上午花了一个小时弄明白了关于JavaScript的for循环输出用document.write和document.getElementById("demo").innerHTML=的区别,毕竟我是刚接触js,用这么久才懂不怪我,哼
document.write和document.getElementById("demo").innerHTML=的区别大家都能够明白
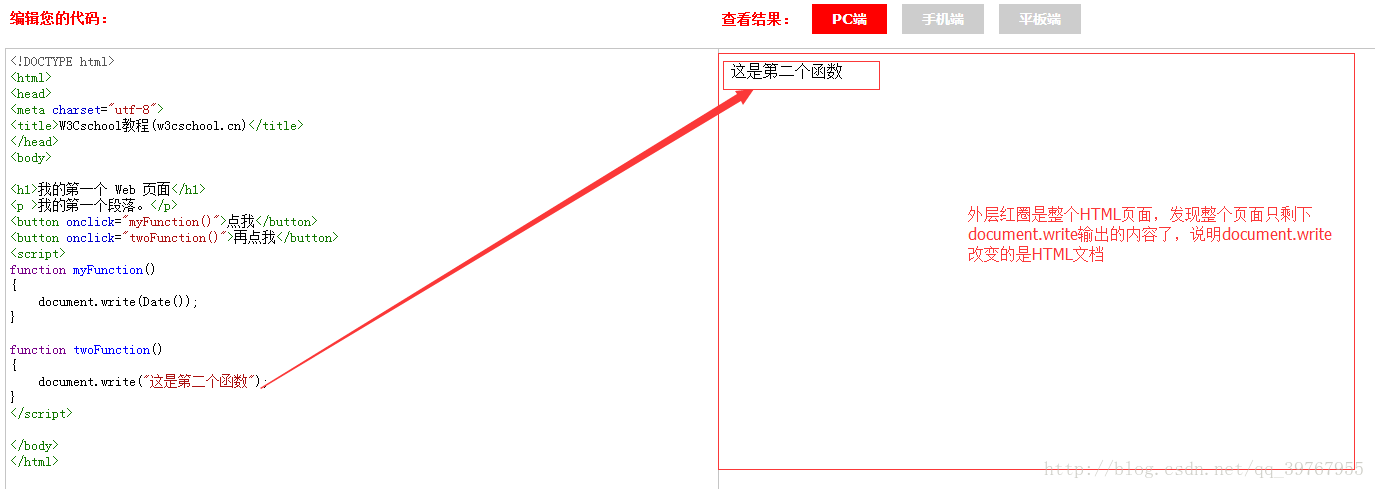
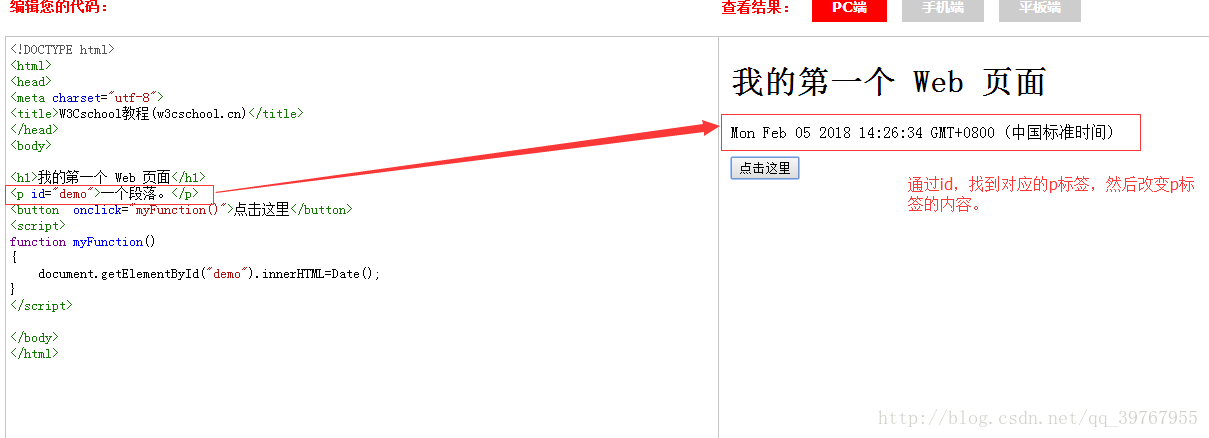
document.write改变的是整个HTML页面(文档),document.getElementById("demo").innerHTML= 