组件的概念,如图:

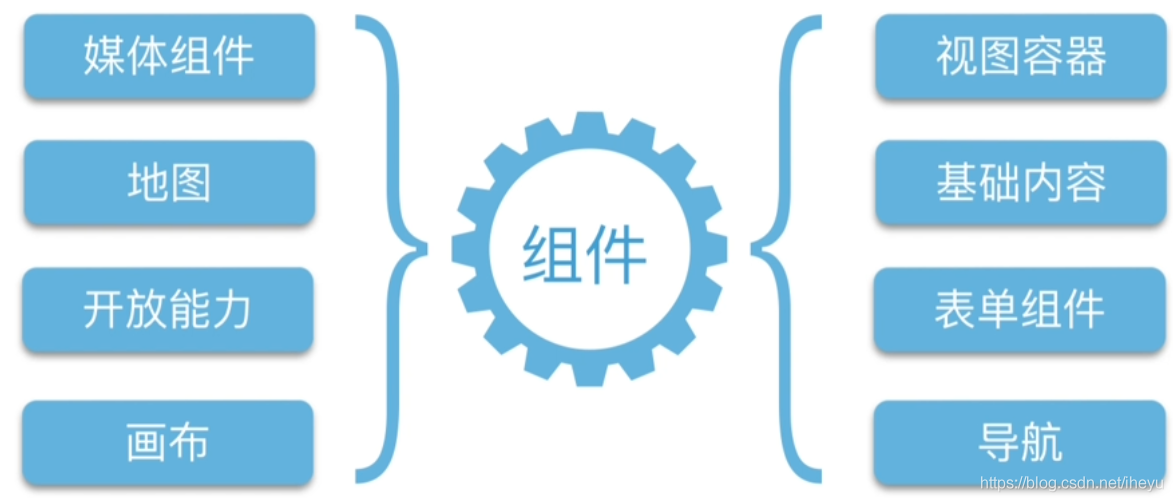
小程序给我们提供的组件,如图

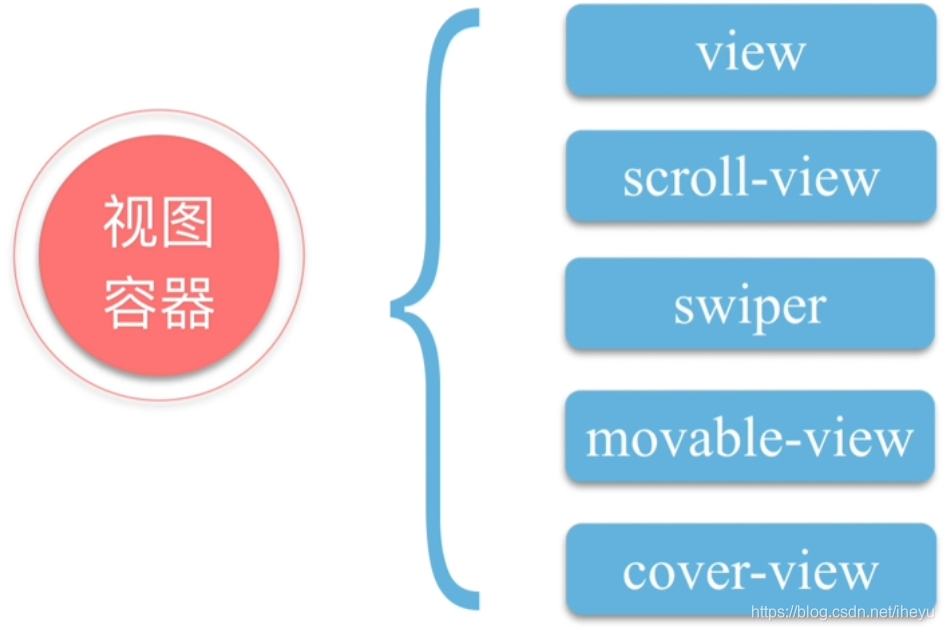
八类组件:1.视图容器组件主要控制页面内容、视图容器可以理解为一个盒子在这个盒子里面可以装入更小的盒子填满,这里提供有5种:
1、view 是最常用的容器组件;
2、scroll-view 滚动容器组件;
3、swiper 轮播容器组件;
4、movable-view 可支持移动缩放的容器组件;
5、cover-view 容器组件 和view不同的是 cover-view可以盖在一些原生组件;如图

