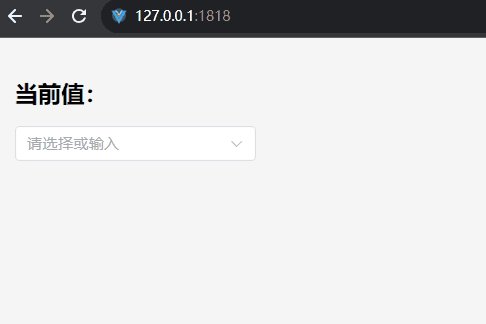
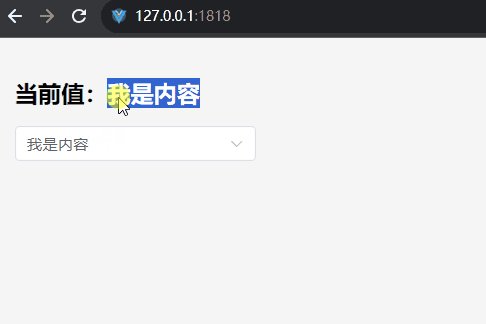
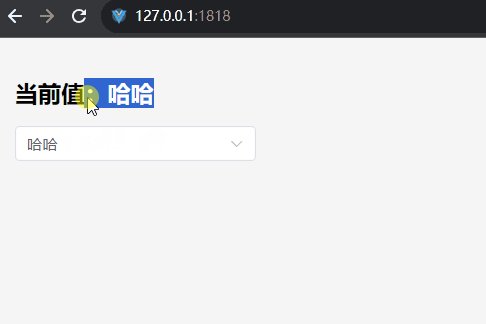
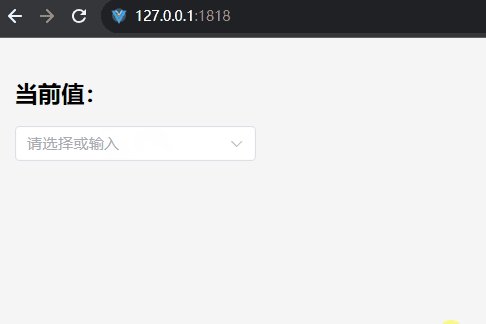
Vue3 - Element Plus 选择器 el-select 既可以选择下拉又可以手动输入文本功能,让 select 选择器同时拥有下拉选择和输入文本(支持手动输入文本和下拉选择)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/134742141
今日推荐
周排行