<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IFE ECMAScript</title>
</head>
<body>
<div id="wrapper">
<div id="news-top" class="section">
<h3>Some title</h3>
<div class="content">
<ul>
<li><span>HTML</span><a href="">Some Link1</a></li>
<li><span>JS</span><a class="active" href="">Some Link2</a></li>
<li><span>CSS</span><a href="">Some Link3</a></li>
<li><span>JS</span><a href="">Some Link4</a></li>
</ul>
</div>
<img src="">
<p class="">Some Text</p>
</div>
<div id="news-normal" class="section">
<h3>Some title</h3>
<div class="content">
<ul>
<li><span>HTML</span><a href="">Some Link1</a></li>
<li><span>HTML</span><a href="">Some Link2</a></li>
<li><span>JS</span><a class="active" href="#">Some Link3</a></li>
<li><span>CSS</span><a href="">Some Link4</a></li>
</ul>
</div>
<img src="">
<p class="">Some Text</p>
</div>
</div>
<script>
function getAllListItem() {
// 返回页面中所有li标签
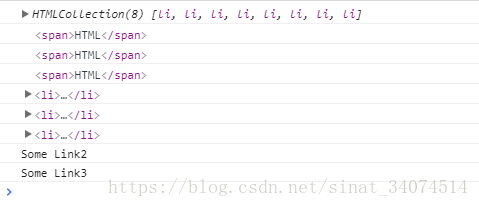
console.log(document.getElementsByTagName("li"));
}
function findAllHtmlSpanInOneSection(sectionId) {
// 返回某个section下所有span中内容为HTML的span标签
var spanlist = document.getElementById(sectionId).getElementsByTagName("span");
for (var i = 0 ; i < spanlist.length; i++) {
if (spanlist[i].innerHTML == "HTML") {
console.log(spanlist[i]);
}
}
}
function findListItem(sectionId, spanCont) {
// 返回某个section下,所有所包含span内容为spanCont的LI标签
var lilist = document.getElementById(sectionId).getElementsByTagName("li");
var arr = [];
for (var i = 0; i < lilist.length; i++) {
if (lilist[i].getElementsByTagName("span")[0].innerHTML == spanCont) {
arr.push(lilist[i]);
}
}
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
}
function getActiveLinkContent(sectionId) {
// 返回某个section下,class为active的链接中包含的文字内容
var alist = document.getElementById(sectionId).getElementsByTagName("a");
for (var i = 0 ; i < alist.length; i++) {
if (alist[i].getAttribute("class") == "active") {
console.log(alist[i].innerHTML);
}
}
}
getAllListItem();
findAllHtmlSpanInOneSection("wrapper");
findListItem("wrapper", "JS");
getActiveLinkContent("wrapper");
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IFE ECMAScript</title>
</head>
<body>
<div id="wrapper">
<div id="news-top" class="section">
<h3>Some title</h3>
<div class="content">
<ul>
<li><span>HTML</span><a href="">Some Link1</a></li>
<li><span>JS</span><a class="active" href="">Some Link2</a></li>
<li><span>CSS</span><a href="">Some Link3</a></li>
<li><span>JS</span><a href="">Some Link4</a></li>
</ul>
</div>
<img src="">
<p class="">Some Text</p>
</div>
<div id="news-normal" class="section">
<h3>Some title</h3>
<div class="content">
<ul>
<li><span>HTML</span><a href="">Some Link1</a></li>
<li><span>HTML</span><a href="">Some Link2</a></li>
<li><span>JS</span><a class="active" href="#">Some Link3</a></li>
<li><span>CSS</span><a href="">Some Link4</a></li>
</ul>
</div>
<img src="">
<p class="">Some Text</p>
</div>
</div>
<script>
function getAllListItem() {
// 返回页面中所有li标签
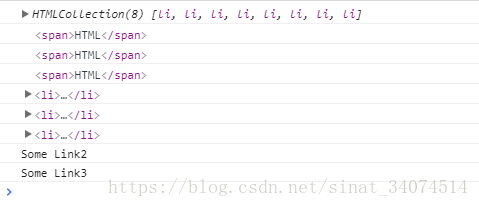
console.log(document.querySelectorAll("li"));
}
function findAllHtmlSpanInOneSection(sectionId) {
// 返回某个section下所有span中内容为HTML的span标签
var sec = document.querySelector(sectionId);
var spanlist = sec.querySelectorAll("span");
for (var i = 0 ; i < spanlist.length; i++) {
if (spanlist[i].innerHTML == "HTML") {
console.log(spanlist[i]);
}
}
}
function findListItem(sectionId, spanCont) {
// 返回某个section下,所有所包含span内容为spanCont的LI标签
var lilist = document.querySelectorAll(sectionId + " " + "li" + " " + "span");
var arr = [];
for (var i = 0; i < lilist.length; i++) {
if (lilist[i].innerHTML == spanCont) {
arr.push(lilist[i]);
}
}
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
}
function getActiveLinkContent(sectionId) {
// 返回某个section下,class为active的链接中包含的文字内容
var alist = document.querySelectorAll(sectionId + " " + "a");
for (var i = 0 ; i < alist.length; i++) {
if (alist[i].getAttribute("class") == "active") {
console.log(alist[i].innerHTML);
}
}
}
getAllListItem();
findAllHtmlSpanInOneSection("#wrapper");
findListItem("#wrapper", "JS");
getActiveLinkContent("#wrapper");
</script>
</body>
</html>