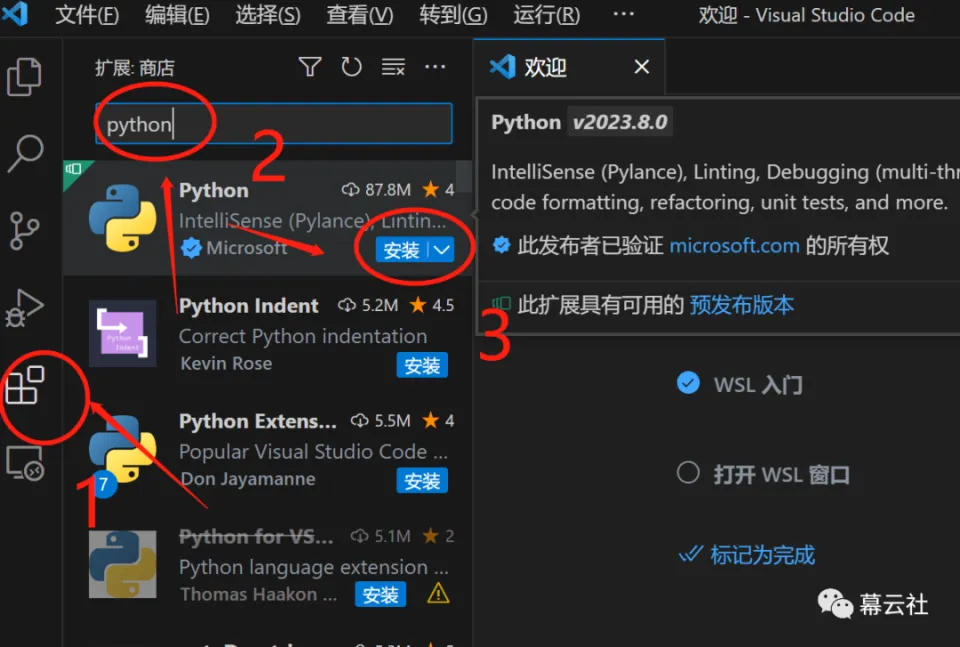
在 vscode 里面安装 python 扩展

工具安装结束,接下来我们来提升生产力
生产力提升
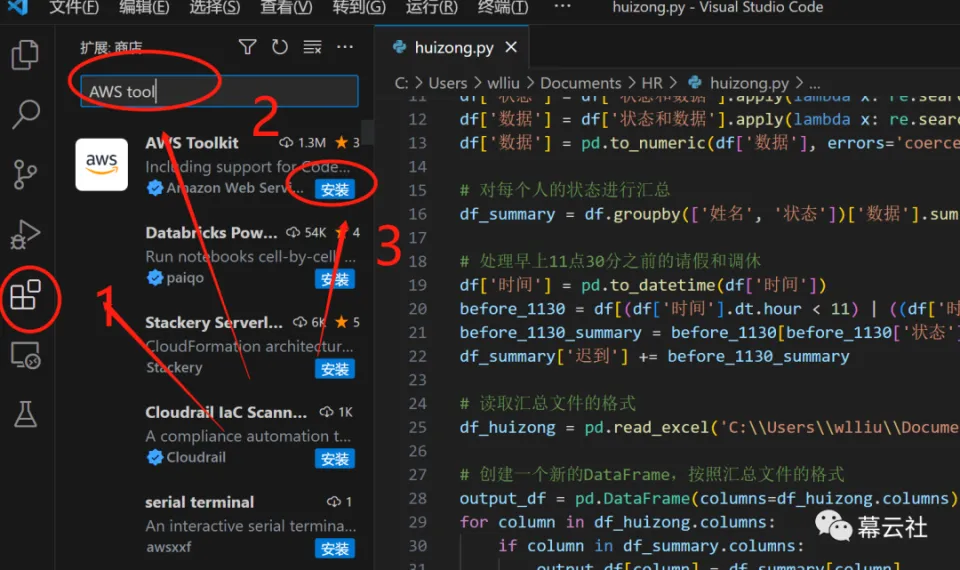
Amazon Code Whisperer 集成在 Amazon Toolkit 插件里面,所以我需要安装 Amazon Toolkit 插件

