版权声明:版权声明:本文章刊载的所有内容,包括文字、图片、音频、视频、软件、程序、以及网页版式设计等均归"江南、董少"所有! https://blog.csdn.net/qq_41453285/article/details/83445618
一、资源文件导入
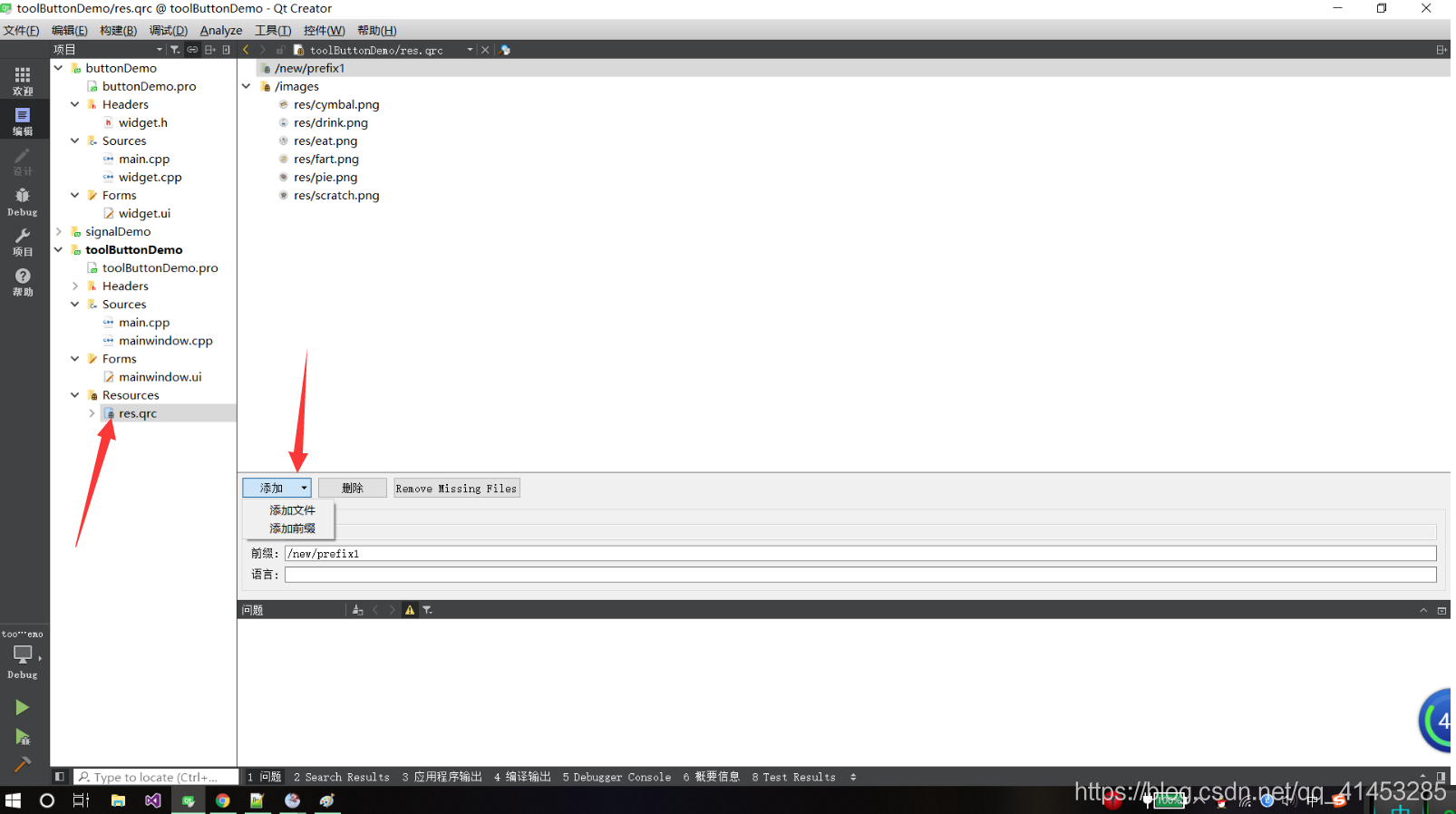
- 项目右击==>添加新文件==>QT==>QT Ressource File (成功后,在.pro文件中会自动生成RESOURCES代码)
- 添加前缀(项目中文件夹的名称)
- 添加文件==>选择资源


