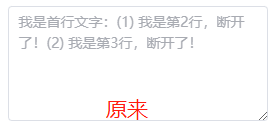
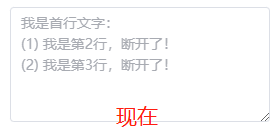
Vue - 实现 textarea 多行输入框的 placeholder 换行显示功能,让 input(type=textarea)输入框 placeholder 灰色描述文字识别 \n 断行显示教程
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/133072801
今日推荐
周排行