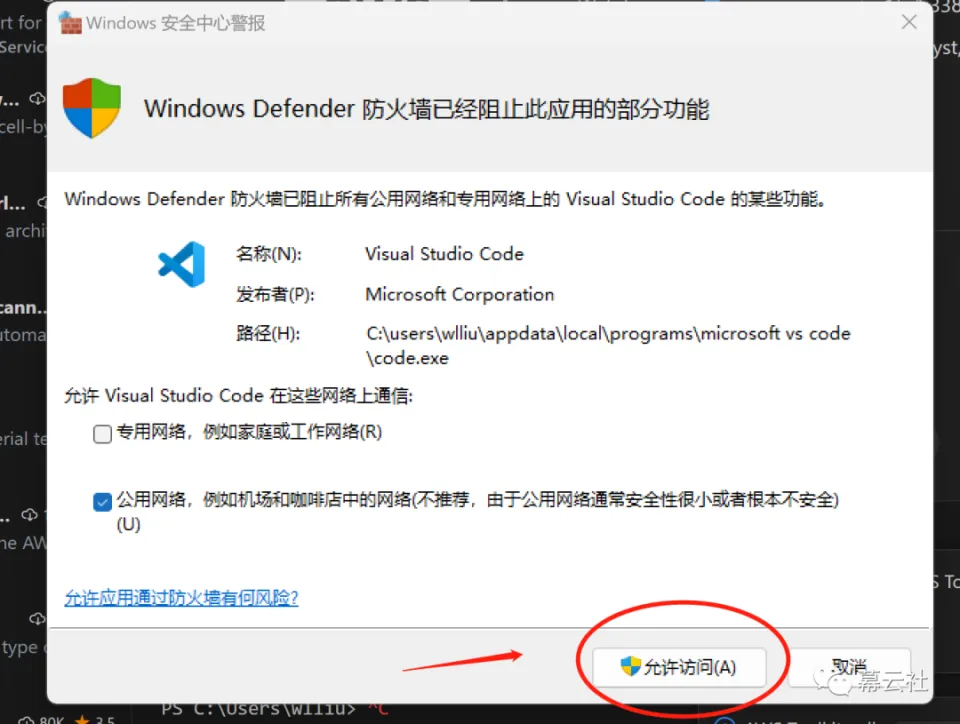
弹出来的提示选允许

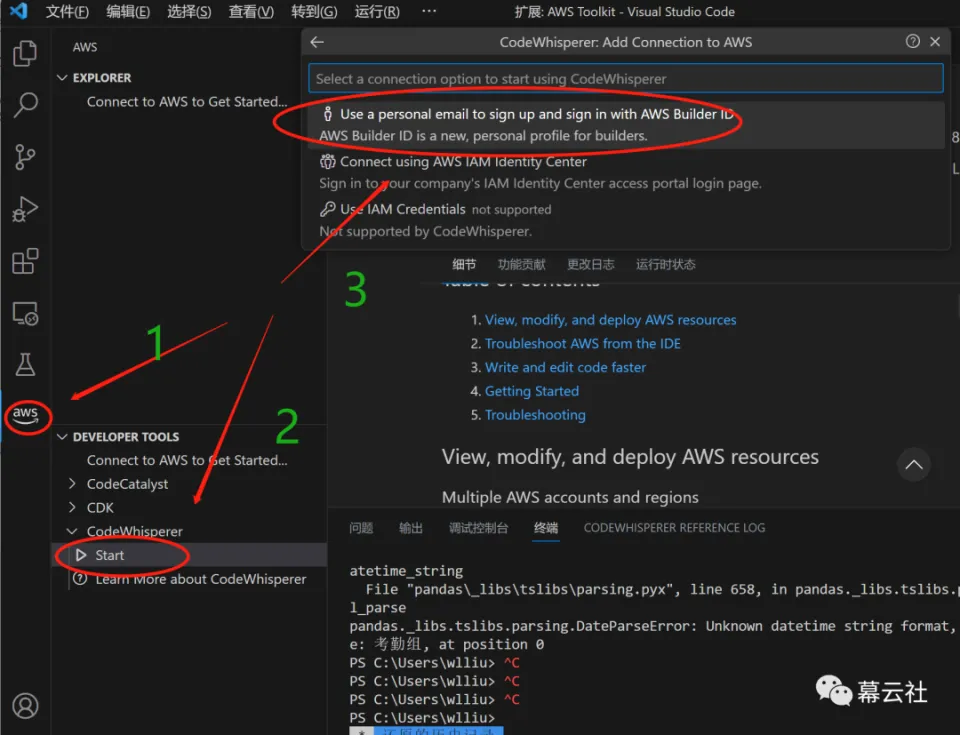
安装好之后就出来个亚马逊云科技的图标,点击图标,然后我们点击 Code Whisperer ,然后登录亚马逊云科技,如果没有亚马逊云科技账号的话,点击这个的 第一章节注册亚马逊云科技

