中文输入法触发input事件
compositionstart
当浏览器有非直接的文字输入时, compositionstart事件触发.
compositionend
当浏览器是直接的文字输入时, compositionend事件触发
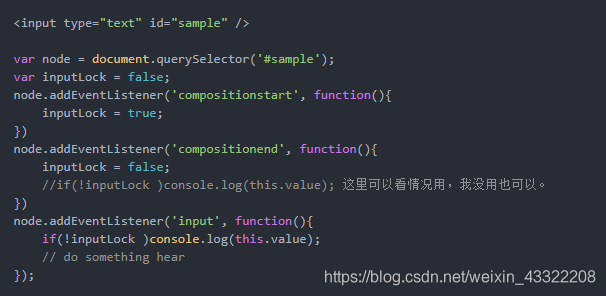
解决方法:

这里还有一个问题:
在有些浏览器如谷歌中,先响应input后响应compositionend,此时状态inputLock为true导致input内部方法无法执行。
若要解决这个问题:
可以在compositionend中也加上input方法体,但是这样太繁琐。
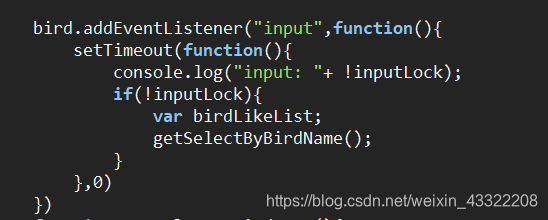
另一种方法是给input内部方法设置了setTimeout,0.

这些方法均有可能导致在其他环境下input内部方法被执行两次。
input事件中文触发多次问题研究:
https://www.cnblogs.com/mopagunda/p/8343031.html
js绑定事件:addEventListener和on的区别
为某元素设定事件触发函数时,可能会觉得addEventListener和on事件的功能差不多,但是,addEventListener除了可以设置元素触发顺序外,还能多次绑定事件,因为 on 事件多次绑定的话会出现覆盖。
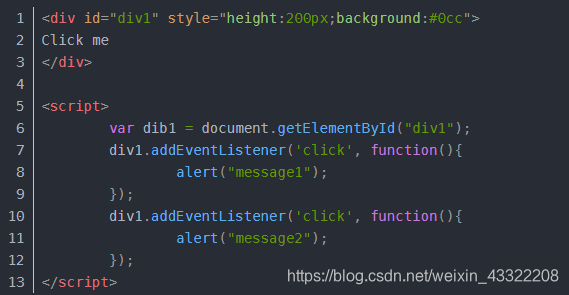
举例说明:
 结果会依次提示“message1”,“message2“。
结果会依次提示“message1”,“message2“。
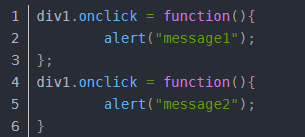
但是js这么写的话:

这里就只会提示最后一个“message2”,因为onclick作为对象div1的一个属性,第二次对其进行赋值就会覆盖之前的函数值,这样on事件在某些场合就不适用了。