目的
- 在QML中实现动态按钮
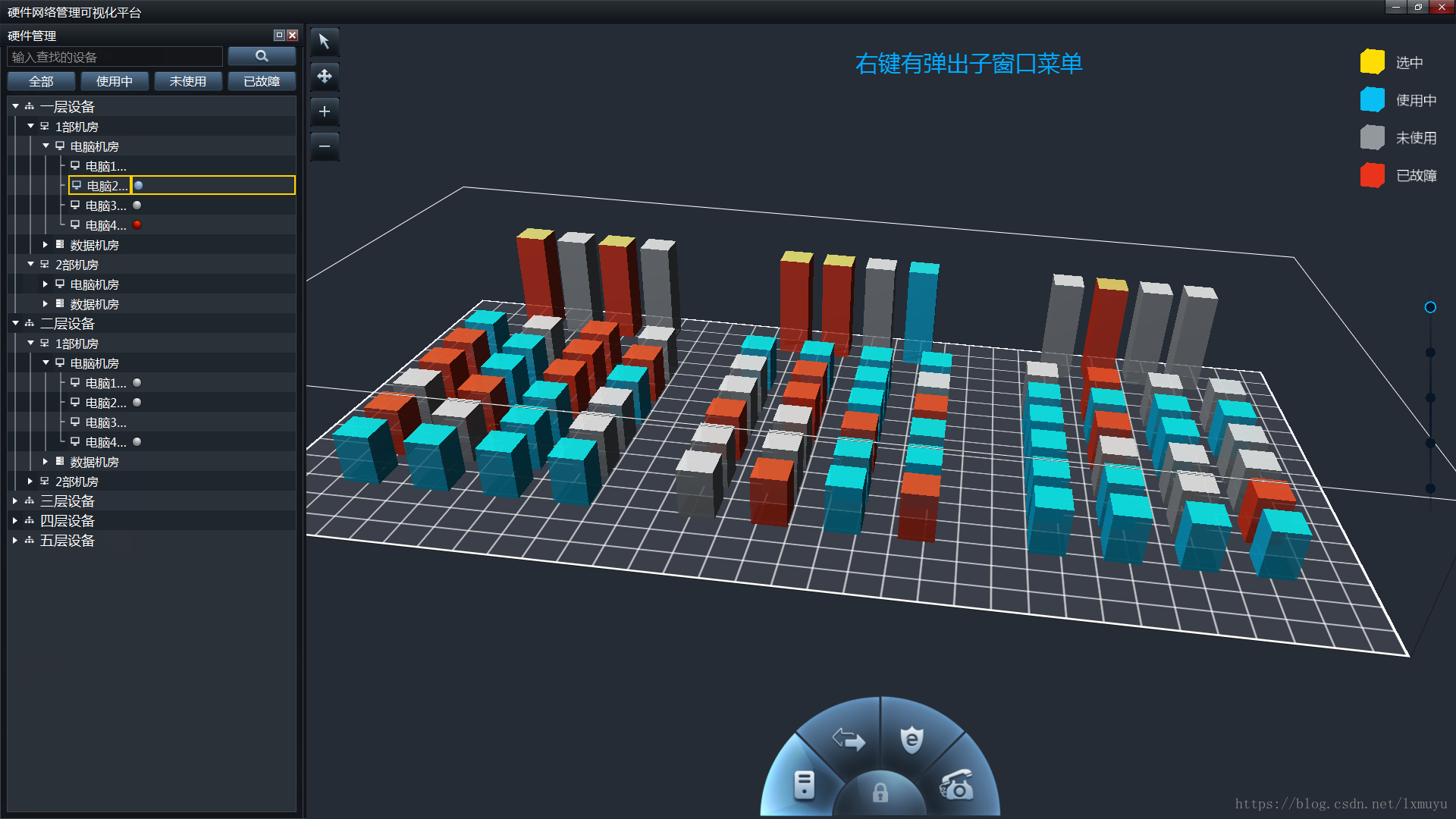
- 逐步仿制以下界面
- 仿制效果
主要内容
- 动态按钮的思想:核心内容为属性变换PropertyAnimation,通过设置不同的State,切换不同的效果(点击,再次点击等),State由Connections进行连接,State切换过程中,通过Transition实现连续的动态效果,使用Canvas实现背景效果的显示;当前的背景显示中,中心按钮与环绕按钮共用一个中心点,环绕按钮通过Context2D绘制
- State、Transition、PropertyAnimation的使用
- Connections的使用
- Canvas、Context2D的使用
项目源码
https://gitee.com/lxmuyu/QML_Lesson.git