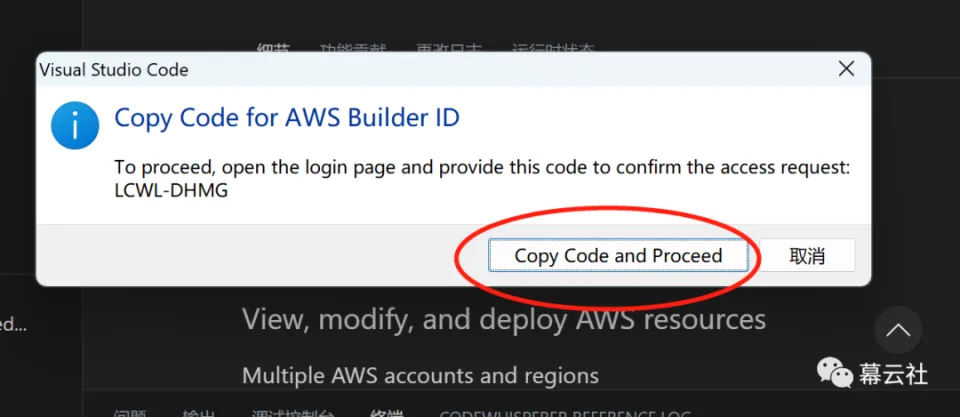
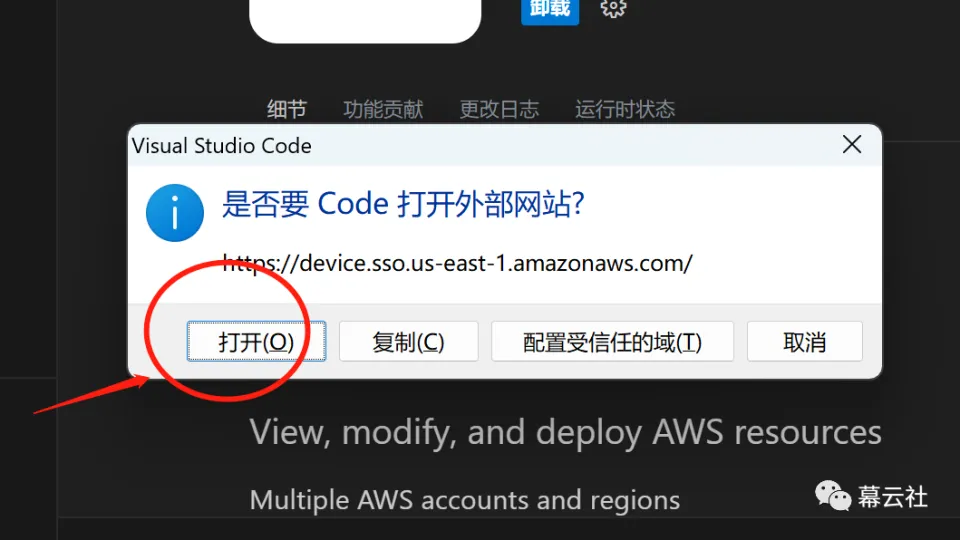
复制 code 到跳转出来的网站粘贴