二、设置图标
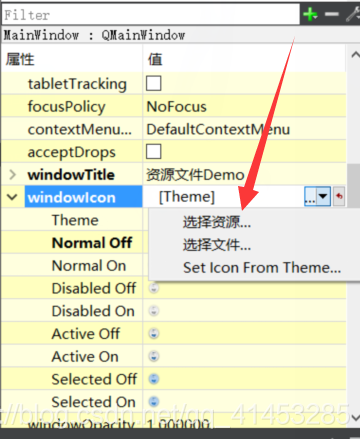
①设置窗口图标
方法:ui界面右侧属性框QWidget==>windowIcon==>选择资源(推荐)或文件


②设置.exe文件图标
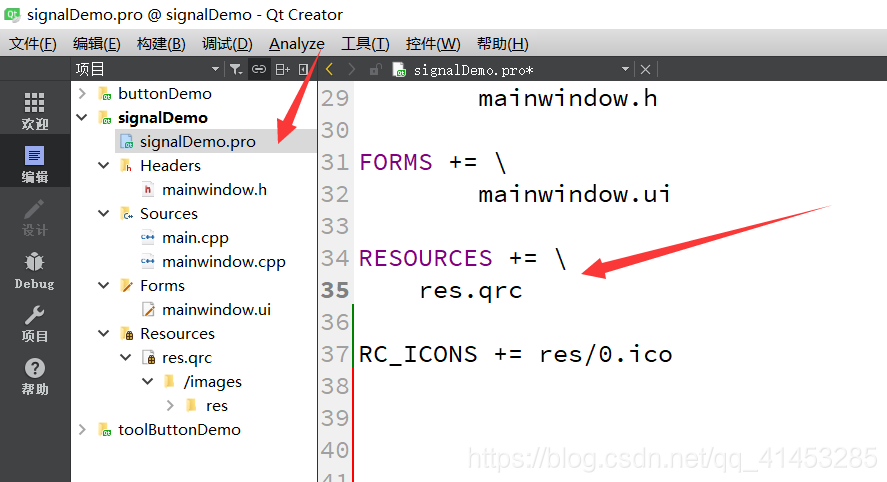
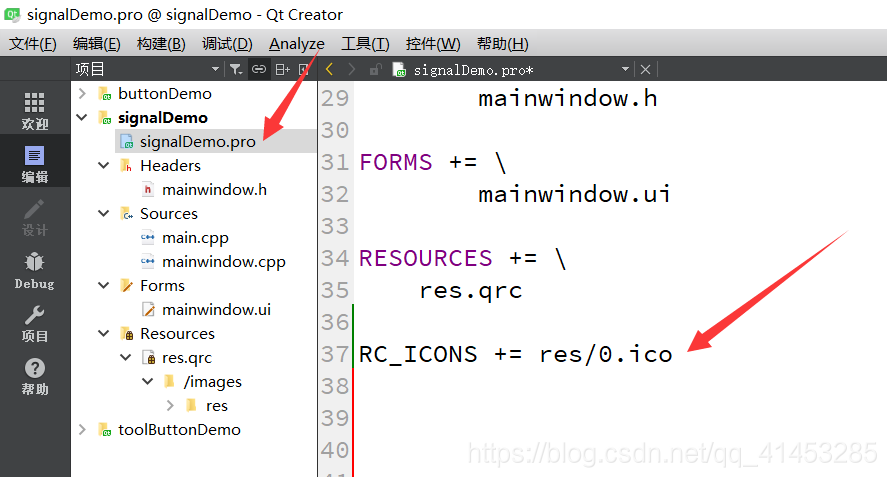
导入资源后,在.pro文件文件中添加代码
//后面为资源文件所在的路径与名称(建议工程下的相对路径)
RC_ICONS += res/0.ico


