1.执行node命令时提示:node不是内部或外部命令,也不是可运行的程序或批处理文件。
原因环境变量没有指向node安装目录
path:C:\Program Files\nodejs\
2.react-native环境搭建完成,执行初始化命令时react-native init reactNativeDemo没任何反应,提示错误信息:react-native不是内部或 外部命令,也不是可运行的程序或批处理文件。
搞了半天是因为path环境变量不对,由于我把node_cache和node_global放到了和nodejs安装目录(C:\Program Files\nodejs)不同的目录(D:\nodejs)中,所以环境变量必须要做相应的修改。
(避免不必要的麻烦,不要修改默认安装目录)
环境变量:NODE_PATH:D:\nodejs\node_global
Path:D:\nodejs\node_global;D:\nodejs\node_global\node_modules
参考博客:React-Native开发之BUG 总结
React-Native android在windows下的踩坑记
3.执行react-native run-android命令出错:BUILD FAILED Could not install the app on the device,read the error above for details....
(确保环境变量ANDROID_HOME指向android SDK目录,我的配置是ANDROID_HOME:D:\Android\Sdk)
原因是没有打开模拟器,先打开android studio菜单选项AVD Manager,运行android模拟器,再执行此命令即可。(连真机也可以)
4.Could not get BatchedBridge, make sure your bundle is packaged correctly
在package.json中增加scripts命令
"bundle-android":"react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --sourcemap-output android/app/src/main/assets/index.android.map --assets-dest android/app/src/main/res/"
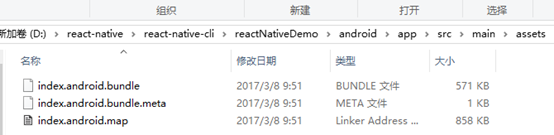
并在项目根目录命令行执行以下此命令,生成出如下3个文件,再重新启动项目即可。

5.如果在android studio中运行程序后再用react-native run-android命令运行程序,要在android studio中clean project,不然会出错。