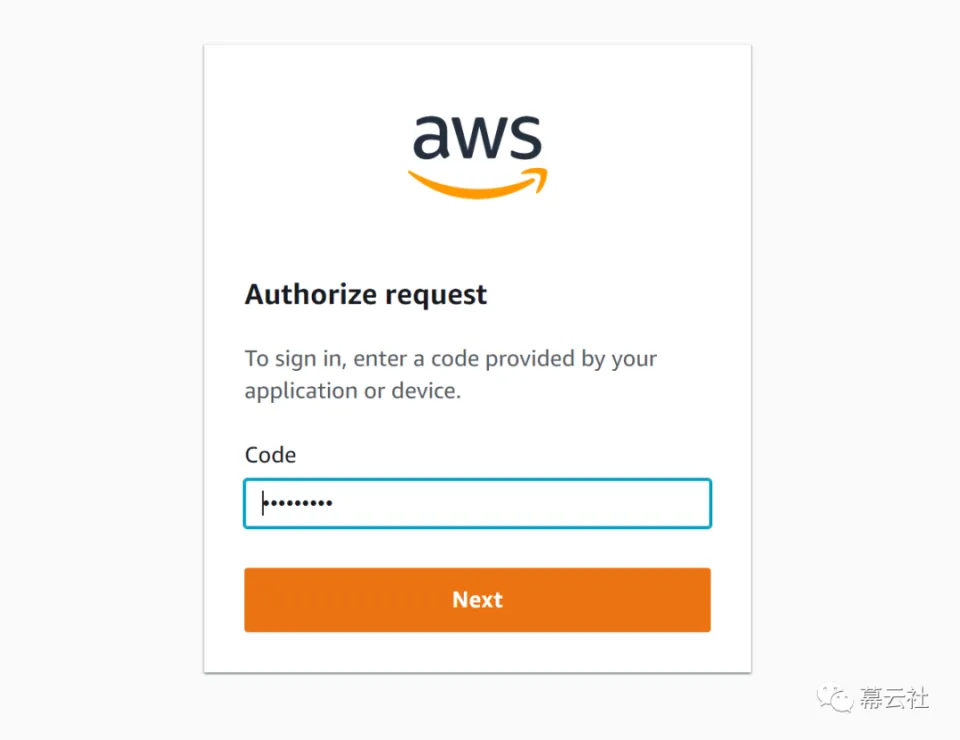
先把你的 code 粘贴到记事本

这个地方填写你记事本上的 code

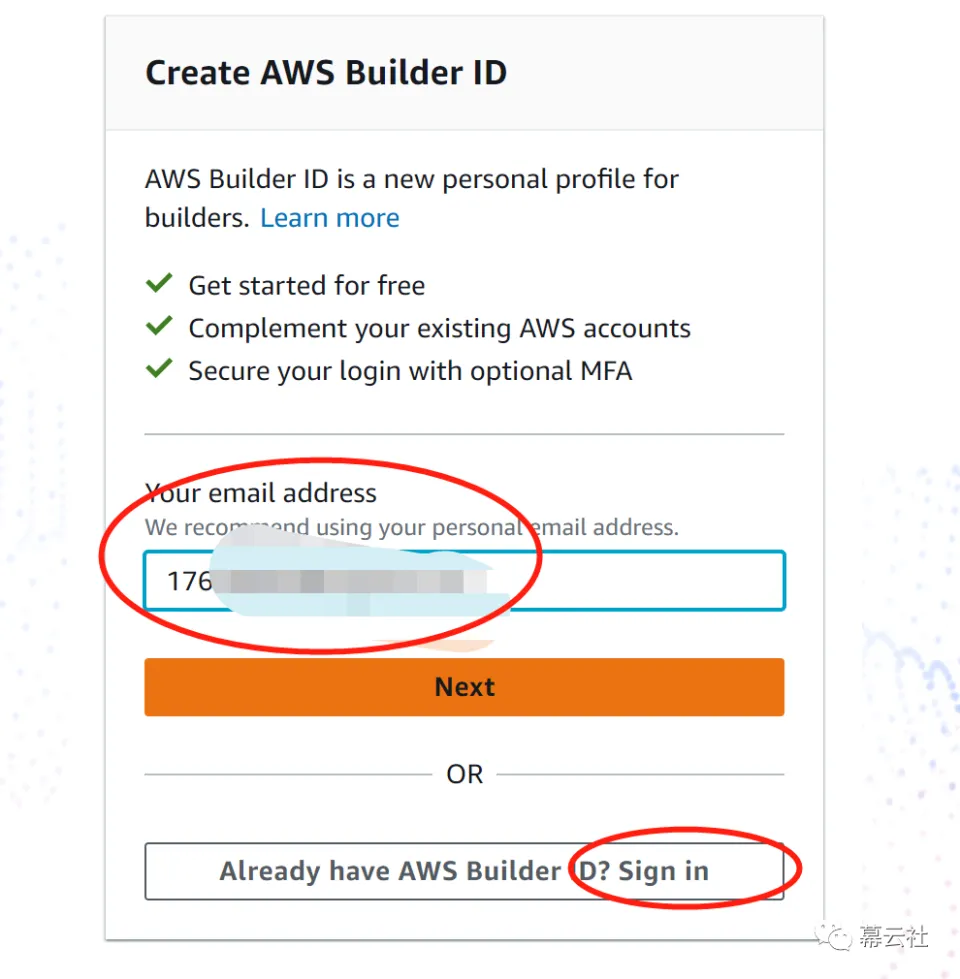
登录你的亚马逊云科技账号,没有的话创建一个,注意信用卡地址和你联系地址填云南昆明,邮编 650000