附加:.exe文件存储在项目的构建目录中,也可以自己更改目录

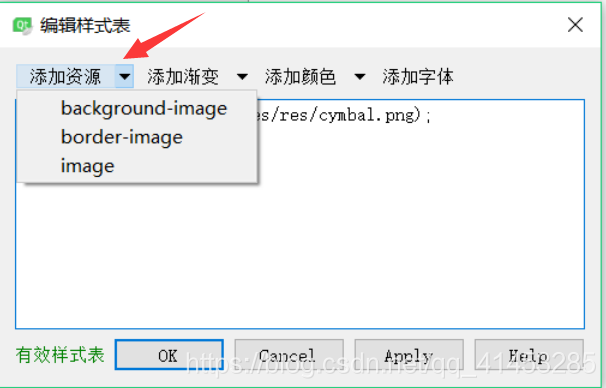
③按钮图标
方法:ui界面==>按钮处右击==>改变样式表==>添加资源
按钮原本有文字内容,可以手动删除

三、Buttons控件
①Push Button:普通按钮
常用函数
setText(内容); //设置文本内容
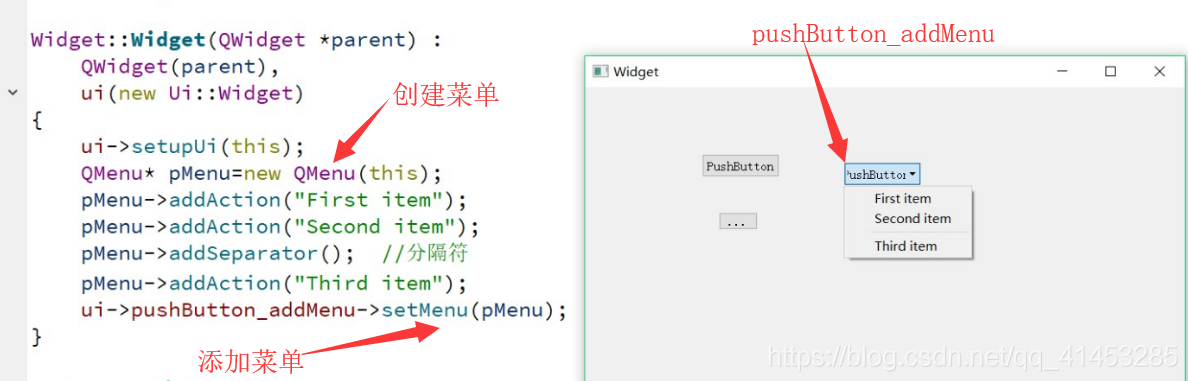
setMenu(菜单对象); //为按钮添加菜单
clicked(); //信号函数
添加菜单事例:

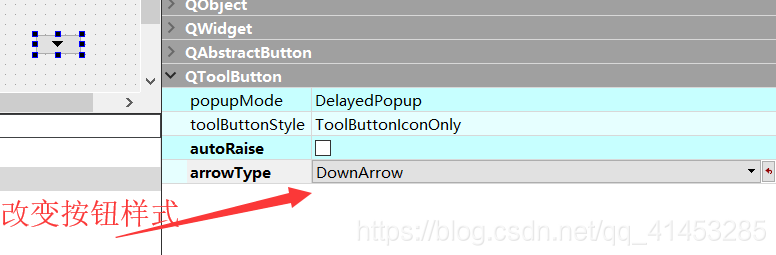
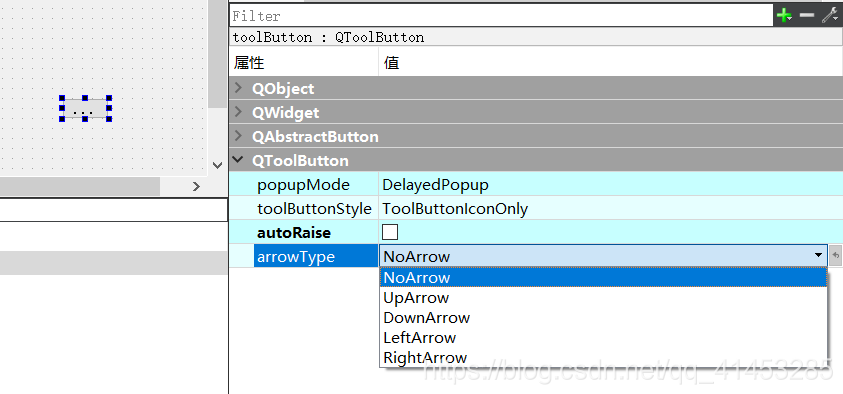
②Tool Button:工具按钮
1.概念:用于命令或选项可以快速访问的按钮,一般用于工具栏(QToolBar)中
2.使用:在右侧属性框编辑


