ComponentOne Studio包括上百个控件,可用于8个开发平台,能帮您在缩减成本的同时提前交付丰富的桌面和Web应用程序。ComponentOne控件与Visual Studio完美融合,并能在Visual Studio的基础上全面提升开发效率、降低成本。控件支持的范围广泛,从UI界面到复杂的数据可视化和平台支持,包括WinForms、ASP.NET、WPF和UWP等。拥有了ComponentOne,也就意味着您可以创建最现代的可触控应用程序,并拥有了维护和更新旧版应用程序所需的一切。
日前,.NET控件集ComponentOne Enterprise发布了2018 年度最终版本,其最大亮点是增强了各平台图表展示和表格数据处理能力并扩展了产品入门教程,让 ComponentOne带给您更好的使用体验。
下载ComponentOne Enterprise 2018 v3
WinForm 平台新增功能汇总
全新的主题设计器

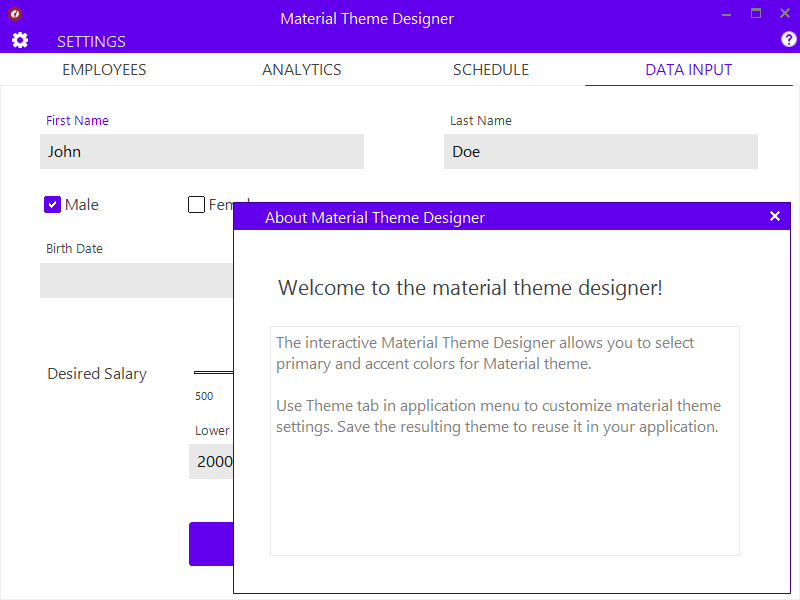
本次更新,除了添加 Material,Material Dark 和 Office 2016 Excel Green 主题之外,ComponentOne WinForm现在还提供了一个 Material Theme Designer 示例,它允许您设置 Material 主题的主色和强调色,并以 C1themes 格式保存/加载它们。
功能强大的数据过滤/选择器控件(测试版)

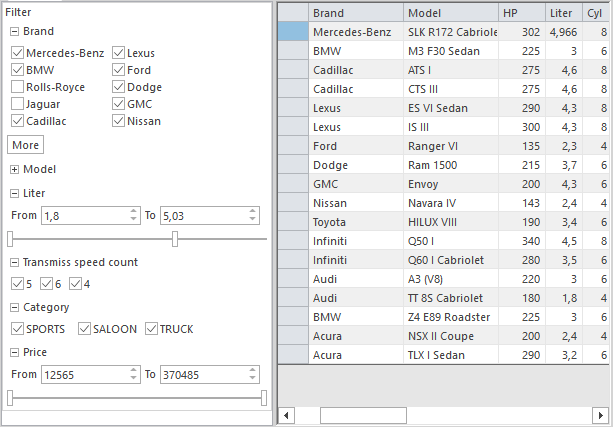
DataFilter 是一个功能强大的用户界面,它提供了操作简单但却可以实现电子商务常用数据过滤器的功能,可以与任何数据过滤控件配合使用。 您可以从数据源直接创建过滤器,支持自动生成和手动创建。此外,其基于手风琴面板的 UI 设计还可以附加到共享数据源或插入信息屏幕的任何控件中使用。 (* DataFilter 处于测试模式,将于 2019 年正式推出。)
全新的迷你图控件

