前言
-
发现项目,在首次进入时打回登录页,原生导航栏左边会出现一个房子按钮可以直接返回首页
-
最后查了一圈发现这个微信版本更新之后,当我们进入不是首页,或者tabbar页面时就会出现
-
微信针对这个也是有解决方案的,可以在微信环境时把他禁用(在h5环境是不会出现的,只有微信有)
-
还有一种办法,只有在原生导航栏时才会出现,我们如果禁用原生导航栏就从根本解决问题
自己理解
微信小程序开始以来,一直追求的是轻量化,注重用户自我决定,并且有用户信息(已废弃)手机号授权,等等授权,就是为了达到一种无感知的用户体验(区别h5),如果我们一上来就打回登录页,需要登录,这样就违背了他的理念,所以才会出现这个不是当我们进入不是首页,或者tabbar页面时就会出现按钮,这样是我们发现很多小程序一进来是首页,并且可以浏览信息,只有在关键操作时才需要登录。甚至有些小程序都没有专门登录页直接授权无感知。但是也不是一棒子打死,针对特殊需求情况,微信也是预留api解决这个问题
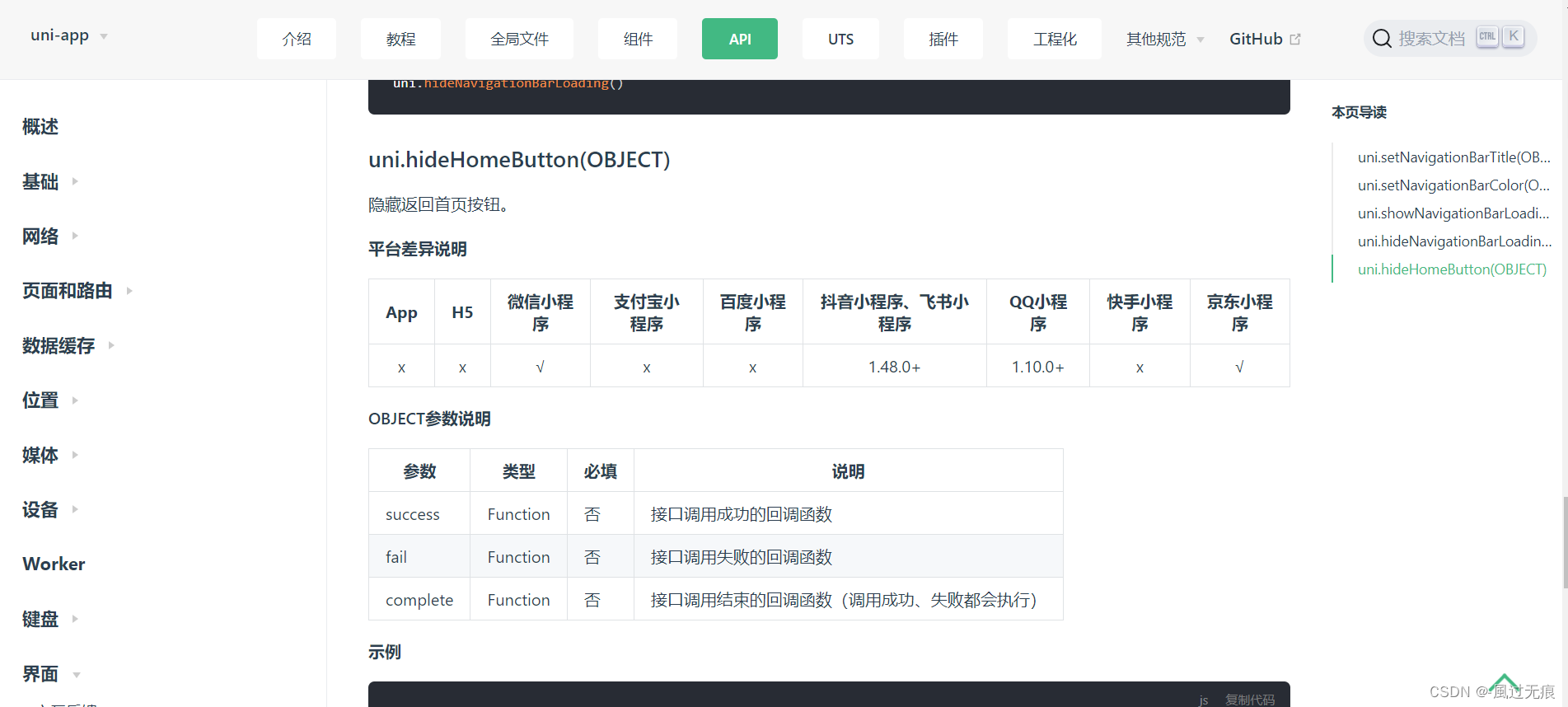
微信开发者文档-uni-app文档-搜索hideHomeButton查看说明


解决方案
1.在登录页面的-onShow生命周期中判断是不是微信环境是否有这个api,有就隐藏按钮
缺点:如果有标题的话-会导致标题左移并且在打回登录页时候按钮会出现一瞬间在消失(真机测试时明显-用户体验不好)
onShow() {
if (uni.hideHomeButton) {
console.log('uni.hideHomeButton');
wx.hideHomeButton();
}
},2.直接从源头解决问题
之所以会出现左上角首页按钮-就是因为源码在判断-并且在符合情况时在原生导航栏左边加上按钮。如果我们直接禁用原生导航栏-就从根本解决问题,也不会出现一闪而过情况-用户体验好
{
"path": "pages/login",
"style": {
"navigationBarTitleText": "登录页",
// 禁用原生导航栏
"navigationStyle": "custom"
}
},总结:
经过这一趟流程下来相信你也对 uni-app开发的微信小程序-打回登录页时会在左上角出现一个房子图标(返回首页)- 怎么回事-怎么解决 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