1:打开cmd命令行,首先安装node
步骤:https://nodejs.org/en/download/ node官网,选择跟自己的电脑匹配的版本进行下载,然后一步步的安装即可,输入node -v,如果出现版本信息即表示安装成功。
2:npm包管理器是集成在node中的,所以直接输入npm -v就能查看到版本信息
3:输入npm install -g cnpm --registry=http://registry.npm.taobao.org ,安装淘宝镜像安装相关依赖
4:安装vue-cli脚手架构建工具,输入命令 npm install -g vue-cli,安装完成即可。
5:选定路径,新建vue项目,这里我是新建到桌面上
6:在上一步得目录下新建项目,指令vue init webpack +项目名称
7:上一步之后就会开始新建项目,询问项目的相关配置。一路yes省事儿没啥问题
8:进入到项目的文件夹下
9:运行项目,指令npm run dev
10:在浏览器中打开这个网址,就能看到
至此,vue项目新建完毕
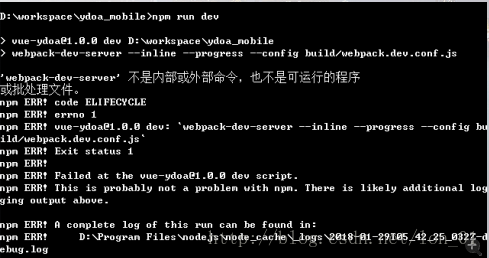
安装后报错
将项目里的“node_modules”文件夹删除,然后在cmd中cd到项目目录,依次运行命令:npm install和npm run build,最后运行npm run dev后项目成功运行。