改变的是局部属性。
下面我们来验证一下:
由于刚学到JS中的for循环,所以想做个九九乘法表然后再输出玩玩,可是碰到难题了,度娘搜的例子都是用document.write输出的,可是我想在指定位置输出啊,不想把整个页面都覆盖了。
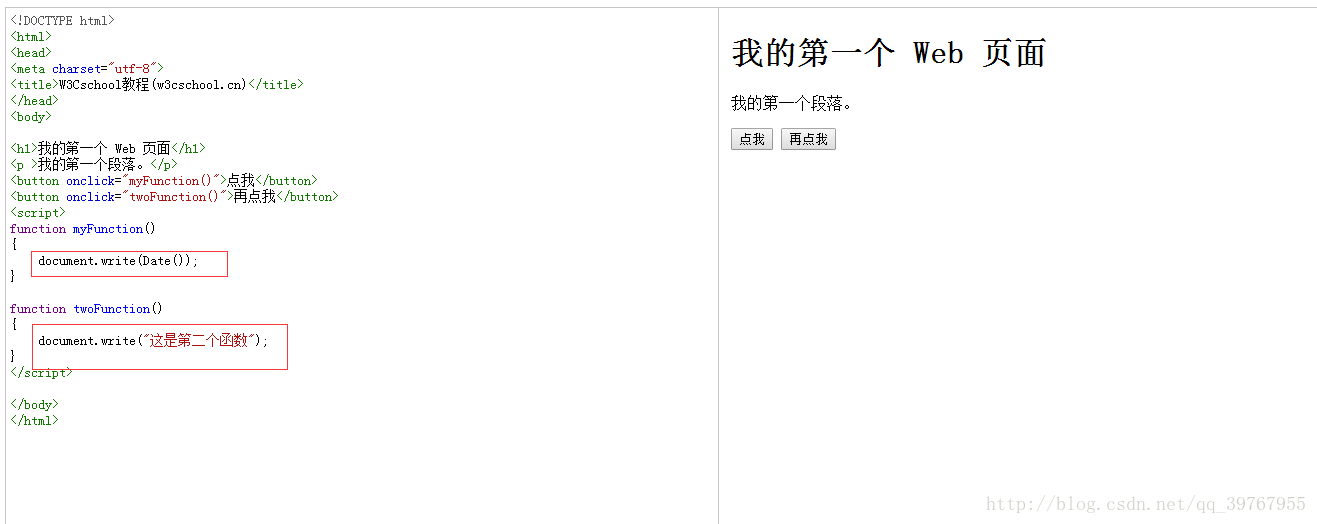
