WePY项目的创建与使用
- WePY安装的安装或者更新都通过npm进行,需提前安装NPM。
全局安装WePY或更新WePY命令行工具
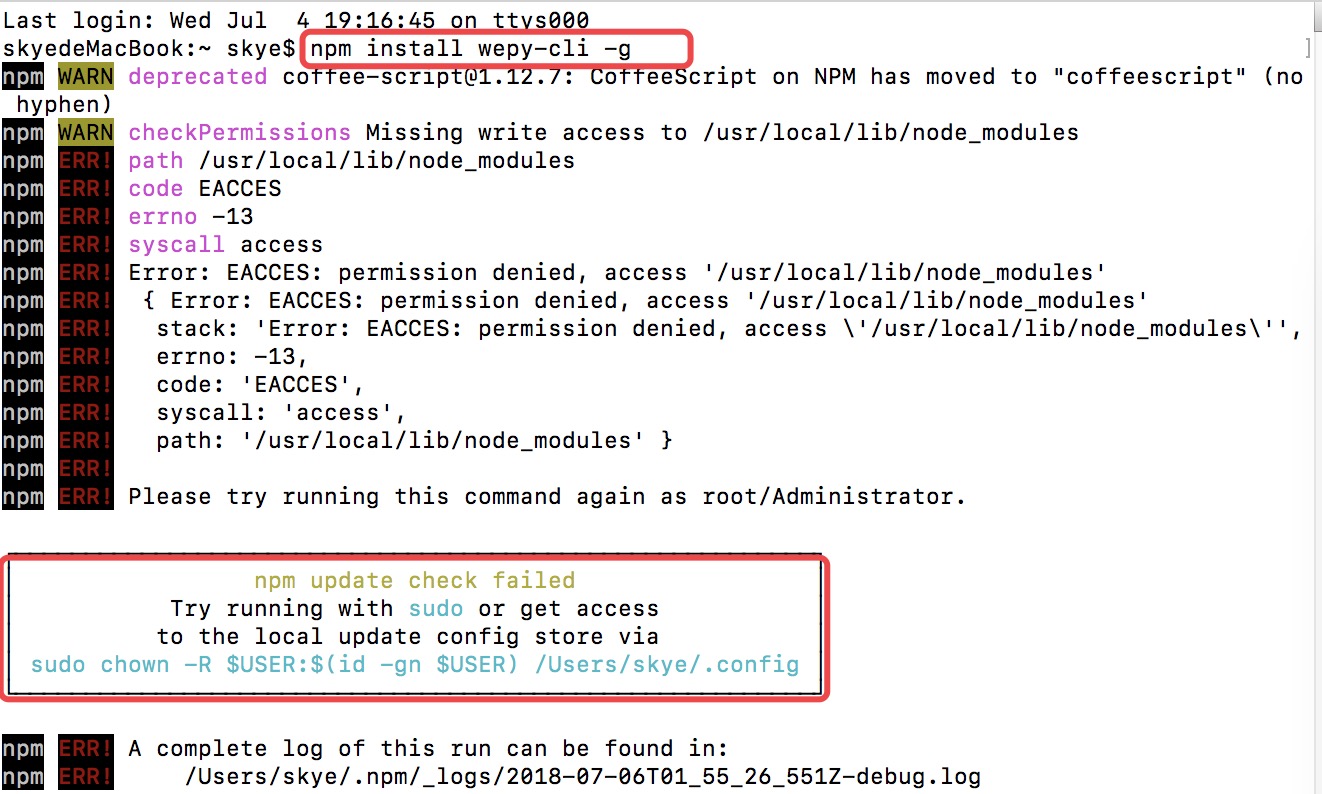
npm install wepy-cli -g这个命令需要注意,最开始我采用这个命令安装时不成功,没仔细看转了一圈以为安装成功了呢。如下图

还检查了一圈node的版本,npm的安装版本。

- 重点来了!! MAC下npm的安装都需要加sudo才可以!如下安装成功!