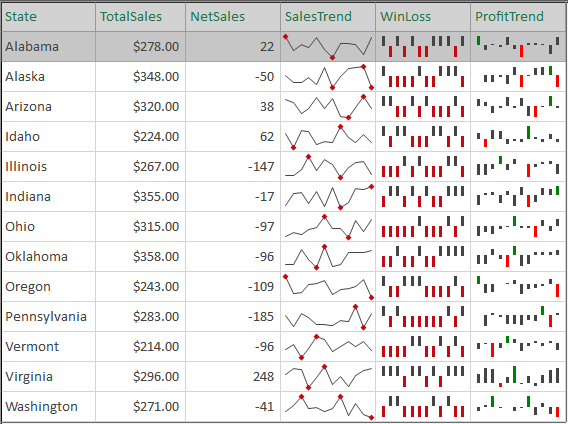
这种轻量级的迷你图表控件代表了浓缩视觉中数据变化的一般形状。 它通常嵌入在数据网格中。因此,FlexGrid现在可以在列中显示迷你图,并可以更容易地在FlexGrid单元格中绘制趋势图。 FlexGrid 列的sparkline属性支持绘制直线、列和WinLoss迷你图。
您可以通过设置轴、标记和系列颜色等来进一步自定义这些迷你图。
其他增强功能
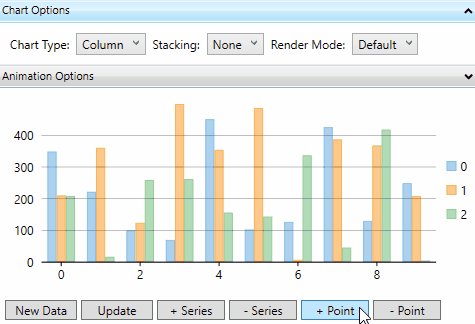
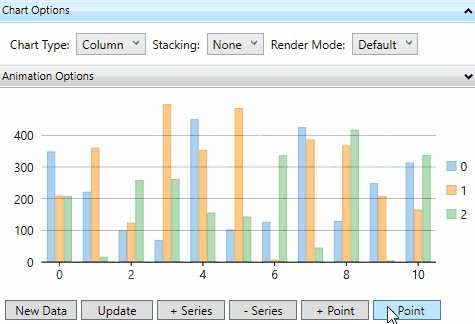
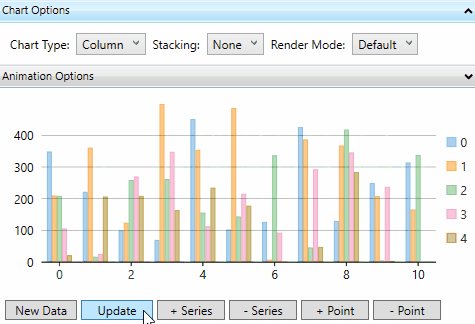
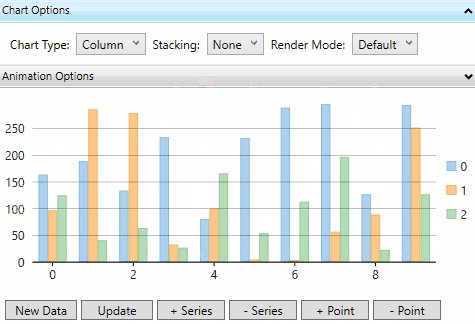
FlexGrid 现在支持SortDefinition和GroupDefinition,因此现在可以保存和加载分组和排序列信息。调度程序的表和议程视图现已启动并且尚未发布。 FlexChart现在在加载,更新和添加新数据时支持动画效果。
WPF 平台新增功能汇总
推出类似 Office 365 风格的功能区

