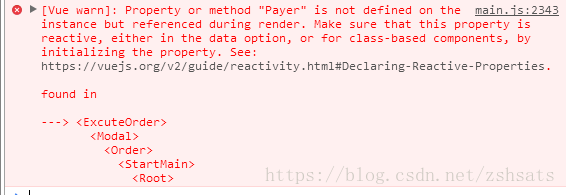
ivew 动态表单验证和Property or method 字段 is not defined on the instance but referenced during render.
问题:iview form表单验证
分析:先看一下官网的例子:

name
<FormItem :prop="name" :rules="{required: true, message: '请填写付款人姓名', trigger: 'blur'}">
<Input v-model="form.name" placeholder="请输入付款人姓名"></Input>
</FormItem>这样写出现了上面的错误:
解决办法:
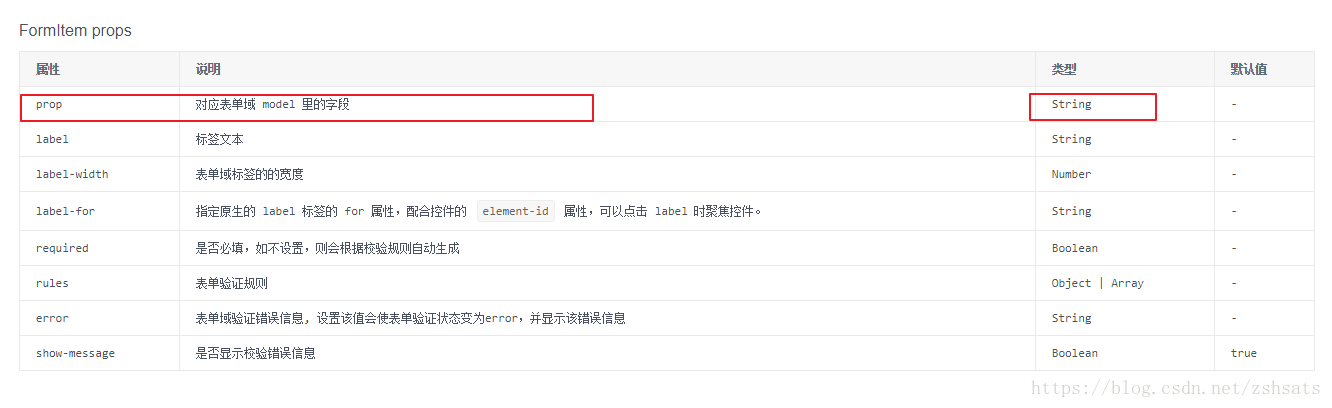
先看一下官网的文档:
prop的类型是字符串,如果加上: 则:prop则的值为data定义的一个属性值,所以会报上面的错误
所以将:去掉,prop=”name”,”name”就是字符类型了或者:prop=” ‘name’ “在字段名上加单引号
<FormItem prop="name" :rules="{required: true, message: '请填写付款人姓名', trigger: 'blur'}">
<Input v-model="form.name" placeholder="请输入付款人姓名"></Input>
</FormItem>
或者
<FormItem :prop="'name'" :rules="{required: true, message: '请填写付款人姓名', trigger: 'blur'}">
<Input v-model="form.name" placeholder="请输入付款人姓名"></Input>
</FormItem>
再测试就没有上述的错误了,
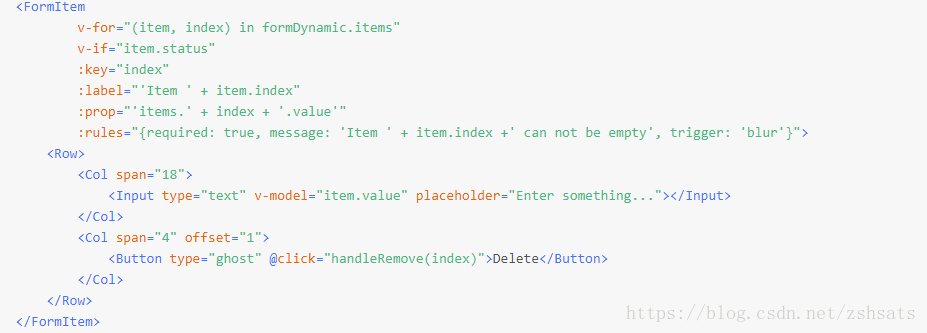
总结:如果做动态的表单验证就可以利用这一点在FormItem 里面填写验证规则,做权限也可以使用这点