昨天正在吃鸡ing,3杀就快决赛圈了,突然老师丢给三个网站链接,让我去查查他们用的什么js框架。。。
讲道理,刚看到这个问题的时候我也是头皮一麻
怎么可能通过网页就能看到人家是啥框架?人家不都封装过了吗?
那些写这个网站的都是傻×吗?随便就让你看核心js框架啊?
经过两天的实验和查资料,貌似也是可以看查到的,毕竟人无完人,总有百密一疏的时候。
当然这只是我尝试过的一些方法,我的问题解决了,但并不能保证一定可以解决所有的问题,如果遇到封装很好的网站,那就认命吧。。
刚开始去搜索的时候,别人的博客,或者论坛会给你很多的网站,让你去把你的网站输入进去,就可以看到网站的核心技术,讲道理真的没有什么卵用。
比如我尝试的一个:https://builtwith.com/

操作很简单,你只需要将网址输入进去就可以,然后看看返回了什么


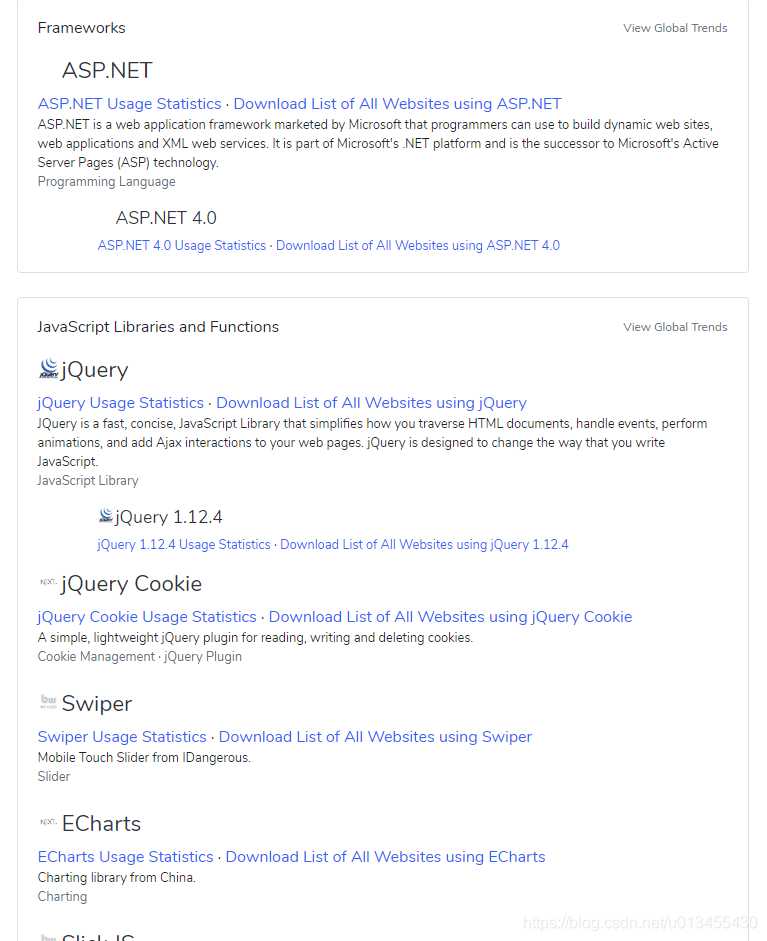
这就是它返回给我的这个网站所使用的所有的技术,但这并不是我想要的啊o((>ω< ))o
而且还有个问题就是,如果框架是ASP.NET的那么网页的访问因该有相对应得后缀命如:.aspx .ashx等等
所有我认定这玩意在坑我.........
后来我尝试用英文得方式在google上搜这类问题,一个告诉我要靠经验去获取,就是你得多学框架,知道每个框架得特点,关键字,那么一眼就可以知道这个是那个框架写的了。。。说去框架,可以看看我的另一篇博客,看看到底有多少前端框架;另外一个是在Github上贴出了代码,用html原生的函数document.querySelector()去获取dom的信息,其主要的原理跟第一个人意思差不多。
归结起来就是:不同的框架有不同框架所使用的特定的keyWord,比如说在Angular中我们用 “ ng-* ”来作为特定的指令标识,在React中我们用reactid等标识,那么可以通过搜寻这些关键字的方式去获取该网站的框架(当然这个方法不是万能的,但也是想对有效的方式之一)
代码如下:
if(!!window.React ||
!!document.querySelector('[data-reactroot], [data-reactid]'))
console.log('React.js');
if(!!window.angular ||
!!document.querySelector('.ng-binding, [ng-app], [data-ng-app], [ng-controller], [data-ng-controller], [ng-repeat], [data-ng-repeat]') ||
!!document.querySelector('script[src*="angular.js"], script[src*="angular.min.js"]'))
console.log('Angular.js');
if(!!window.Backbone) console.log('Backbone.js');
if(!!window.Ember) console.log('Ember.js');
if(!!window.Vue||!!document.querySelector('[v-if],[v-for],[v-show]')) console.log('Vue.js');
if(!!window.Meteor) console.log('Meteor.js');
if(!!window.Zepto) console.log('Zepto.js');
if(!!window.jQuery) console.log('jQuery.js');
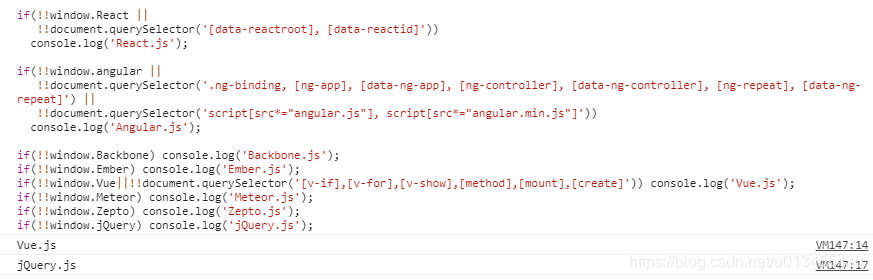
直接将上面的代码注入到控制台中

就会直接打印出你的前端js框架,但是对于有些页面时不行的,所有你需要多打开多个页面一个个的试,我测试了以前做过的一个项目,用Angular写的,在首页上测试时是失败的,但是随便点开个登陆页面就直接显示了,所有用这个方法也得有一定的耐心
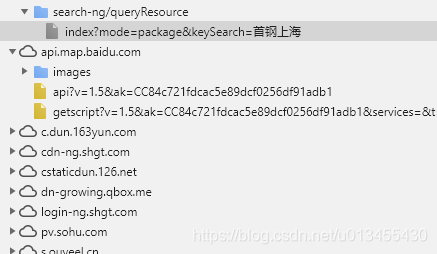
当然对于有的网站无论你测试多少个都不行,这个时候你就得去点开Sources去读代码了
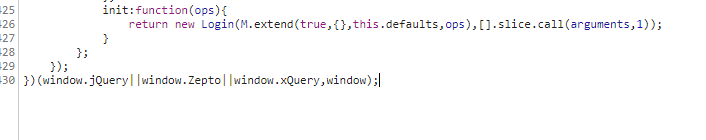
对于不同得框架估计有不同的引用文件,还是慢慢细心得取找,我找这个页面的登陆界面,然后发现了它请求接口的地方有他框架的调用,所有才确定这个网站的框架


所有得出了这个网站得前端js框架用得是Zepto,当然这个只是我得解决方案,也许大佬有更好得解决方法,求分享
总结:我反正觉得这个技能貌似没什么卵用,但老师给活了总不能不干,就这样吧