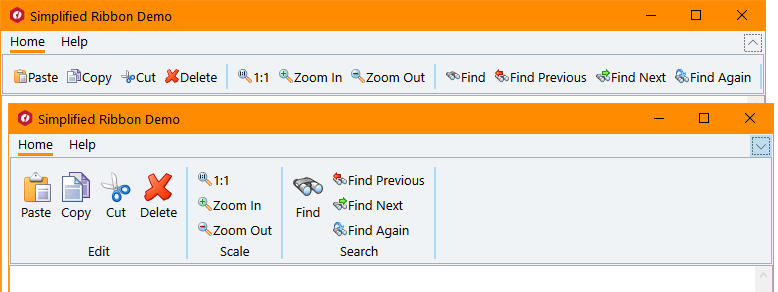
ComponentOne现在将使用更具现代化的功能区样式来改善WPF应用程序的外观和导航栏! 如同Office 365一样,这个新控件将以更直白的方式显示工具栏UI,并提供单行折叠状态和三行带状外观设置。 您可以自定义功能区的样式以及要包含的各类按钮。
XAML 更新:WPF 和 UWP
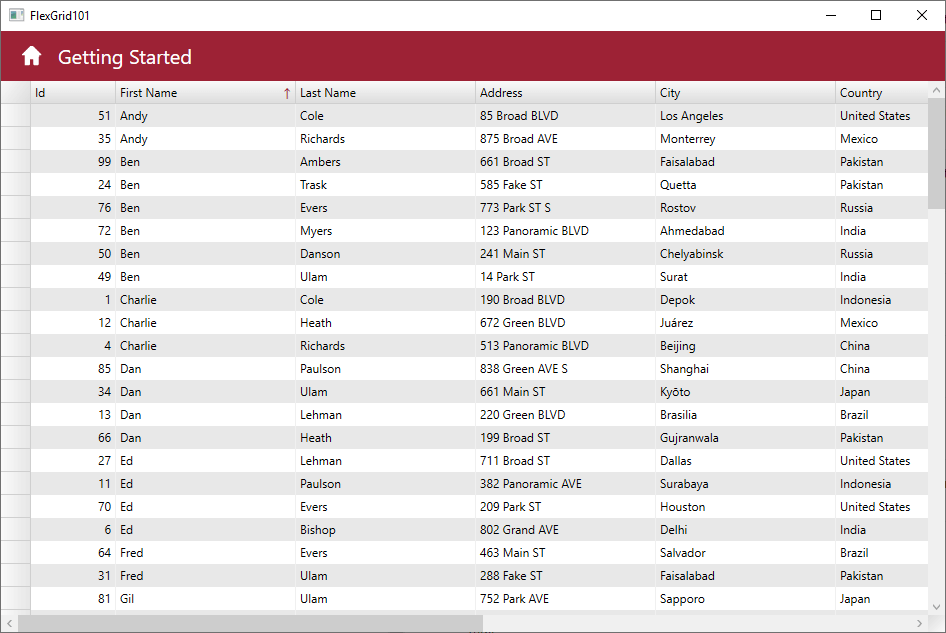
FlexGrid 全新示例

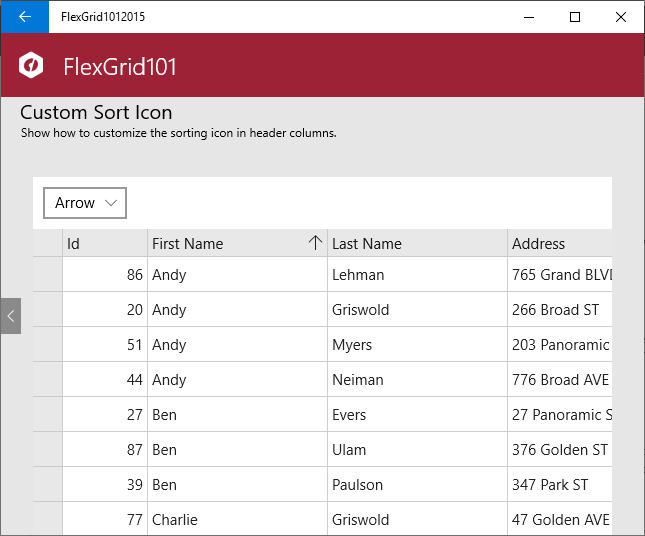
ComponentOne添加了一个新的C1Icon,它为排序、过滤和分组字段以及FlexGrid示例提供了全新的定义方式,使我们可以更轻松地开始使用我们最流行的控件。 通过本示例,它们将向您展示如选择数据、单元格自定义、条件格式、过滤、RowDetails 功能、单元格合并以及许多其他有趣的功能演示。
C1Icon