也可以用于选择文件等功能情境下,例如:

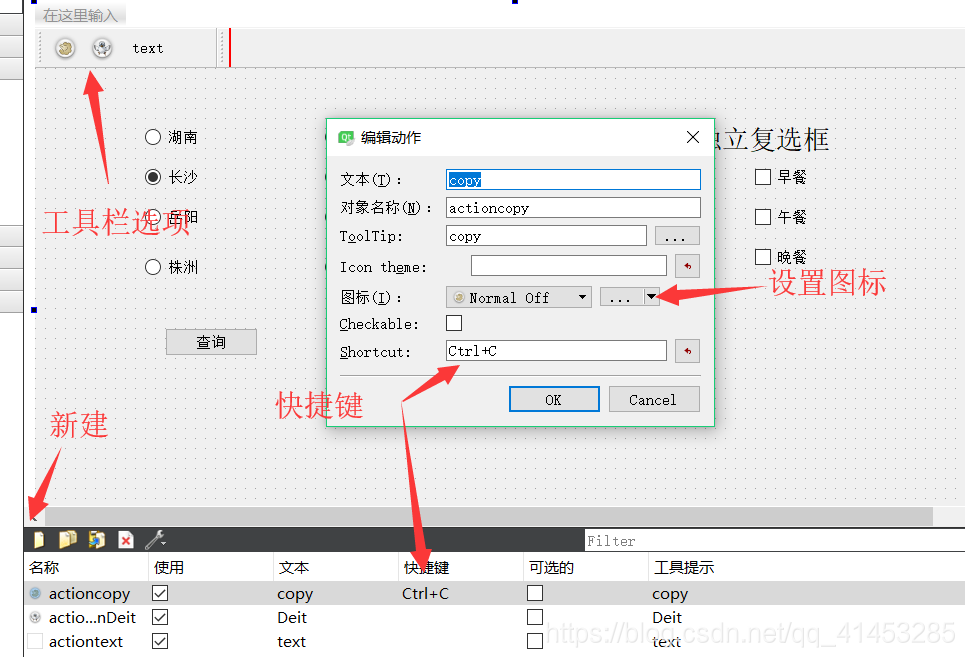
3.附加:添加工具栏选项

③Radio Button:单选项按钮
1.概念:状态为选中与未选中,一般用于多选一
常用函数:
setText(文本); //设置按钮文本
isChecked(); //判断是否为选中状态
setChecked(true/false); //设置是否为选中状态
clicked(); //信号函数
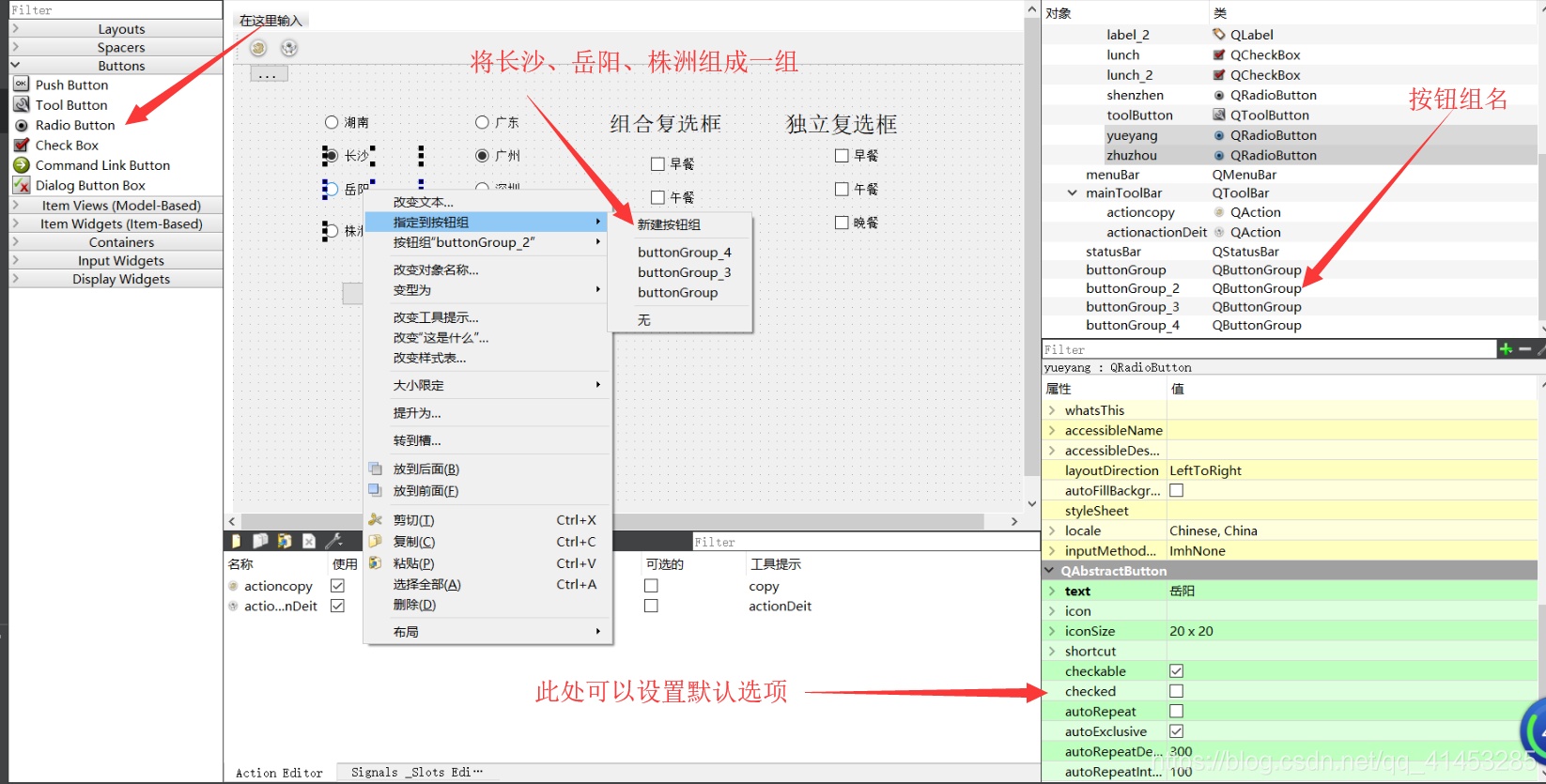
2.ui界面使用
- 左侧工具栏拖动到项目中
- 分组:多选后右击==>指定到按钮组==>新建按钮组
- 设置默认选择项:右侧设置栏==>勾选checked

④Check Box:复选项按钮
1.概念:状态为选中与未选中,一般用与多项选中
常用函数