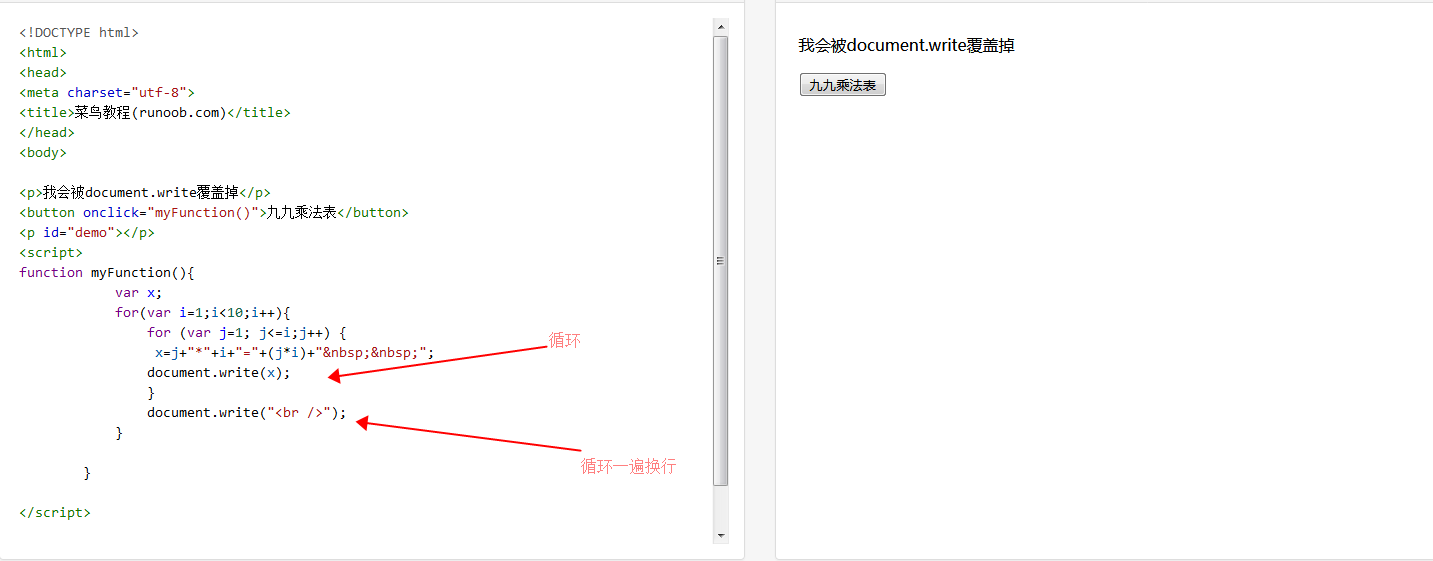
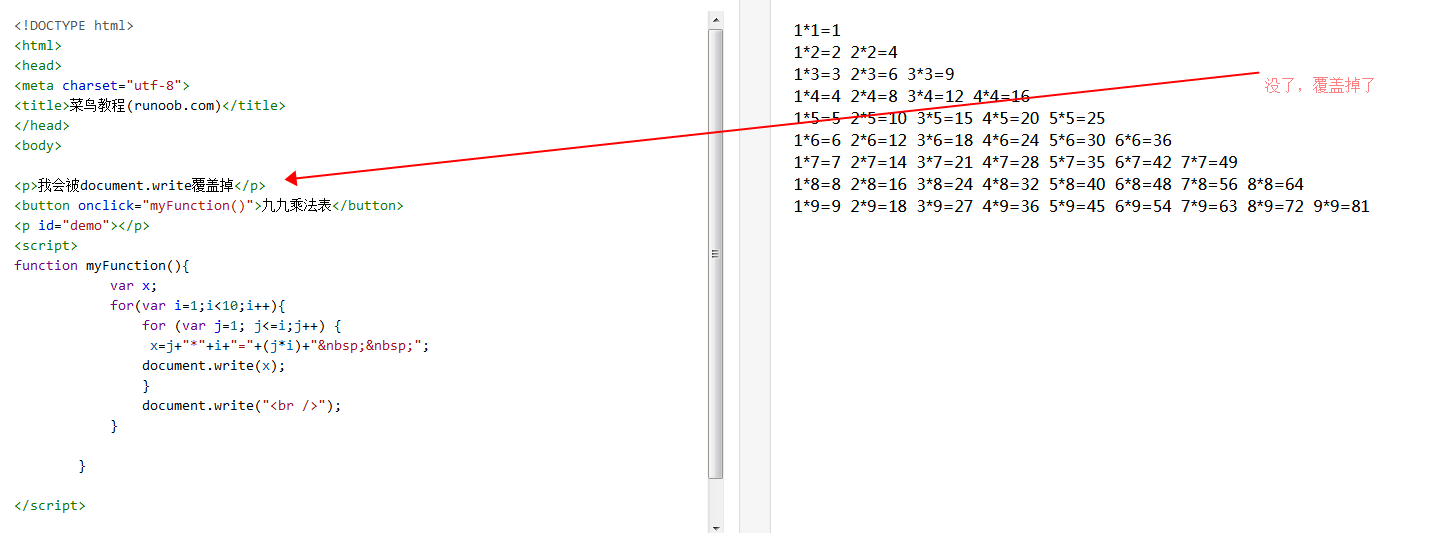
用document.write输出


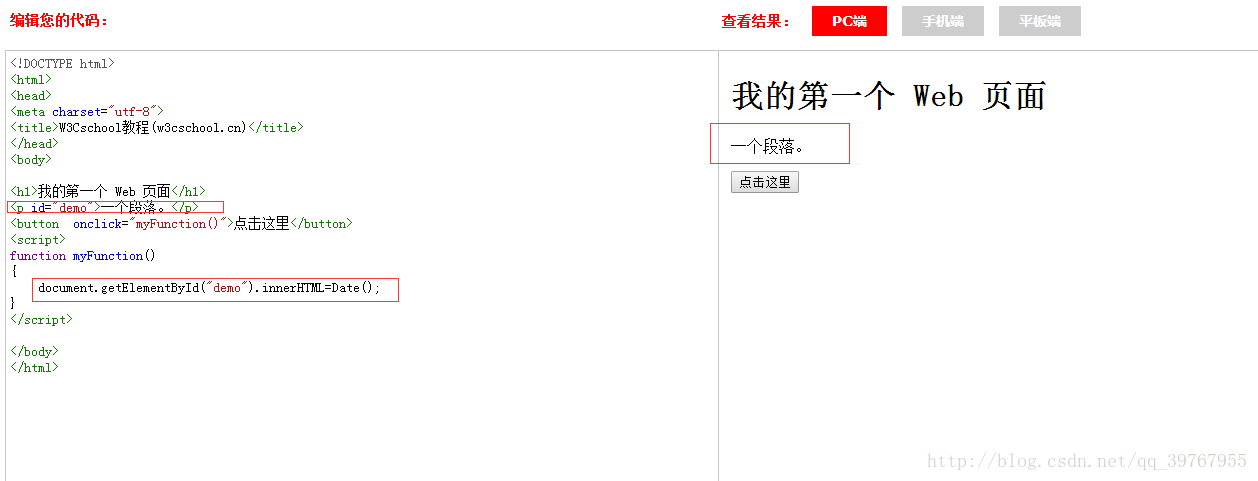