在开发目录中生成Demo开发项目
- 1.7之后的版本使用
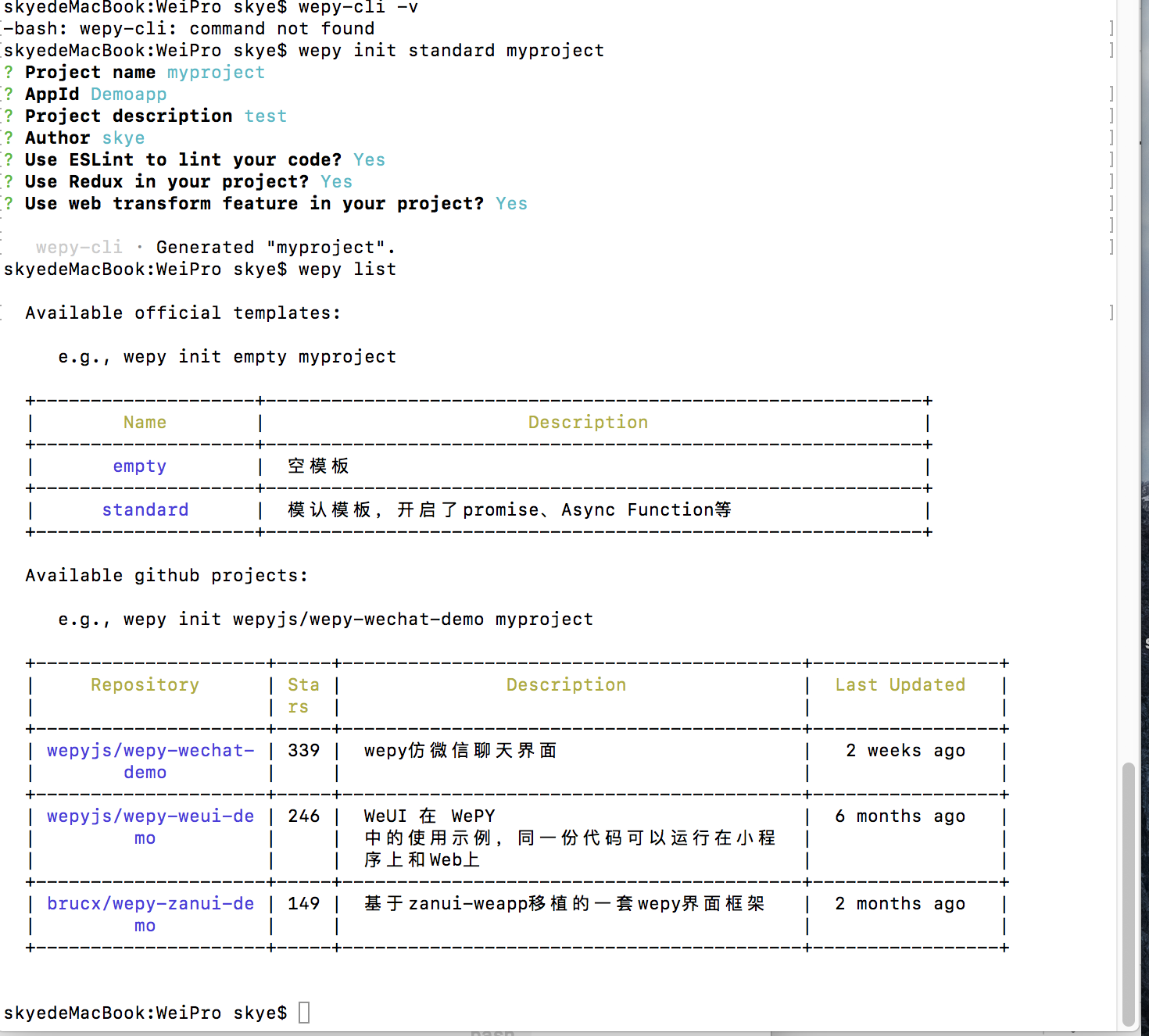
wepy init standard myprojecy,使用wepy list查看项目模板。

切换到项目目录,安装依赖
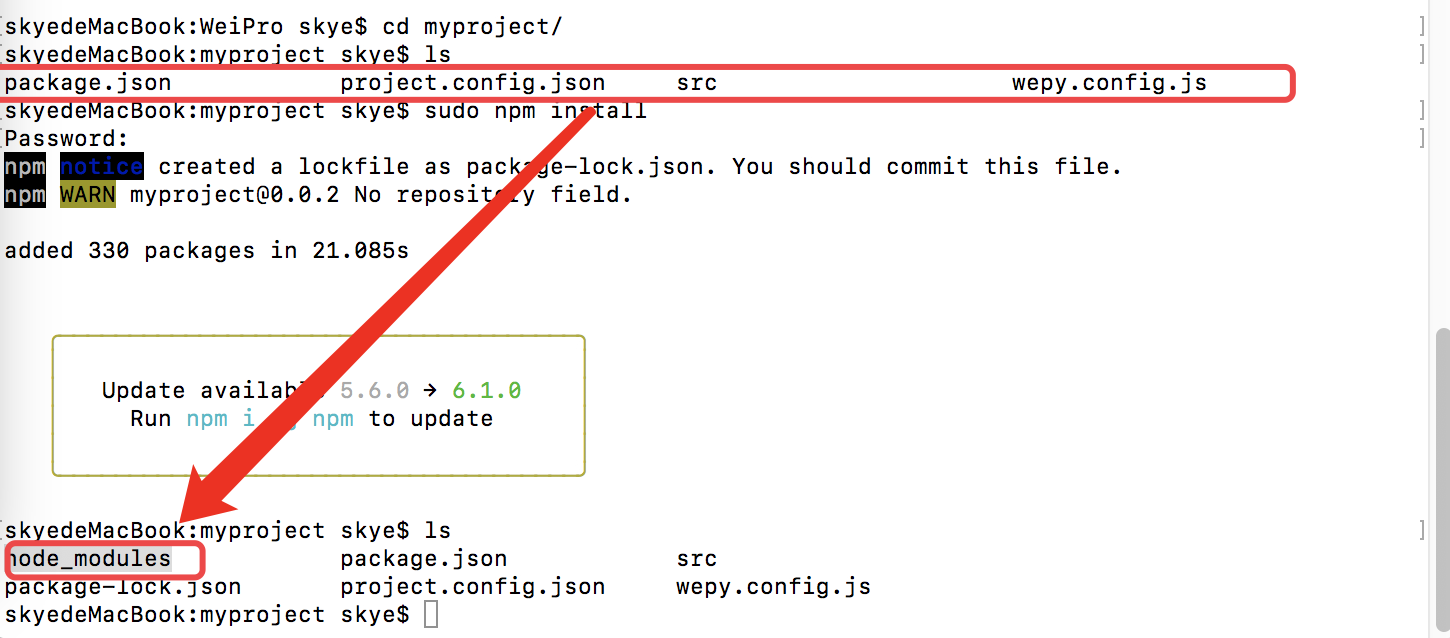
cd myproject
npm install
对比安装依赖前后文件变化,安装之后多了 node_modules文件夹