C1Icon是我们在FlexGrid中使用的一个新对象,使用它可以更容易地定义排序、过滤等功能。C1Icon主题外观丰富多样,允许您指定图像、字体或使用内置模板。 上图是UWP平台 C1Icon 的实际应用效果。
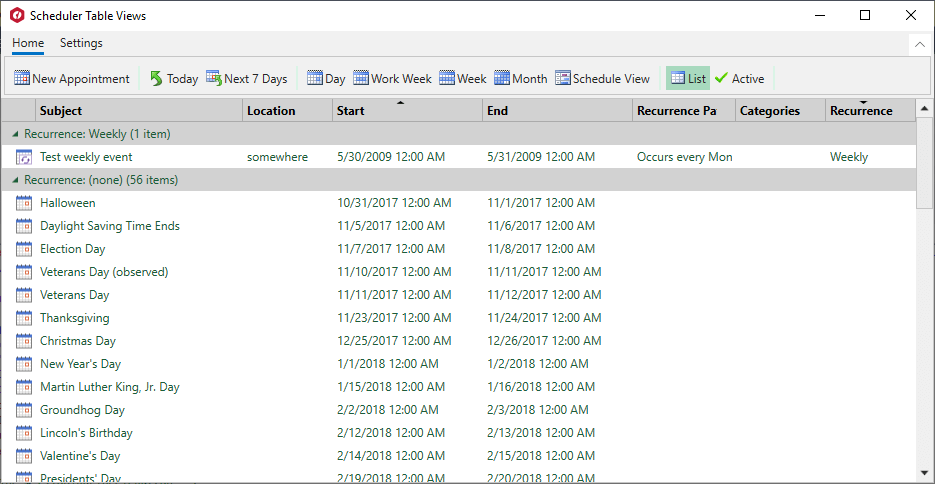
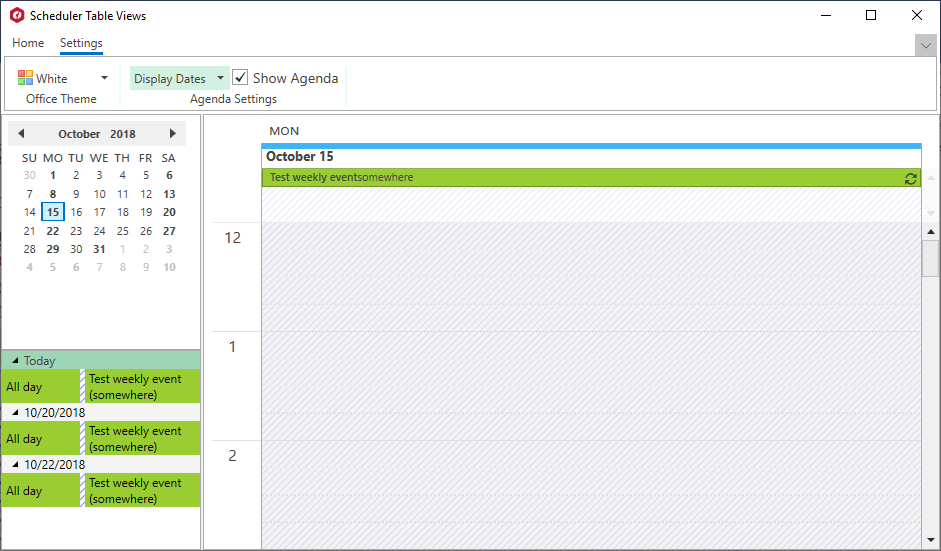
日程控件

ComponentOne新的TableView Scheduler控件用于在表视图中显示议程,可以按开发人员或最终用户的指定进行分组、排序或筛选。它提供了类似于 Outlook 2016 主题的列表和活动视图。

AgendaView在表视图中显示按日期分组的议程,其中单个表行代表单个议程。 用户可以通过双击某一个议程并打开EditAppointment对话框来编辑。 此视图始终默认按日期升序排序,并且没有行标题或列标题。
此外,我们还添加了一个新的“Working Elsewhere”表示预约可用状态(如上图)。
FlexChart 增加了动画效果

FlexChart现在增加了用于加载、更新和更改图表轴时的动画效果。 您可以使用AnimationTransform事件创建自己的自定义动画。
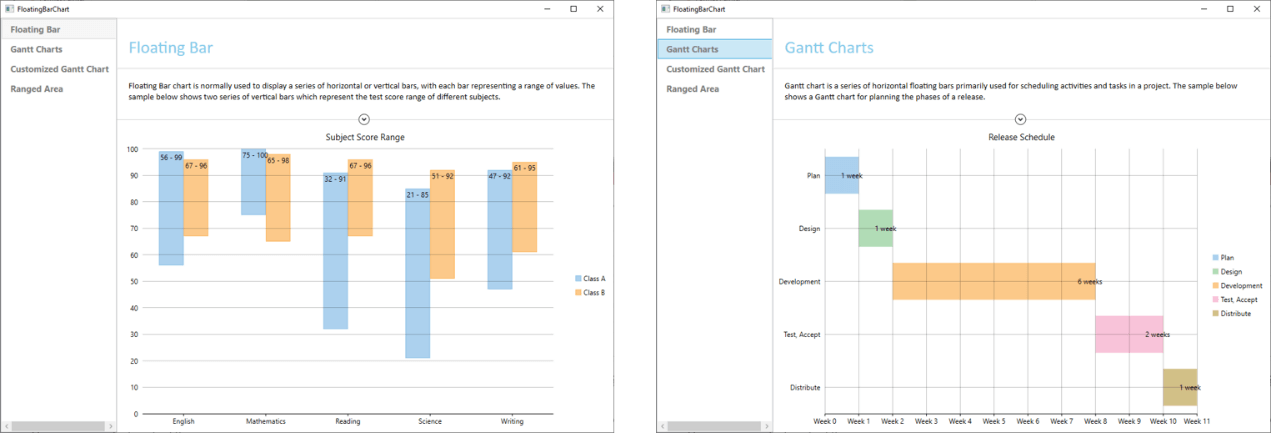
FlexChart 范围绘图模式

