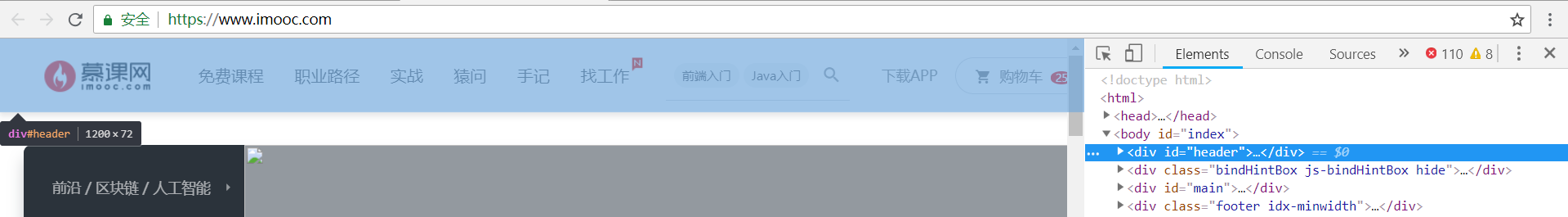
慕课网官网挺好看的,也是典型的三行布局
头部

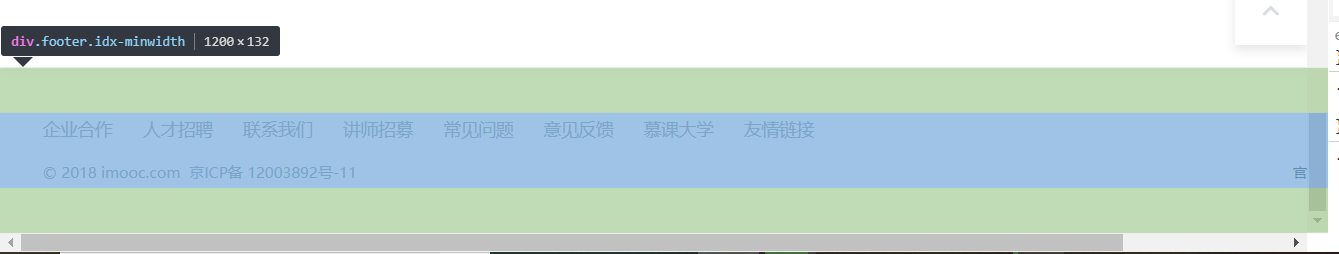
底部

扫描二维码关注公众号,回复:
2387292 查看本文章


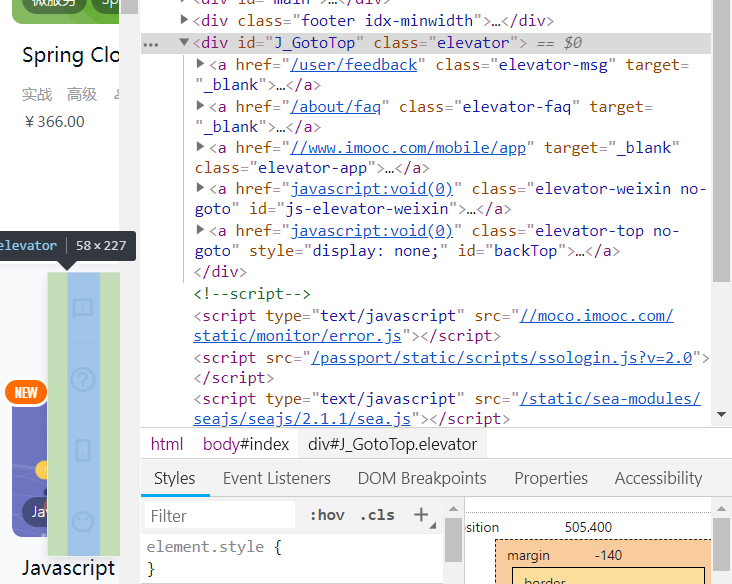
还有跟随页面的导航栏。适合头部、中部、底部同级的div

在页面划过超不多一半的时候
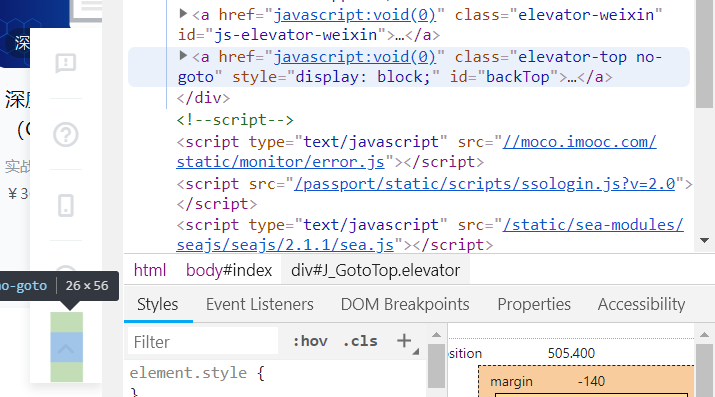
会有返回顶部

先实现这三个吧
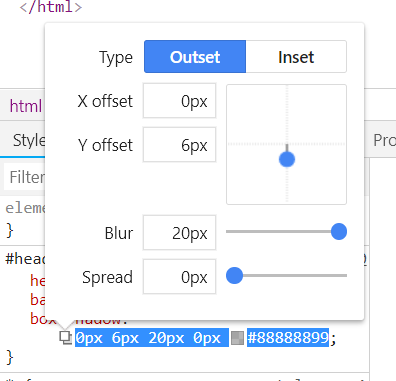
头部的box-shawdow属性

参数分别是 x的偏移 y便宜 向右向下就是正的
Blur就是模糊度,模糊的才好看,越大越模糊
spread的就是范围,范围大了不太好看
最后是颜色

最后是这个效果
body和头部颜色不一样的
*{ margin: 0; padding: 0; } body{ background-color: #f8fafc!important; } #header{ height: 72px; background: #fff; box-shadow: 0px 6px 20px 0px #88888899; }
图片直接下载了

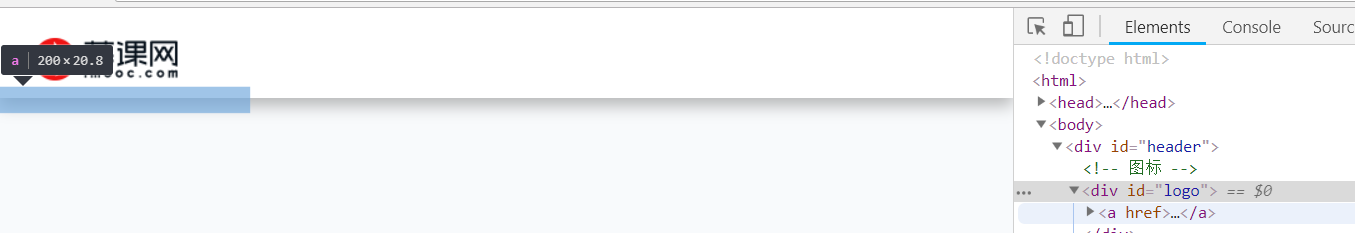
发现我的页面图标要比原页面大一些
注意不能直接改img标签的样式,这样图像会按比例变小了
先给每个子元素设定高为72px!

为什么a会在这里,真的好奇怪...
搞得我图像位置都变了

