Adobe Animate: Designing Interactive Experiences 中文字幕
Adobe Animate:设计互动体验 中文字幕Adobe Animate: Designing Interactive Experiences
交互性对于现代Web项目来说并不是一个好处 - 这是一个先决条件
了解您需要的基本知识,并使用Adobe Animate中的工具创建引人入胜的交互式应用和网络体验
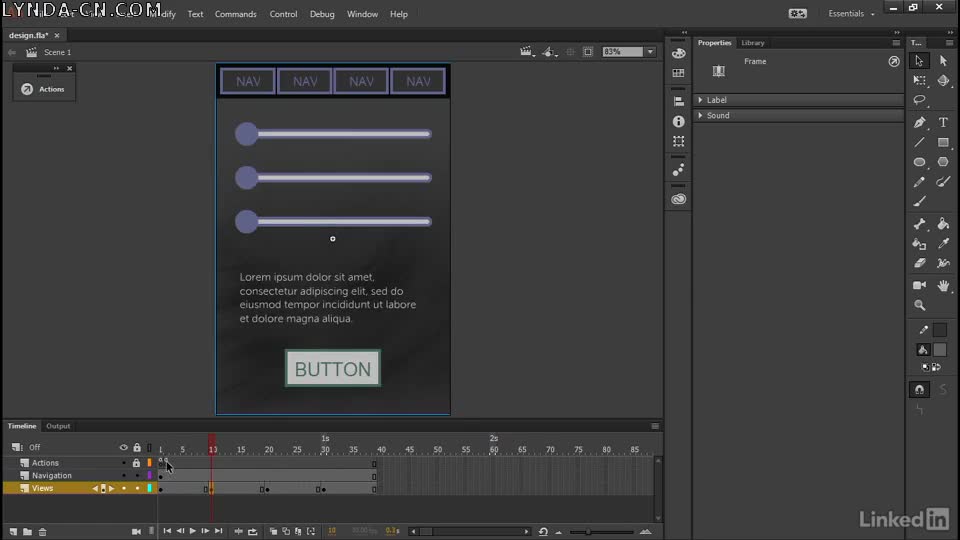
教练Joseph Labrecque演示了如何构建一个UI元素库,例如按钮,切换,滑块和列表
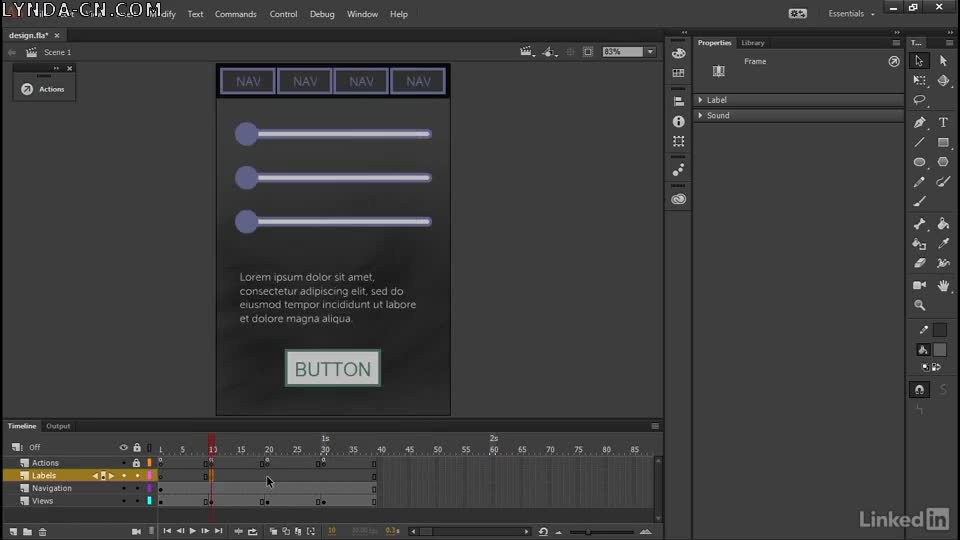
他演示了如何使用这些构建块在Animate时间线内设计应用程序视图并创建持久导航栏
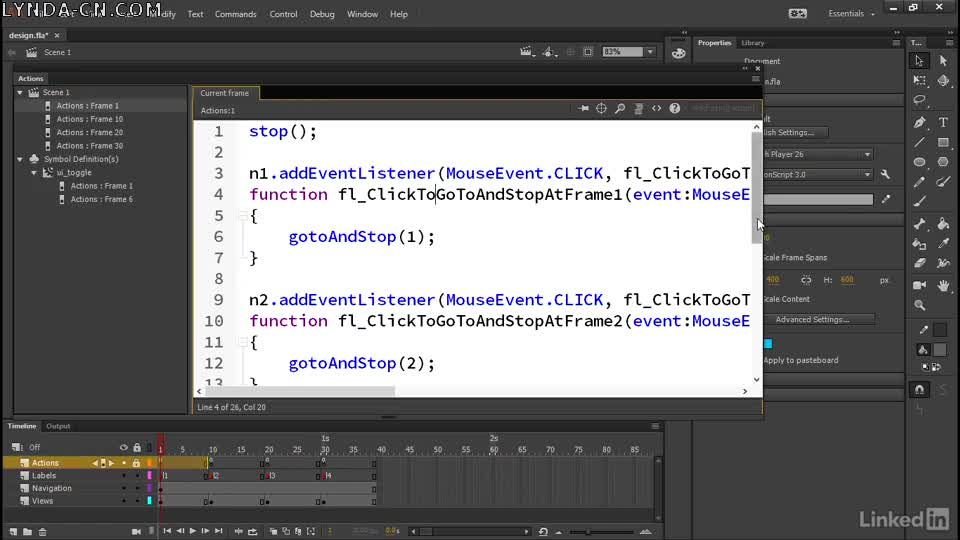
然后,他演示了如何添加使用交互性的事件侦听器和自定义函数来响应用户输入,并使用关键帧,补间动画和相机转换为应用程序视图 添加动画
最后,了解如何导出您的原型以在桌面,Web和移动设备上分发
主题包括:
设计按钮
构建一个切换开关
绘制滑块
创建应用视图
建立持久导航
添加交互性
动画嵌套元素
使用转场动画交互式视图
发布用于网页,桌面和移动
将ActionScript转换为JavaScript


- [Joseph]嗨,我是Joseph LaBrecque。
在本课程中,我们将介绍如何使用Animate作为设计,构建和生成现代互动体验的工具。
在谈到交互式设计,如何使用Animate和创建资产并将其保存到我们的项目库中时,我们首先会看看一些Animate基础知识。
然后,我们将采取这些技能并构建一个自定义用户界面库来为我们的体验建立原型。
此时,我们可以使用这些构建块来移动并布置各种屏幕,以构建各种自定义视图。
为此,我们将增加交互性并构建动画过渡。
最后,我们将研究如何通过桌面,网络和移动设备来构建可用于分发的原型。
好的,我们来设计一些Animate UC的互动体验。
本课程视频下载地址:Adobe Animate:设计互动体验