范围绘图模式允许支持内置浮动条和甘特图,可用于绘制条形图,柱形图和区域图。
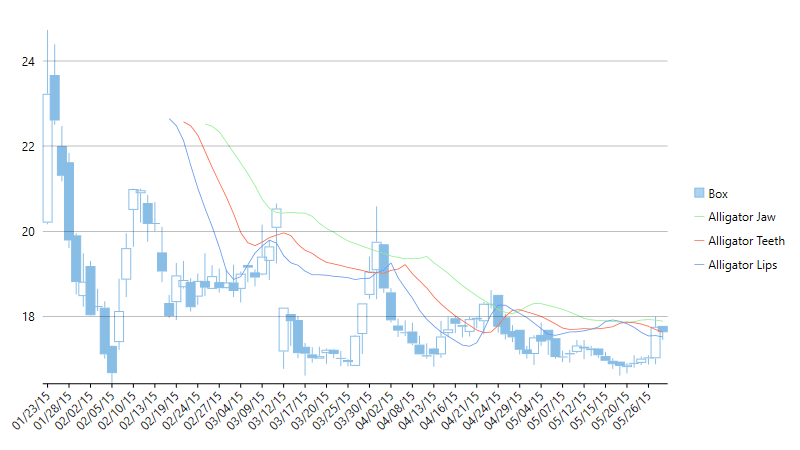
FinancialChart 中的新叠加层一:Alligator 叠加

Alligator叠加结合了移动平均线与分形几何和非线性动力学。 如上图,鳄鱼线的下巴(红线),牙齿(绿线)和嘴唇(蓝线)表现出不同时期的相互作用。由于明显的趋势只能在15% 到 30% 的时间内看到,因此必须遵循这些趋势并且不要在仅在特定价格期间波动的市场上工作。
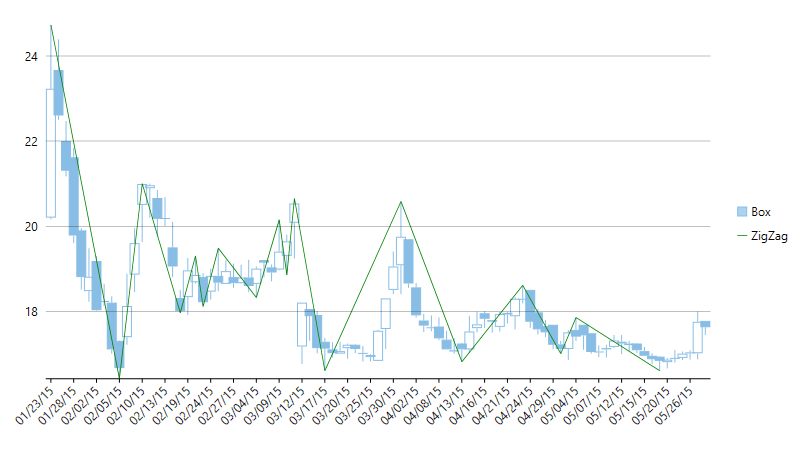
FinancialChart 中的新叠加层二:ZigZag 叠加

只有在摆动高点和摆动低点之间的价格变动大于指定的百分比(通常为5%)时才会出现之字形线。
其他增强功能
现在可以通过 NuGet 获得ComponentOne UWP控件!
ASP.NET MVC 平台新增功能汇总
提供配置向导选项,以更方便的方式配置控件

