问题:
最近在学习使用vue+webpack+arcgis js 创建地图,从网上找到很多教程,也看到很多例子,在学习的过程中发现一些问题。
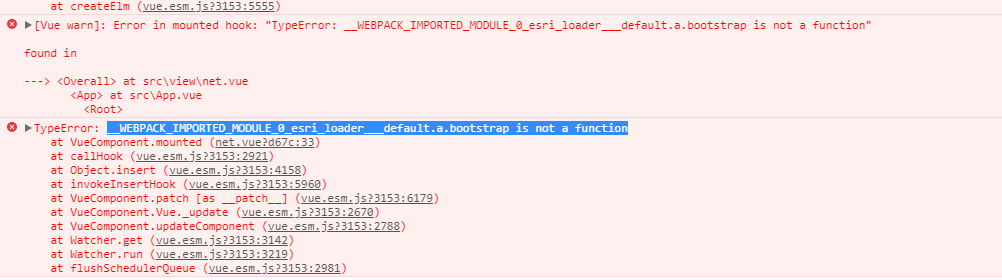
看到“Lalala这是我”的相关博客,这个应该是一个比较好的过程和思路的博客,在学习使用的过程,模仿其代码自己写一个时,出现esri-loader.bootstrap不能识别为函数的问题
解决:
查看npm官方仓库esir-loader,发现如下解释
这个4.x Types和3.x Types指的是arcgis js的版本号
下面的From < v1.5是关键,基本大意是1.5以前的版本使用isLoaded(), bootstrap(), and dojoRequire()
以后的版本,用loadModules()来代替。(截止2.18/05/10,esri-loader的版本为2.30)
总结:
目前还在学习arcgis js的过程中,参考他人的例子是个很快的路径,但还是要参照官方的文档,才是最新的。对于这个问题的解决方案,我更倾向于使用新版本的esri-loader来解决,而并不会选择降ersi-loader的版本来为了实现而实现。