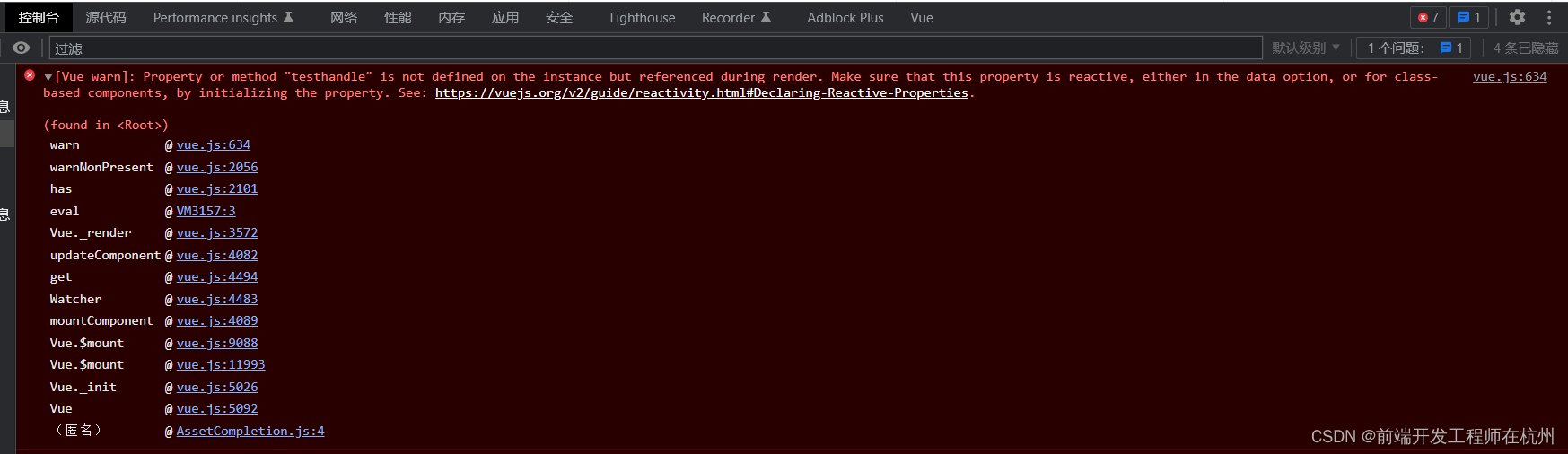
如何解决VUE中报错 [Vue warn]: Property or method “xxx” is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property

Vue.component(
'component1', {
props: {
},
template: ``,
data:{
a:"章三",
b:"李四",
},
mounted() {
},
methods: {
}
}
)
Vue.component(
'component2', {
props: {
},
template: ``,
data() {
return {
a:"章三",
b:"李四",
}
},
mounted() {
},
methods: {
}
}
)