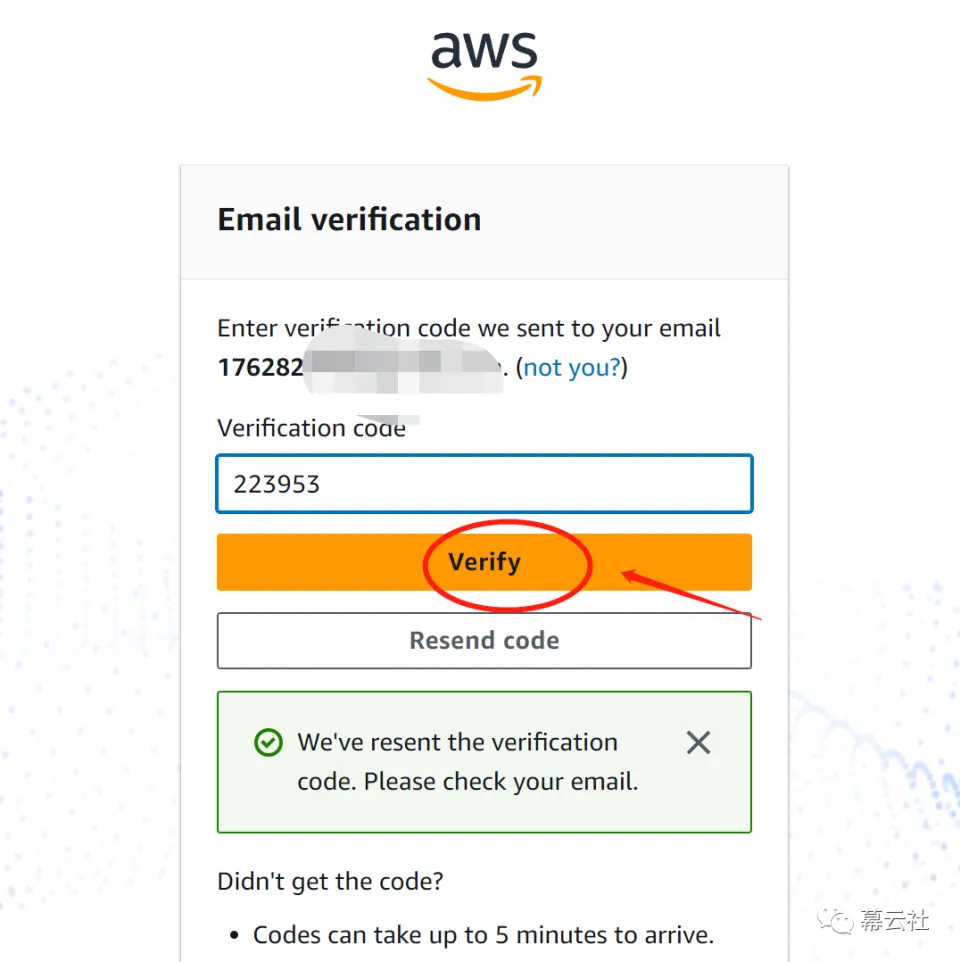
填写你邮箱收到的 code ,点击验证

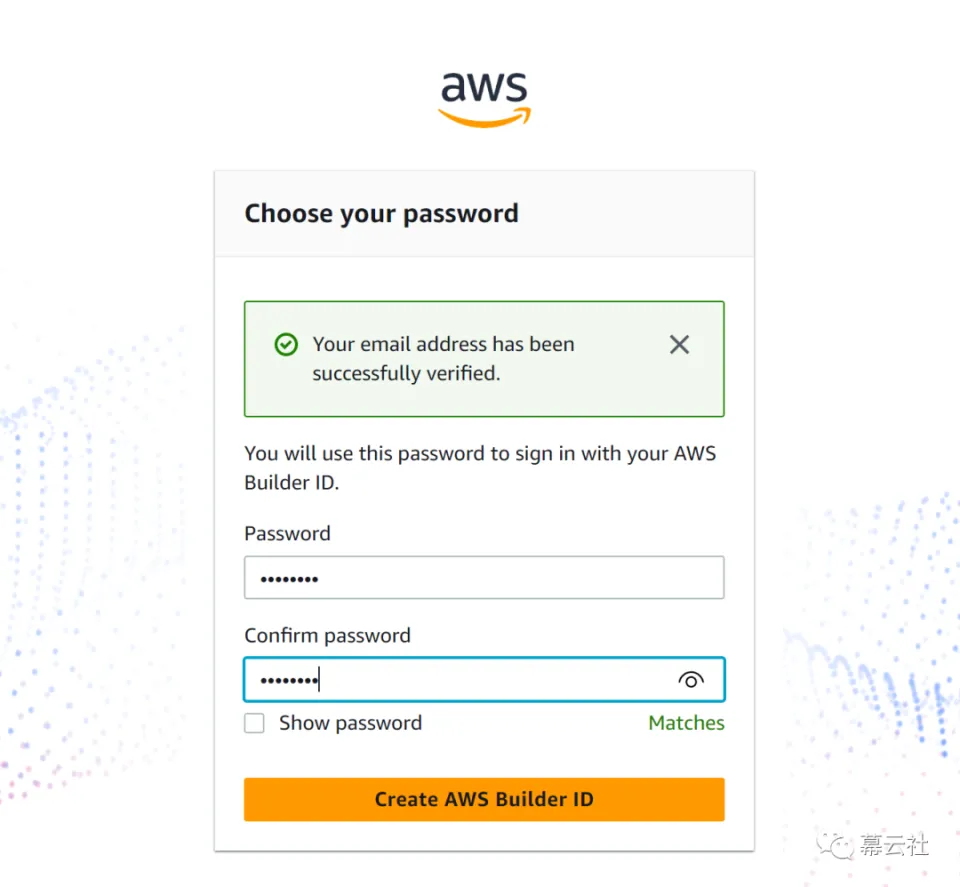
设个密码你的 amazon builder id 就建好了