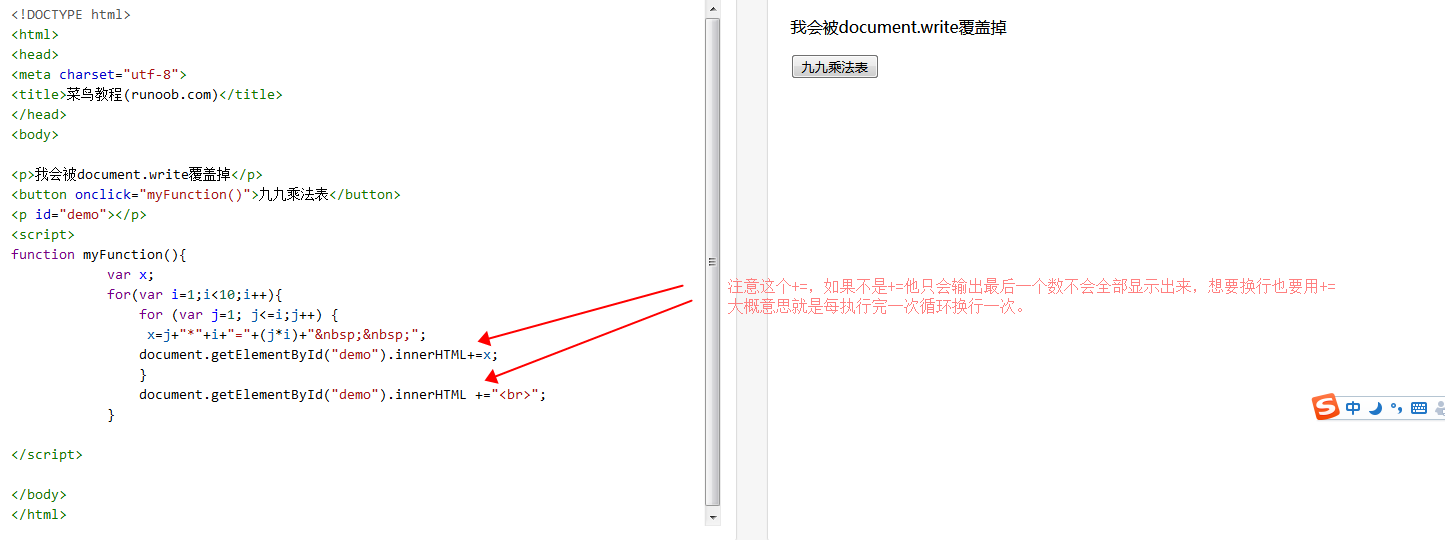
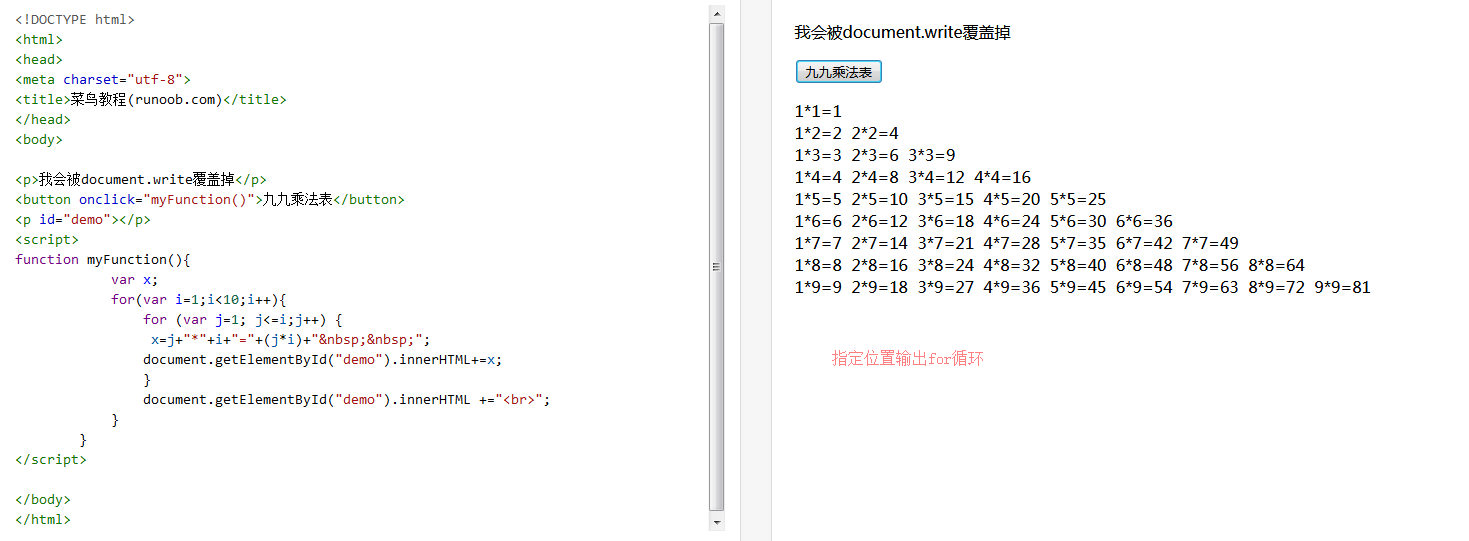
用document.getElementById("demo").innerHTML=输出


就是简单说下区别和方法,小白萌新一枚,大神路过看不顺眼勿喷。0.0!!!