setText(文本) //设置文本
setCheckState() //设置选项的选中状态
参数==>Qt::Checked:选中,Qt::Unchecked:不选中
stateChanged() //信号函数
2.分为:组合复选框与独立复选框
- 独立复选框:可多选(默认)
- 组合复选框:需要设置按钮组,设置之后,变为单选,只能选择其中的一个

⑤Combo Box:组合框
1.概念:一个窗口部件,由按钮和弹出列表组成
常用函数:
currentIndex() //返回当前索引项
currentText() //返回当前项文本
addItem() //增加一个下拉选项
currentIndexChanged(int) //槽函数:当前索引项信号
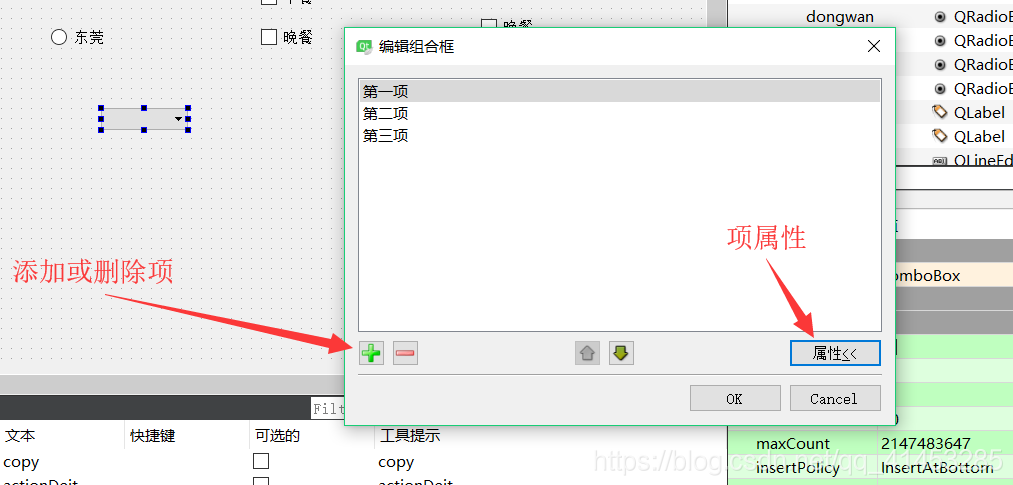
2.使用
ui界面右击==>编辑项目==>添加选项