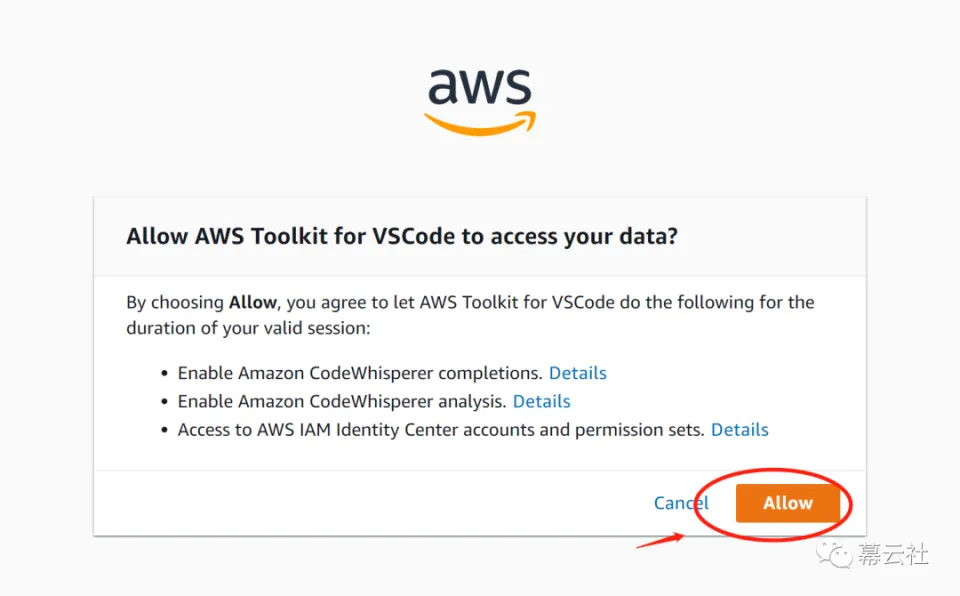
允许

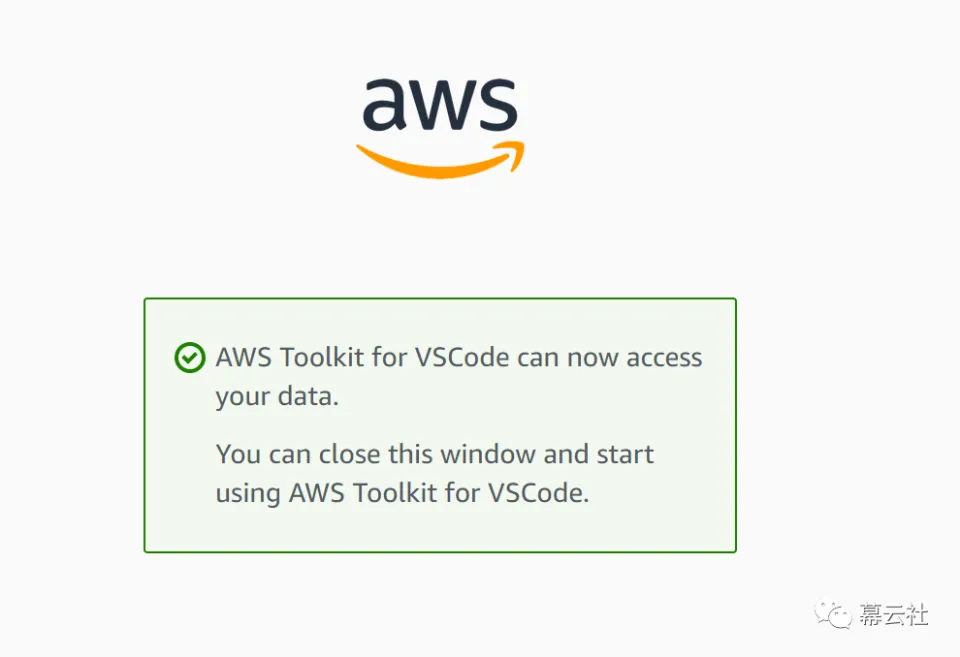
提示成功,你可以把网页关了,去 vscode 里面玩了

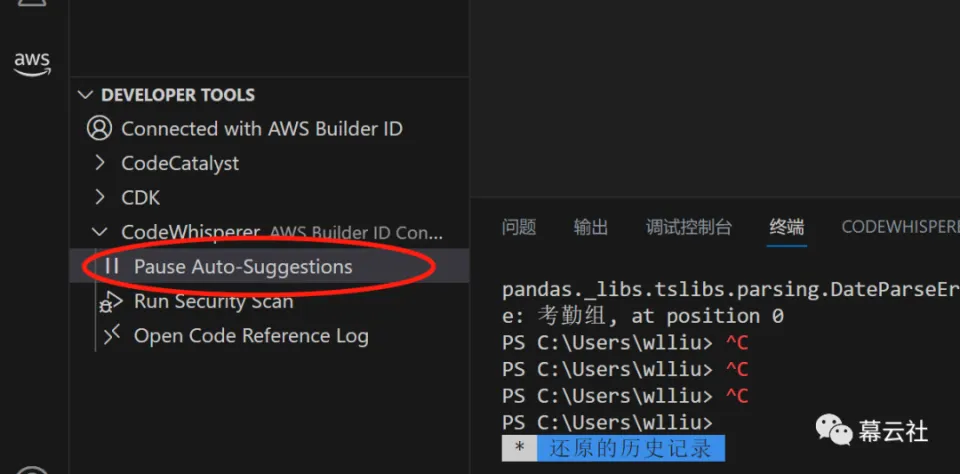
