项目场景:
提示:这里简述项目相关背景:
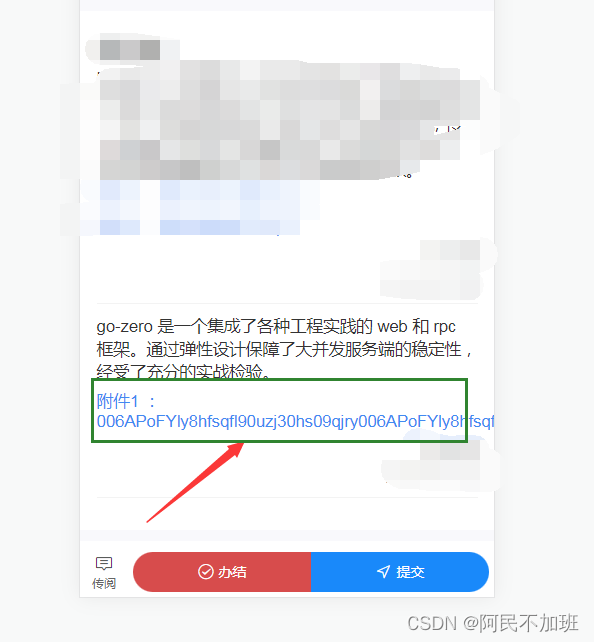
文件上传后显示文件名,名称过长,超出div
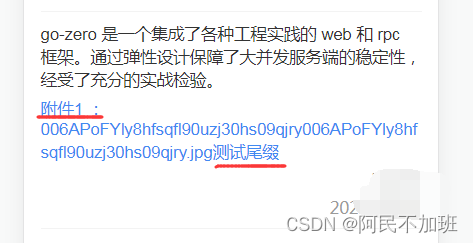
有些文件名如下图

问题描述
提示:这里描述项目中遇到的问题:
一般图片上传,要展示文件名,有些文件名很长,在页面上展示,会超出div宽度
超出后效果如下图

解决:
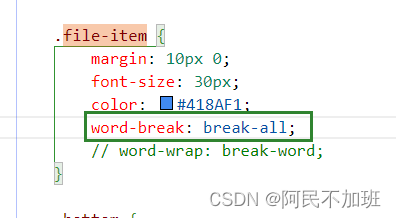
word-break
强制分割单词换行,不超出容器宽度大小
样式放在渲染的div或者p标签内

word-break: break-all;
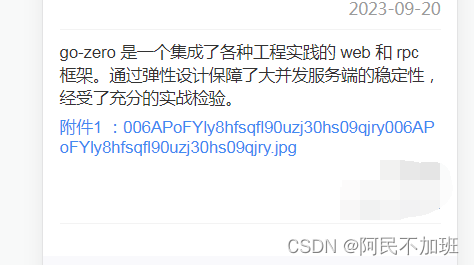
再来看效果

已经换行了,然后现在来测另一个单词换行的属性
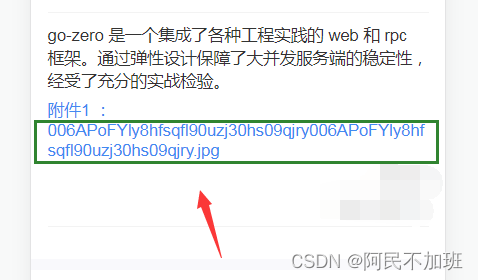
word-wrap
像这个单词一样,wrap,在弹性布局里面flex-wrap,就是换行。
word-wrap: break-word;

乍一看好像没区别,但是,区别就是前缀,附件1:

word-break: break-all;
强制分割单词,但是不会另起一行。会拼接前后文word-wrap: break-word;
单词换行,另起一行,但是后面的会接上,要尽可能满足单词撑满一行,如果剩余没撑满一行,可以拼接。
如下图

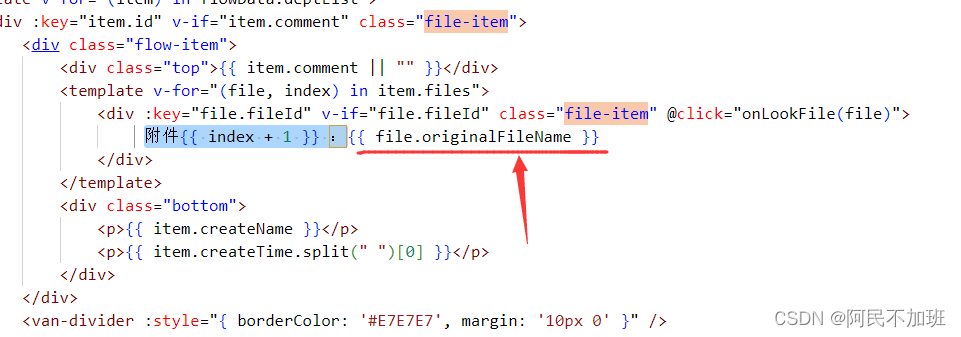
<template v-for="(file, index) in item.files">
<div :key="file.fileId" v-if="file.fileId" class="file-item" @click="onLookFile(file)">
附件{
{ index + 1 }} :{
{ file.originalFileName }}测试尾缀
</div>
</template>