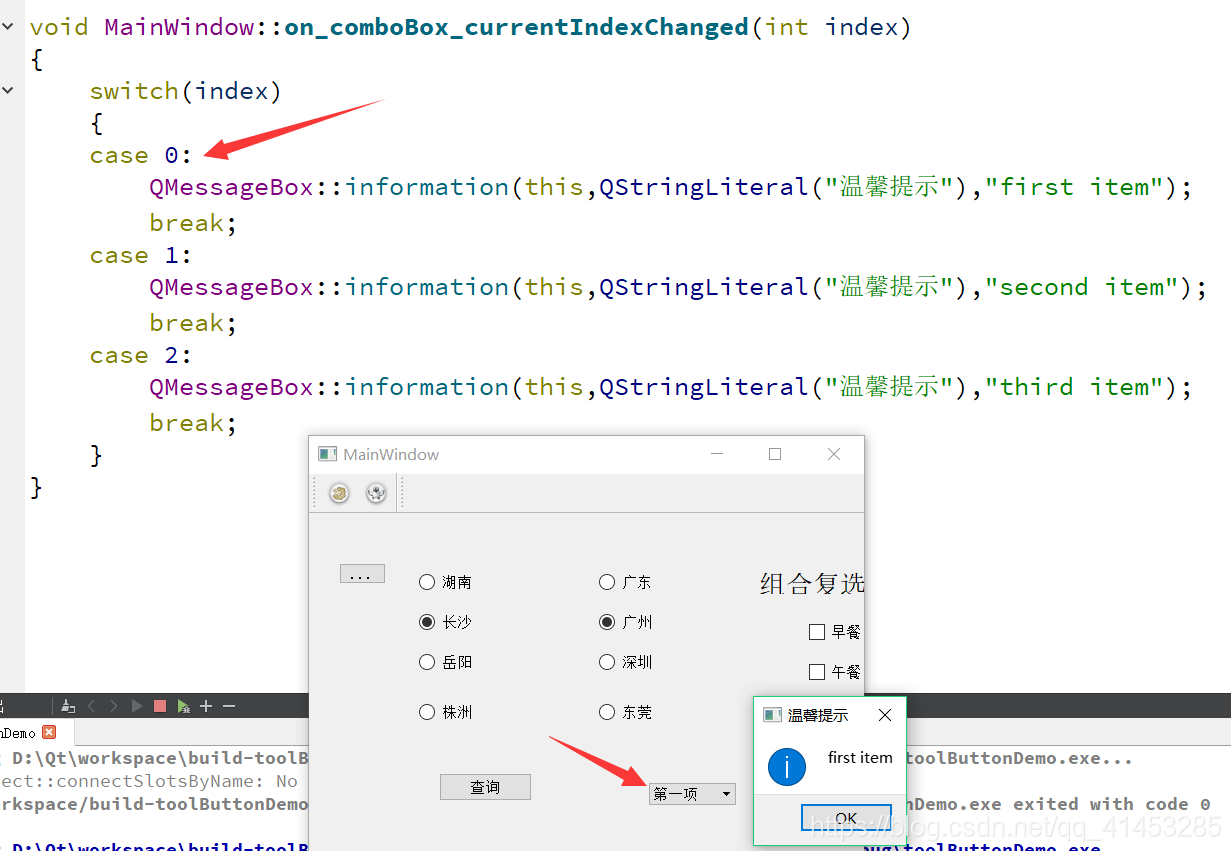
3.currentIndexChanged(int):槽函数的演示
int代表每一项的索引值(索引从0开始),当触发一选项时触发一个事件