view 容器组件提供有4个属性:
1.hove-class view组件有一个点击态的效果,hove-class 就是设置点击态效果按下去的样式类、通过这个样式类可以设置点击态(就是手指在按下容器时样式表现);
2.hove-stop-propagation 是用来指定可不可以阻止祖先结点也出现这样一个点击态;
3.hove-statr-time 是指手指再按下容器时多久会出现这个点击态;
4.hover-stay-time 是指手指再松开容器时后、它的点击态还会保留多久;
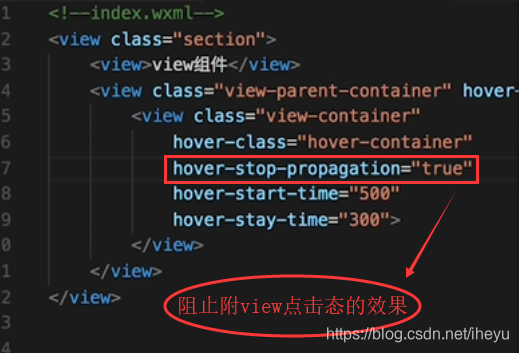
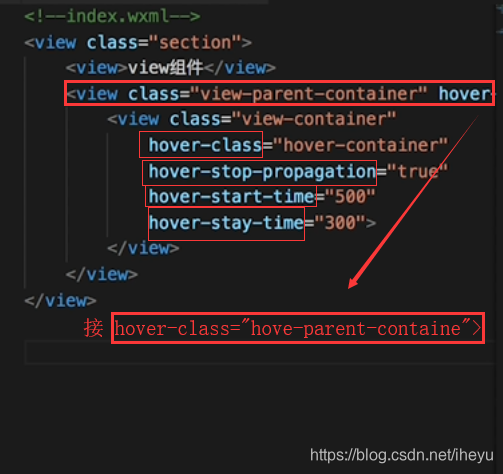
在模拟器中看效果,在index.wxml文件内、用view 组件在模拟器展示、在view容器内嵌套一个子view、view附容器class name是view-parent-container、设置宽、高为300rpx的值,
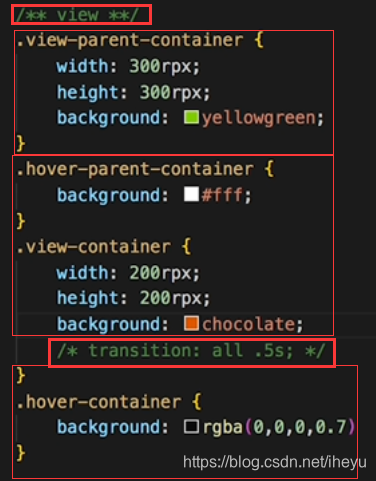
背景颜色为 yellowreen 和 background ;如图


在view附容器设置了 hove-class属性,样式类、类名是 hover-parent-container 再按下去背景色为白色;
在view附容器又添了一个子view容器class是 view-container设置宽、高为200rpx的值,背景颜色为chocolate background;
在子view容器通过 hove-stop-propagation、hove-statr-time 、hover-stay-time;
1~ hover-stay-time 来看它的一个表现,hover-stay-time定义子view容器在手指离开屏幕之后点击态持续的时间为300毫秒;
2~ hove-statr-time 是指手指再按下屏幕的时候设置500毫秒延迟时间,手指再按下屏幕500毫秒之后点击态才出现;
3~ hove-stop-propagation 是阻止我们附的view容器是否出现点击态;