直接给a设定宽高没用,因为是行内元素
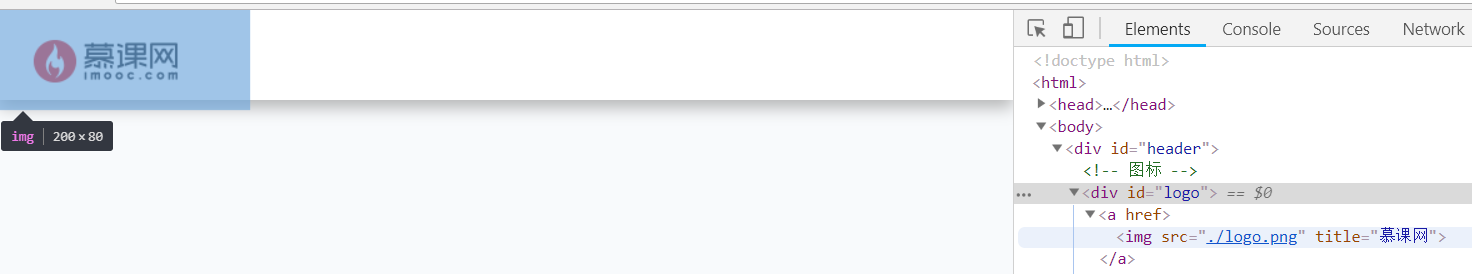
将它设为block就听话了!

又想又a的功能,又能按照div一样听话

所以要改一波图像大小,其实就是等比了 90%

ok
现在一摸一样了

<div id="header">
<!-- 这个把里面元素包起来,整体padding一定的距离 -->
<div id="nav">
<!-- 图标 -->
<div id="logo">
<a href="">
<img src="./logo.png" title="慕课网">
</a>
</div>
<!-- 导航栏 -->
<ul id="nav-item"></ul>
<!-- 搜索栏 -->
<div id="search"></div>
<!-- 购物车、消息、头像 -->
<div id="login-area"></div>
</div>
</div>
*{ margin: 0; padding: 0; } body{ background-color: #f8fafc!important; } #header{ height: 72px; background: #fff; box-shadow: 0px 6px 20px 0px #88888899; } #nav{ padding-left: 15px; padding-right: 10px; } #logo{ height: 72px; } #logo a{ width: 130px; height: 72px; display: block; } #logo a img{ width: 180px; height: 72px; }