⑥Line Edit:单行文本输入框
1.概念:为用户提供了比较多的编辑功能,例如账号密码输入、选择、复制、粘贴等
常用函数:
setText() //设置文本内容
Text() //返回文本内容
槽函数:
textChanged() //文本发生改变
textEdited() //文本编辑信号
cursorPositionChanged() //光标发生改变
returnPressed() //回车键或return按键按下信号
editingFinished() //回车键或return按键按下信号或者焦点丢失信号
selectionChanged() //只要选择改变这个信号就会被发射
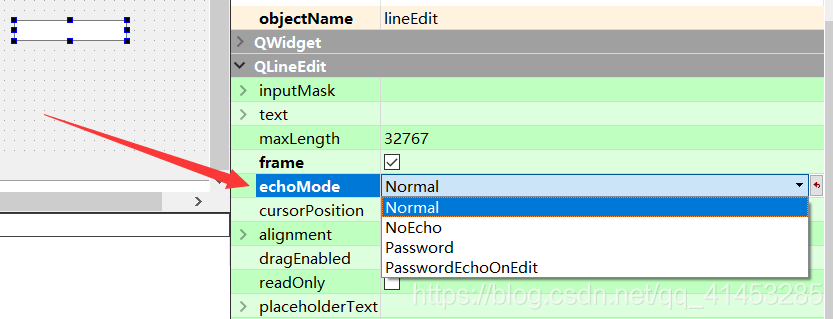
2.属性设置
(1)设置文本显示方式
-
Normal:正常显示
-
Password:密码方式显示
-
NoEcho:输入内容不显示

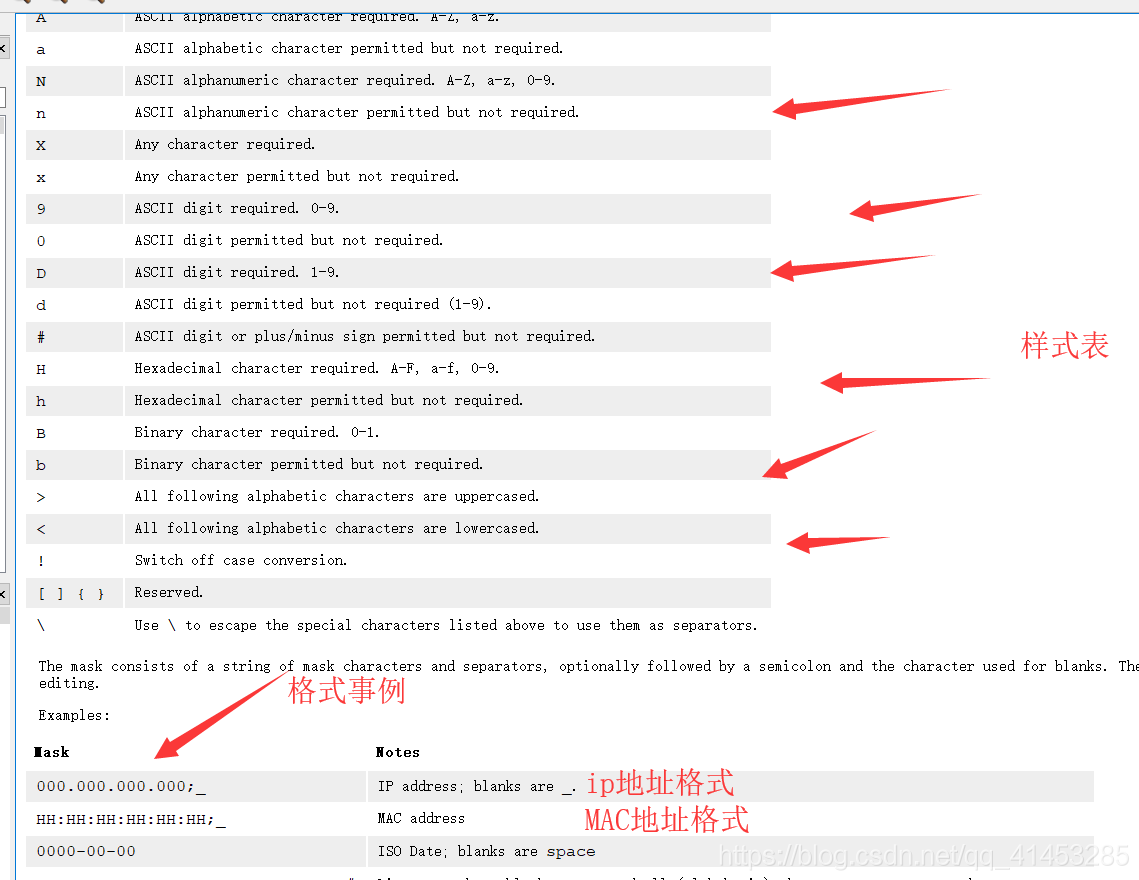
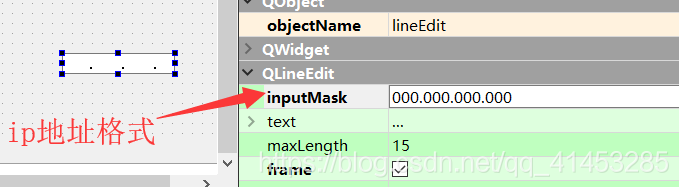
(2)inputMask:设置输入格式
使用:在属性框中设置系统给出的样式表,如下