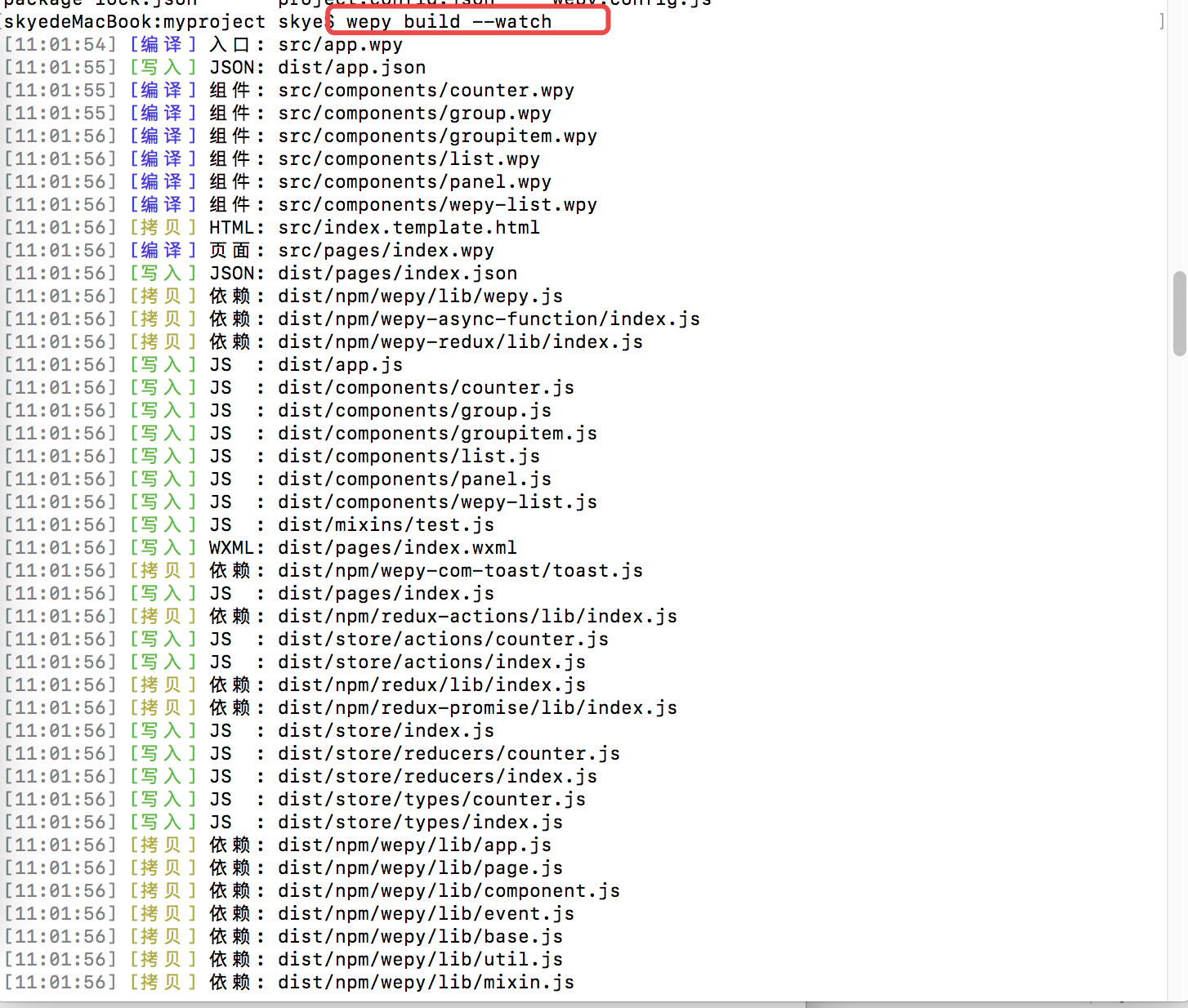
开启实时编译
webpy build --watch
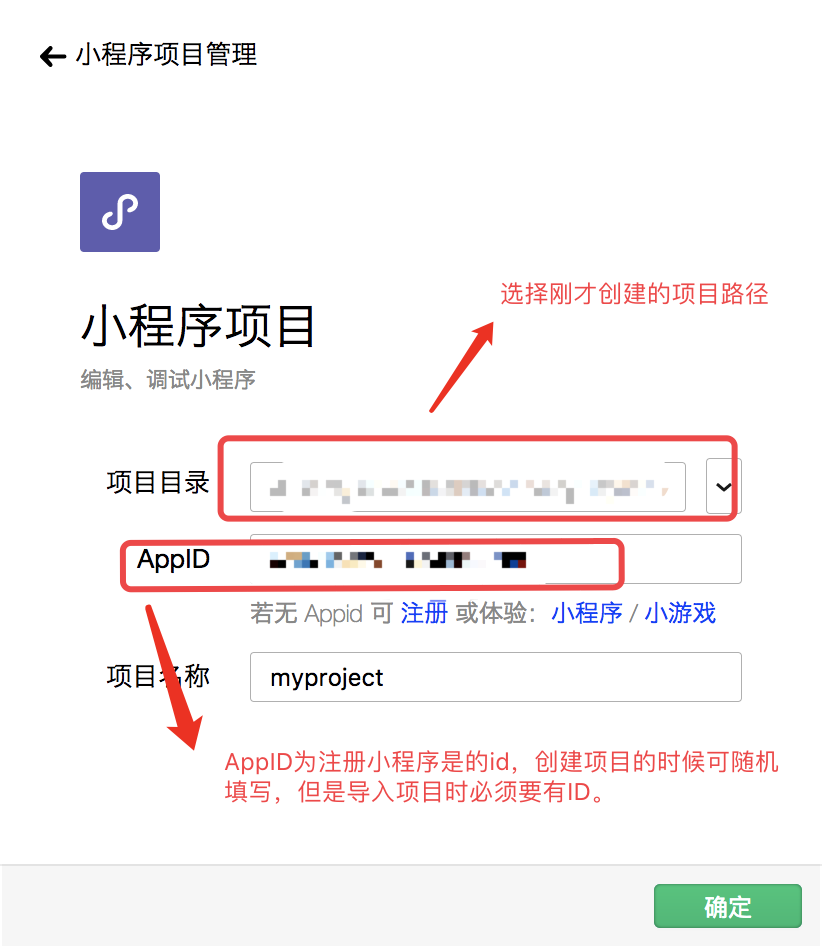
项目创建好之后在微信开发者工具实时预览和调试项目
- 导入项目


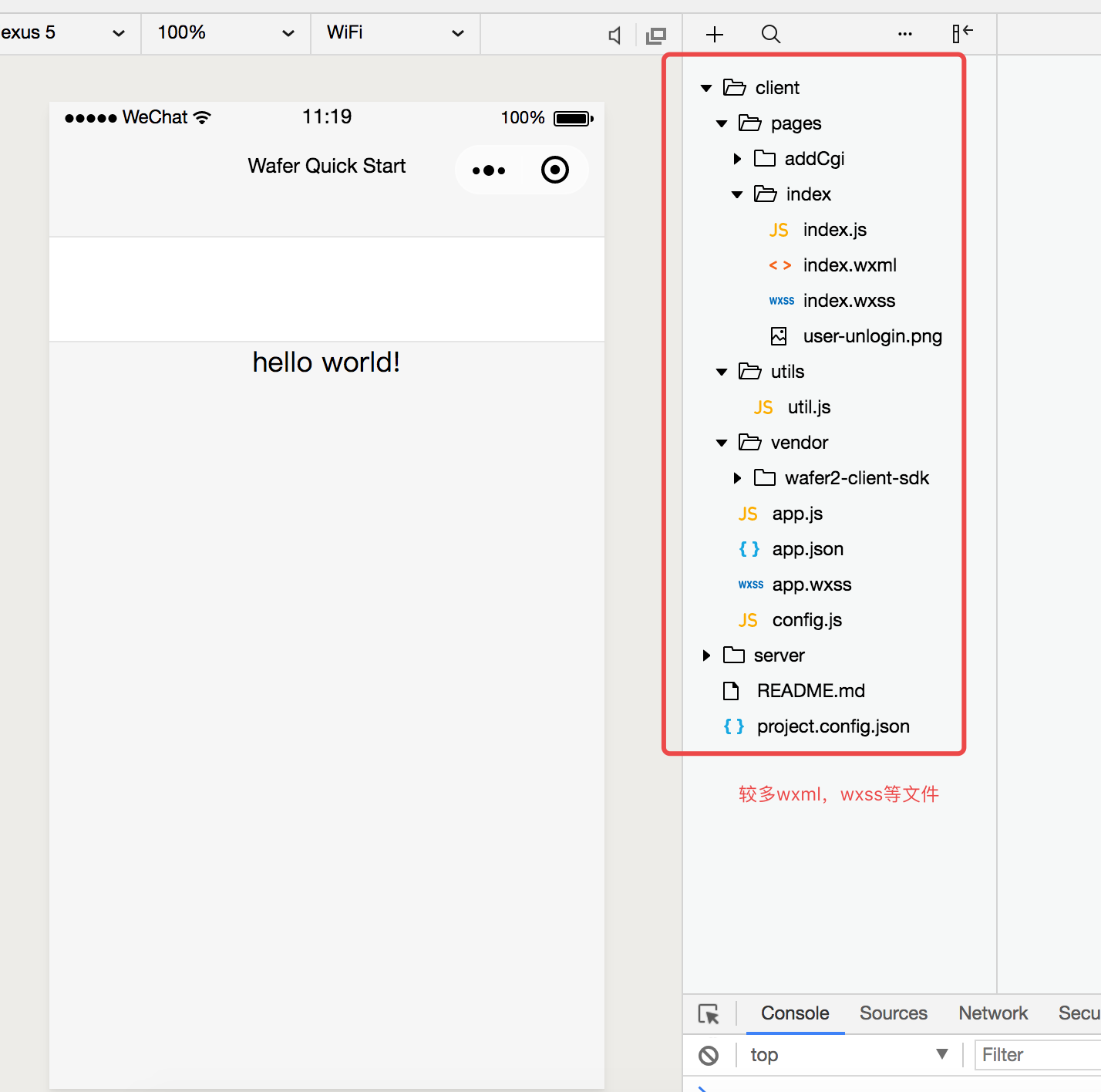
与原生项目结构对比


WePY项目的目录结构
├── dist 小程序运行代码目录(该目录由WePY的build指令自动编译生成,请不要直接修改该目录下的文件)
├── node_modules
├── src 代码编写的目录(该目录为使用WePY后的开发目录)
| ├── components WePY组件目录(组件不属于完整页面,仅供完整页面或其他组件引用)
| | ├── com_a.wpy 可复用的WePY组件a
| | └── com_b.wpy 可复用的WePY组件b
| ├── pages WePY页面目录(属于完整页面)
| | ├── index.wpy index页面(经build后,会在dist目录下的pages目录生成index.js、index.json、index.wxml和index.wxss文件)
| | └── other.wpy other页面(经build后,会在dist目录下的pages目录生成other.js、other.json、other.wxml和other.wxss文件)
| └── app.wpy 小程序配置项(全局数据、样式、声明钩子等;经build后,会在dist目录下生成app.js、app.json和app.wxss文件)
└── package.json 项目的package配置
今天先写到这里吧~