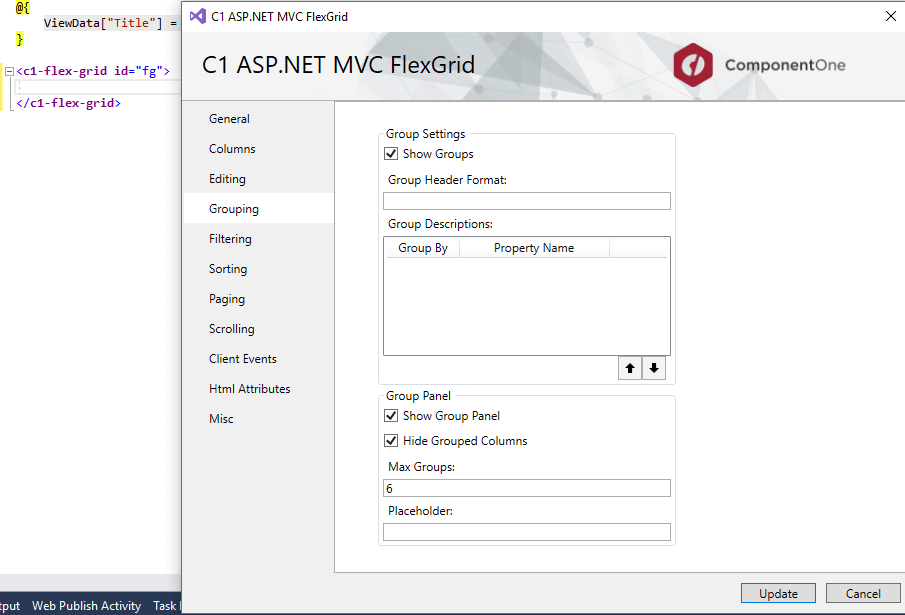
当您不想用Entity Framework为ComponentOne MVC控件生成代码时,请使用我们新增强的脚手架功能,您可以自由控制向导配置控件!此外,您还可以自定义功能区的样式以及要包含的各类按钮。
当然,除了插入新控件之外,现在还支持使用配置向导直接更新现有控件。例如,如果在 Razor 视图中声明了FlexGrid(如上图所示),通过将光标放在定义中并从上下文菜单中选择“Update C1 Control”,您就可以设置该控件的属性并生成所需的代码。ASP.NET MVC和ASP.NET Core MVC都支持此功能。 您可以通过上下文菜单或Razor视图中的“快速操作”调用此向导。
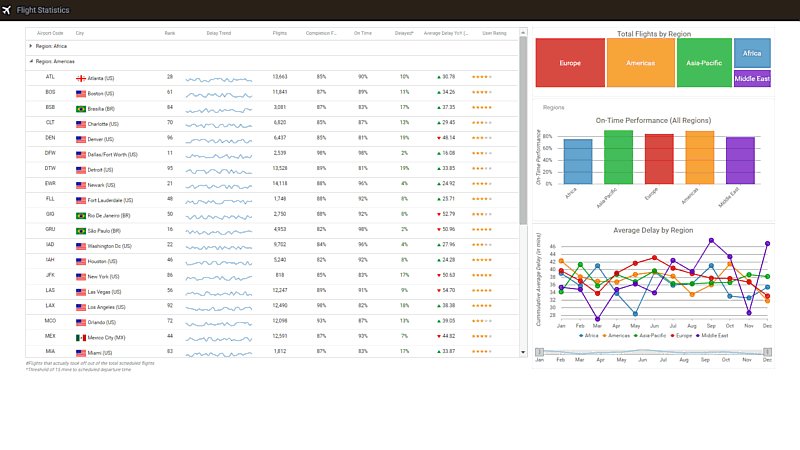
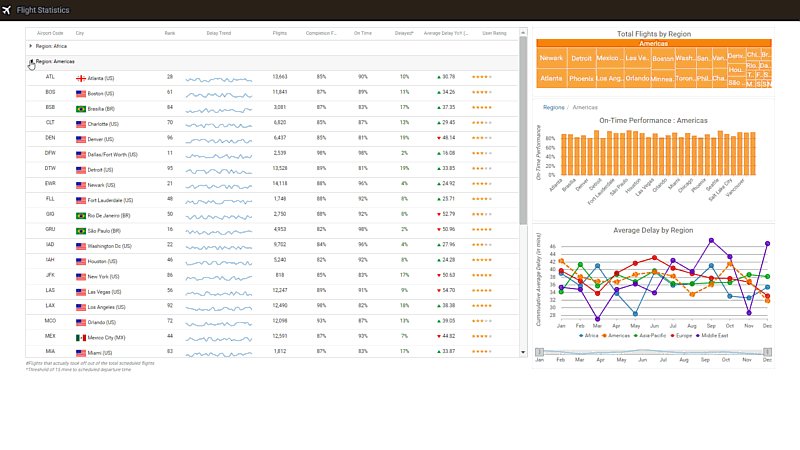
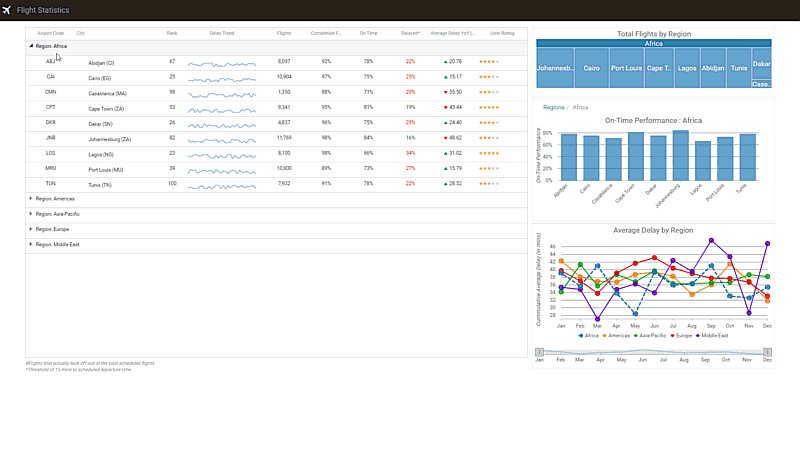
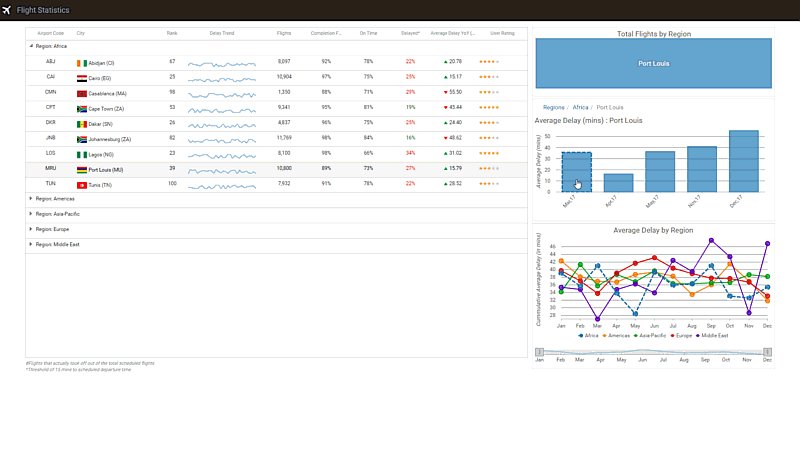
全新的航班统计示例