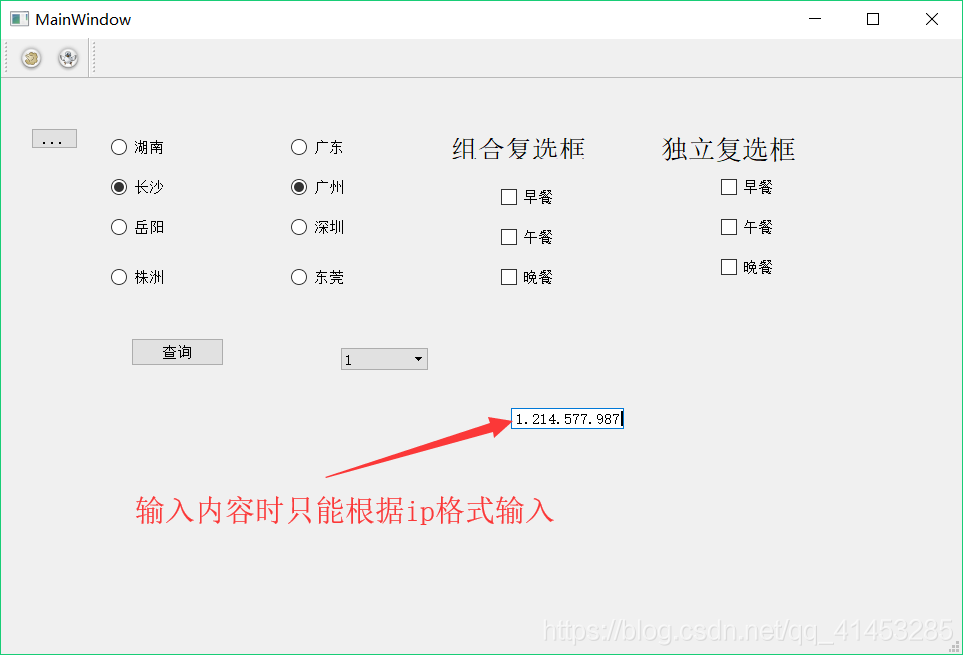
举例使用:演示输入ip地址


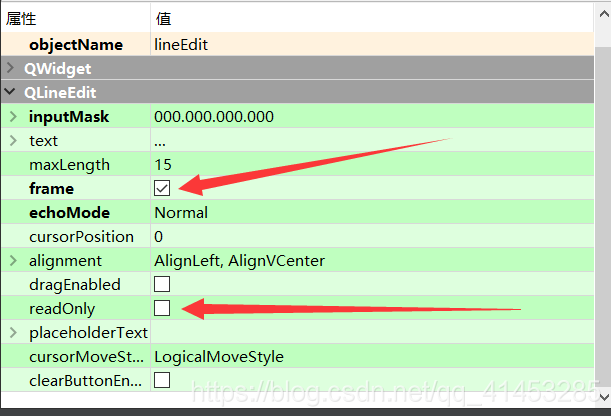
(3)其它属性 -
frame:是否有边框
-
readOnly:是否只读
-
placeholderText:默认显示文本