前言
如果您是 Vue2 / Nuxt 项目接入此功能,请访问 这篇文章。
本文 实现了在 vue3 项目开发中,接入配置并使用 wangEditor V5 富文本编辑器插件,并提供了大量使用教程示例,
我会站在新手小白的角度,新建一个项目从 0-1 详细讲解安装和配置过程,保证您 100% 引入并使用成功,
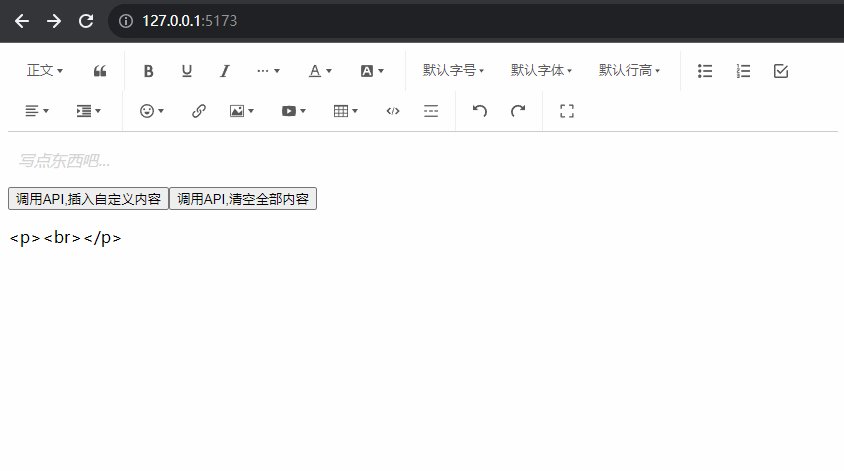
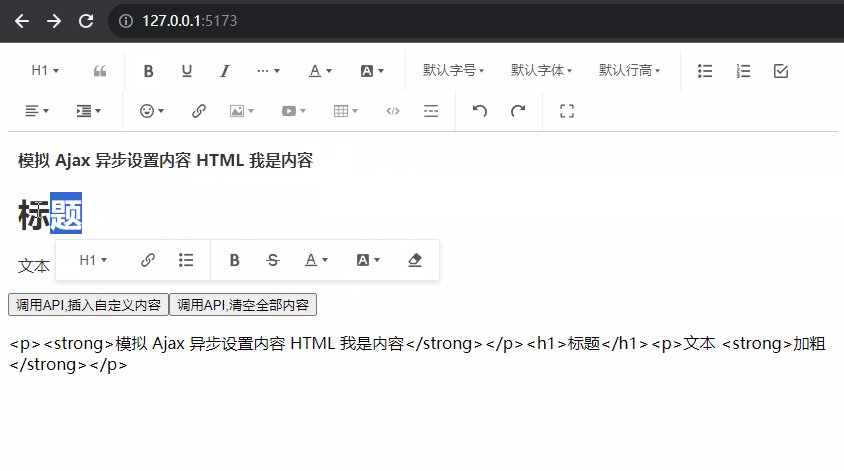
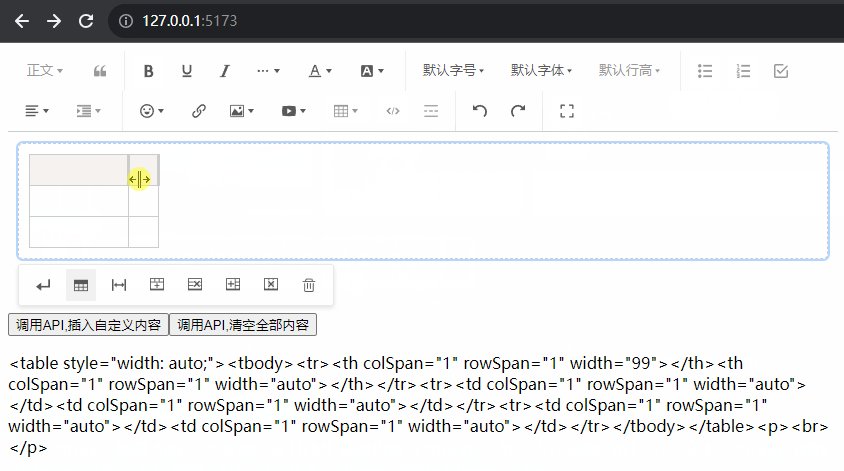
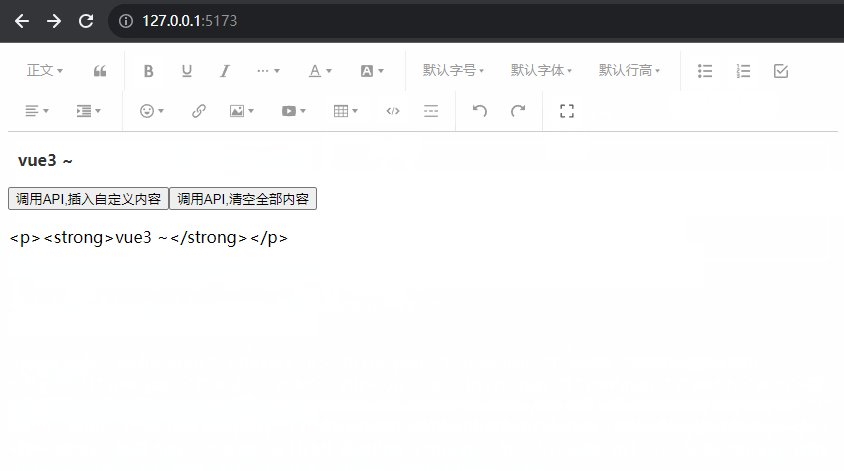
如下图所示,基本的工具栏配置、富文本配置、API 使用等等,并且以 “组件式” 进行封装,
示例代码干净整洁,超详细的注释

第一步
为了便于新手理解,我们创建一个干净的新项目用于后续的安装配置。
创建好后,大致目录如下。