三角形编程两道杠就表示启用成功了哈,兄弟们

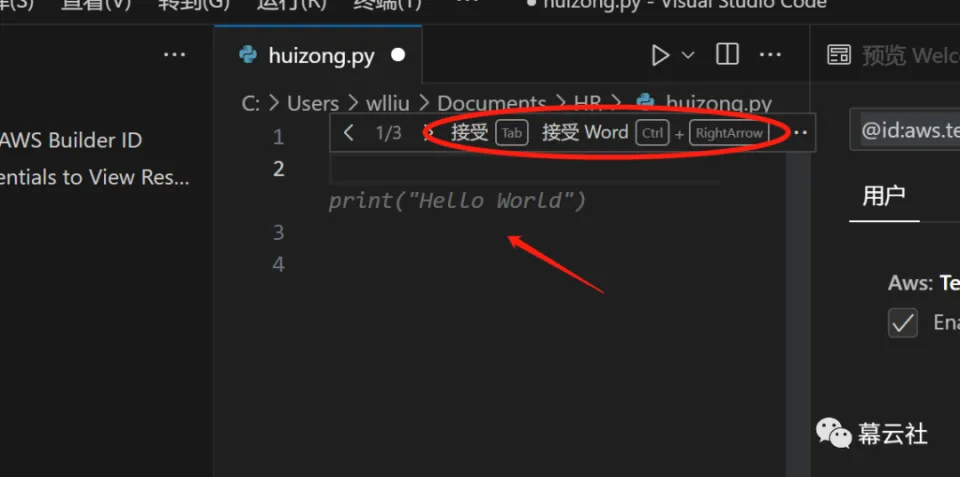
比如你先来个注释 hello word,他会自动写出来,并告诉你使用方法,Tab 接受

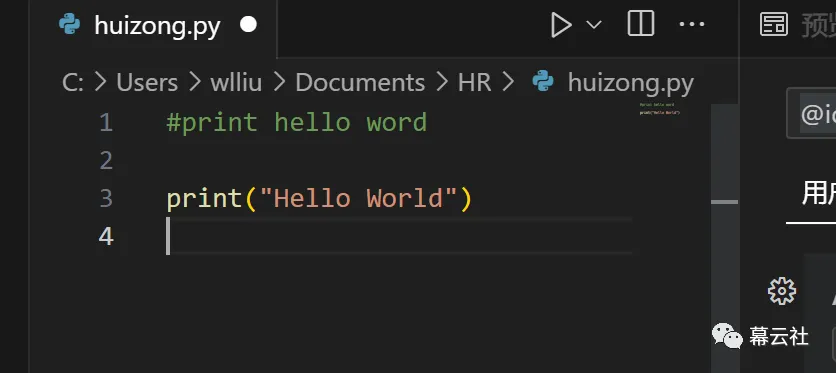
然后就把结果打印出来了

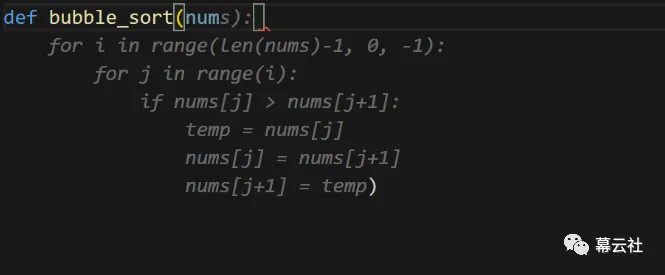
同样的,你在编程的过程中,Code Whisper 会自动扫描上下文,生成对应的代码

极大的提升了生产效率,关键是那个啥,个人开发者完全免费哈。