这个用ComponentOne制作的仪表板示例显示一段时间内的飞行性能数据,使用的表格控件主要为 FlexGrid,其中包含用于延迟趋势和 KPI 列的迷你图列;使用的图表控件为树形图,条形图和线符号图,用于显示区域范围的统计信息,用户可以通过选择数据点向下钻取到特定区域和城市。
单击Total Flights TreeMap中的区域时,FlexGrid将显示该区域的详细信息。
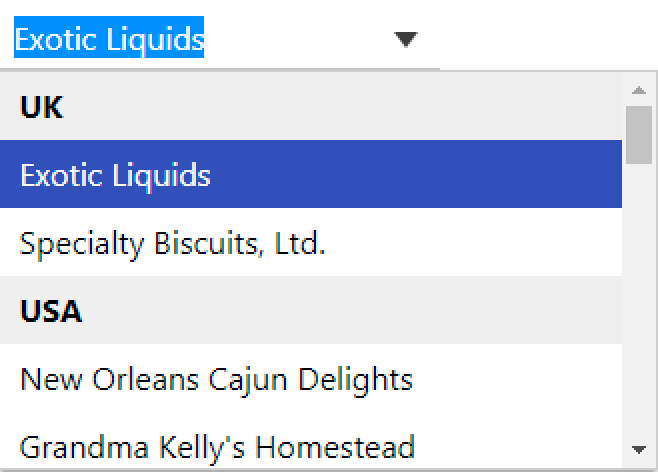
ComboBox 中的组项

之前的CollectionView已经支持分组,ComboBox分组则通过一些自定义代码实现,如今,我们在ComponentOne控件集中专门为其添加了一个更简单的属性。(如上图)
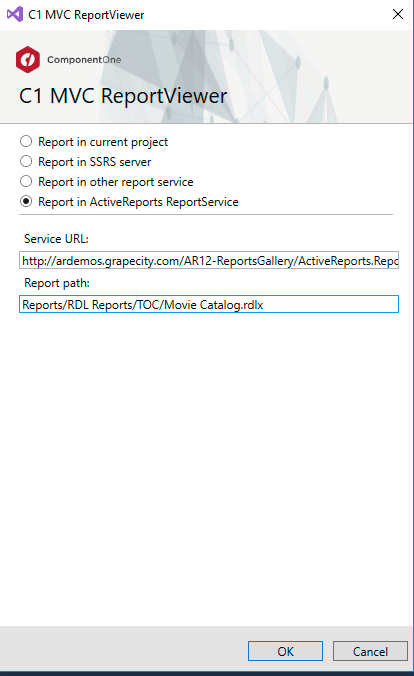
ActiveReports 现已添加到 FlexViewer 中

