版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zhjm07054115/article/details/78930002
windows安装NodeJs 9.3和WebPack3.10 : webpack安装出错,webpack不是内部或者外部命令 windows下npm intsall 报错errno 4048,
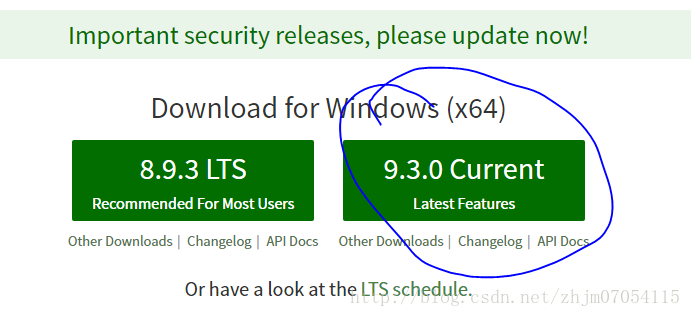
第一步:下载 NodeJS
第二步:安装 NodeJS
1 首先打开 msi 安装文件,下一步下一步直到结束安装
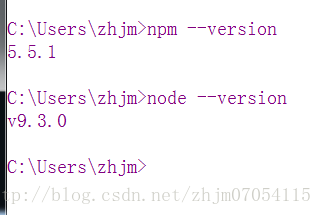
查看安装是否已成功,
2 修改NodeJS默认的global和cache目录
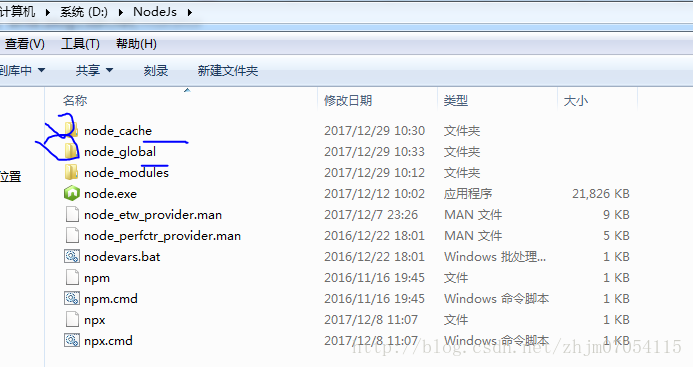
我把NodelJS安装到了D盘根目录 NodeJS文件夹下

在D:\NodeJS文件夹下面新建两个文件夹:node_global和node_cache

接下启动cmd,键入如下的命令来设置NodeJS的这个全局和缓存文件夹:
npm config set prefix “d:\nodejs\node_global”
npm config set cache “d:\nodejs\node_cache”
第三步 通过npm全局安装webpack
启动cmd,键入如下的命令:
npm install webpack -g
在我的windows7 64位系统上会报错 errno 4048,如下所示:
如果发生上面的错, 只需要执行下面一句:
npm cache verify
然后重新执行下面的命令,即可安装成功
npm install webpack -g
第四步: npm局部安装webpack
- 首先建立一个文件夹,比如叫 E:\project1
然后在 project1下面运行
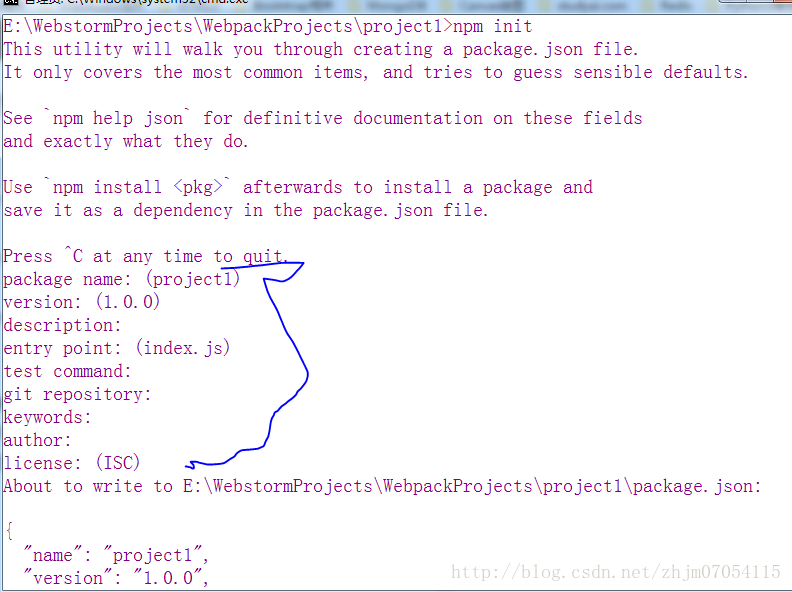
npm init
- 一路往下回车,就产生了package.json文件
- 运行以下命令吧
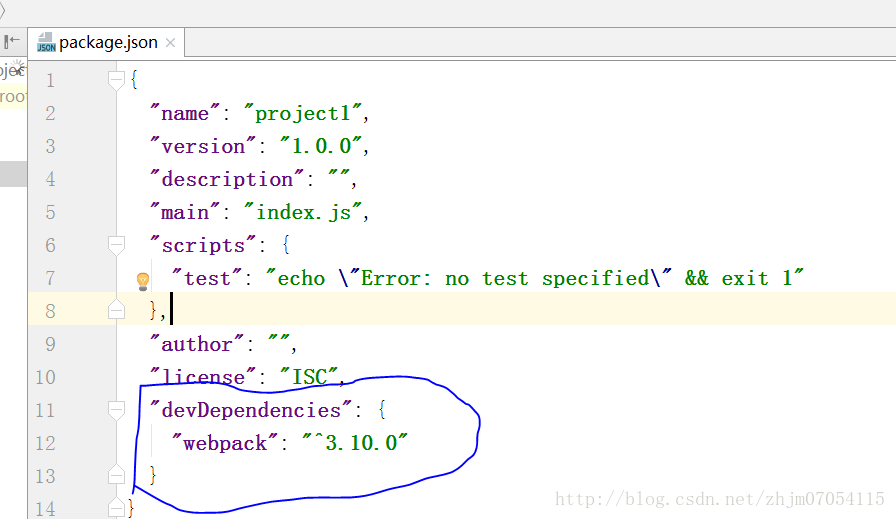
npm install webpack –save-dev
产生的package.json文件如下:
## 第五步:运行 webpack 打包命令
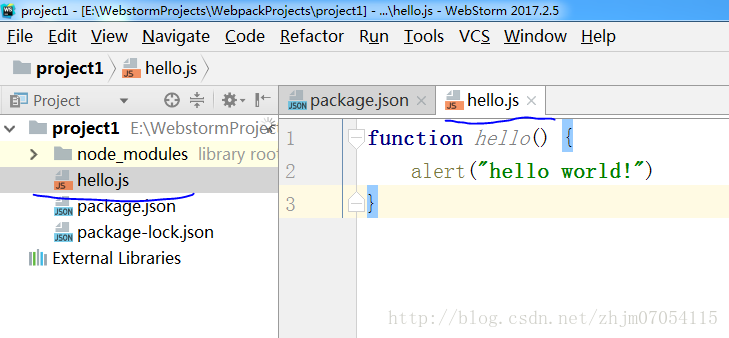
在project1下面兴建一个hello.js的文件,
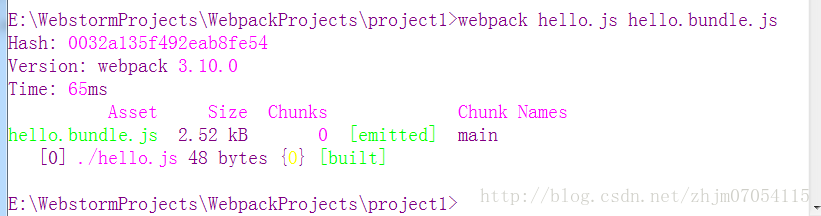
运行以下命令吧:
就可以成功使用webpack打包js文件了,说明NodeJS和Webpack能够工作了
第五步: webpack安装出错,webpack不是内部或者外部命令
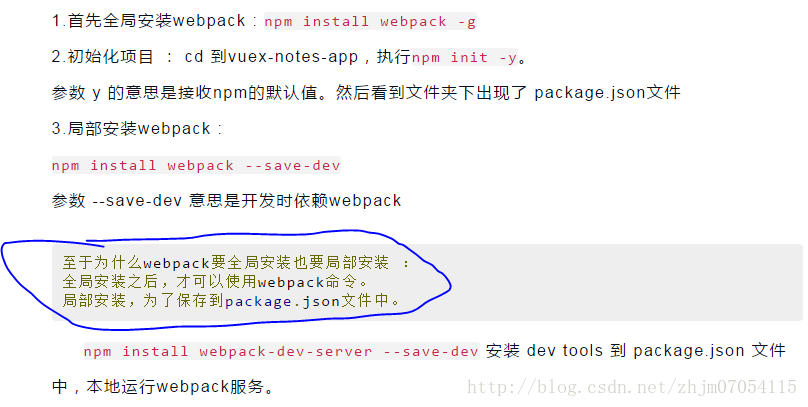
需要指出的是如果你只是局部安装webpack的话,就会出现上述错误。
那么,为什么要安装两次呢?