在ComponentOne中除了 FlexViewer 已经对ActiveReports本身增加支持外,现在还允许您在ASP.NET MVC应用程序中快速配置报表查看器。
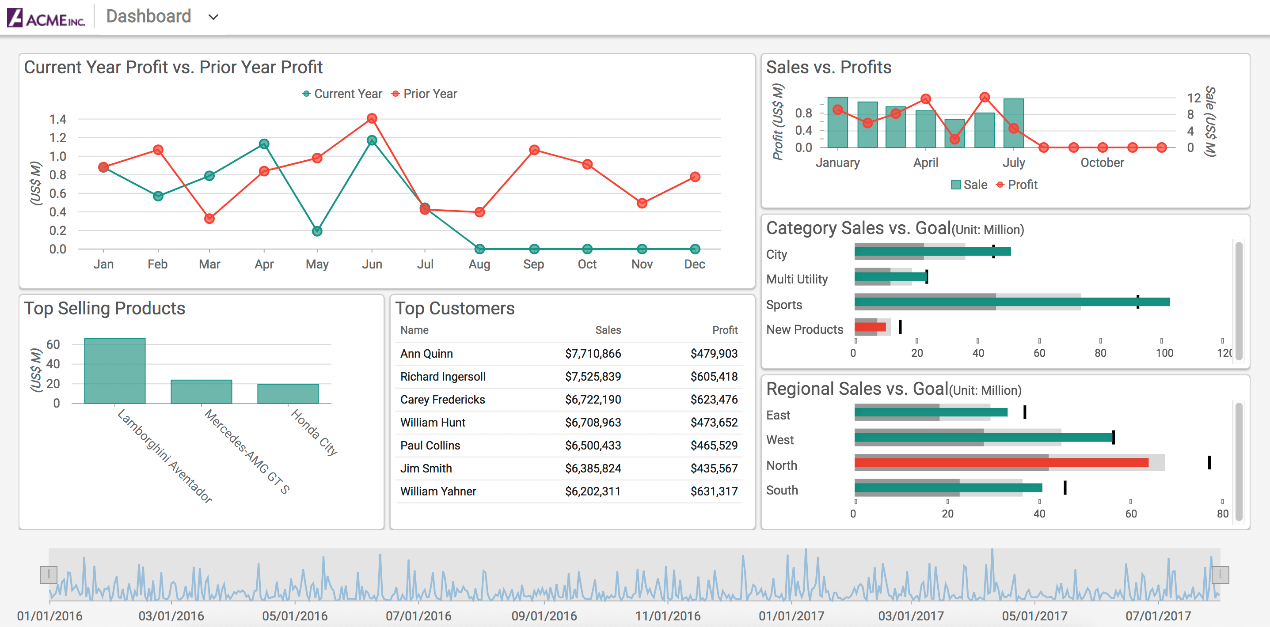
使用 Material Design 更新 DashboardDemo

ComponentOne广受欢迎的DashboardDemo已经更新,包括不同的材质设计主题和配色方案。 此外,DashboardLayout控件已添加到仪表板和分析选项卡中。
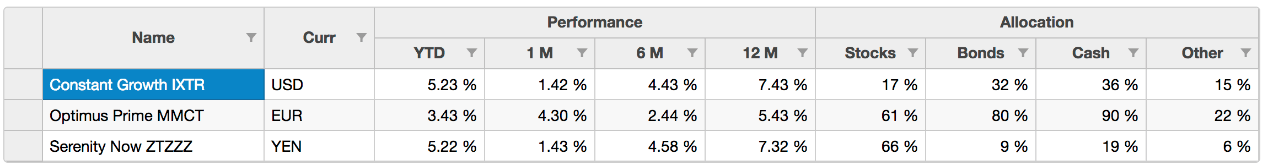
FlexGrid 功能增强

使用ColumnGroupProvider为相关列组创建多级合并单元列标题。 此功能可作为示例提供(如上图)。 使用AccessibilityExtender以两种方式之一轻松扩展可访问性支持。 此示例演示了如何以两种方式扩展可访问性:
- 使用键盘调整列大小(alt +左/右键)。
- 提供“警报”方法,使用角色“alert”更改不可见元素的内容。 这允许辅助工具宣布排序和过滤等网格操作。
