说明:
上一节我们实现了打地鼠游戏的主体功能,包括:老鼠的随机出现、击中目标后分数增加,倒计时为0时游戏结束等功能。接下来我们将对游戏音效的添加、锤子效果的实现进行具体实现。
这是前两节的地址链接:
JS实现“打地鼠”游戏开发(1)——超详细功能分析与游戏界面实现(基于H5+CSS3+JS+jQuery实现)https://blog.csdn.net/qq_32925031/article/details/88624345
JS实现“打地鼠”游戏开发(2)——超详细游戏主体功能代码实现(基于H5+CSS3+JS+jQuery实现)
https://blog.csdn.net/qq_32925031/article/details/88638411
四、代码实现
6、锤子打击效果
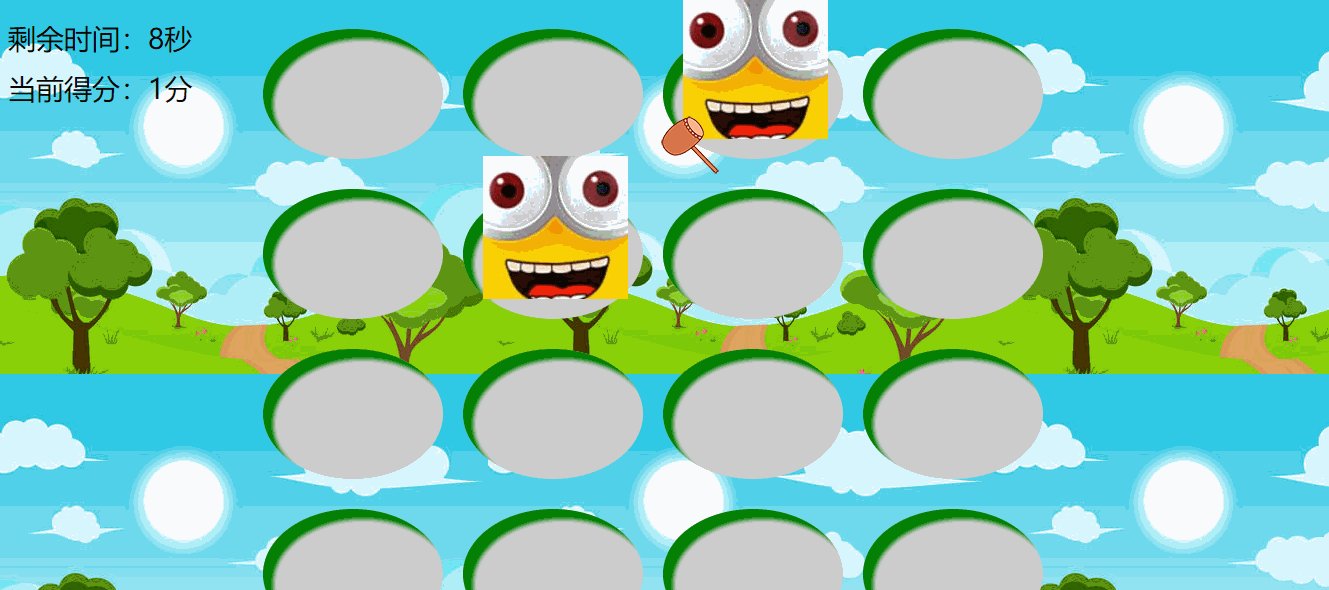
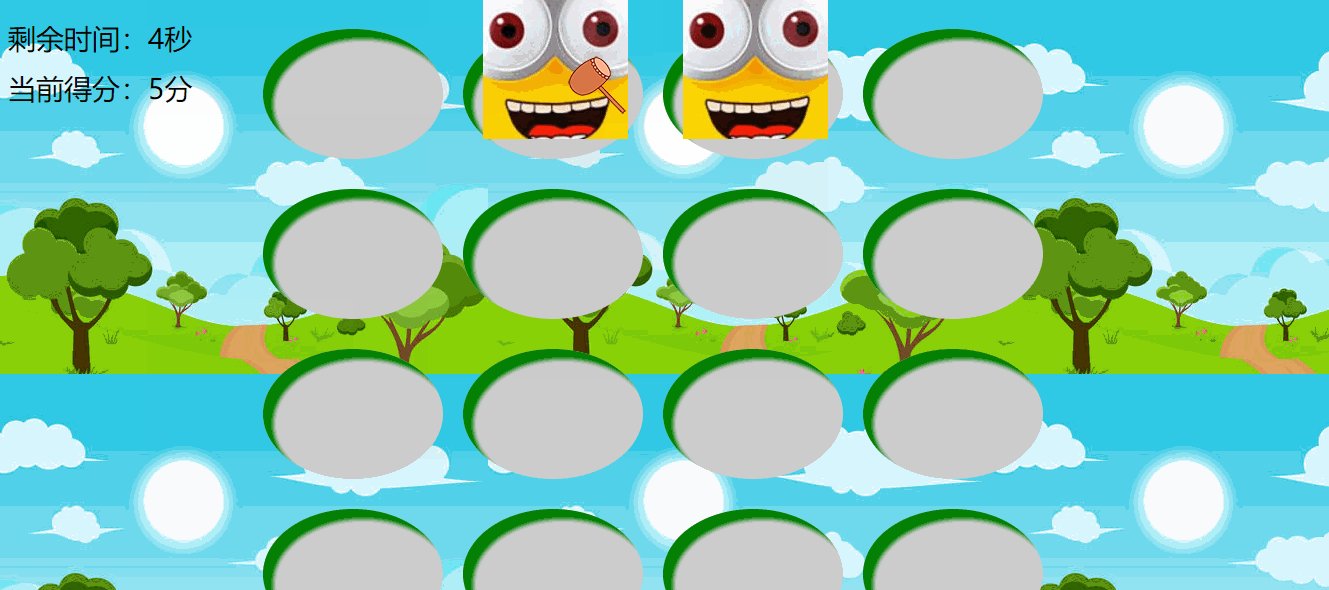
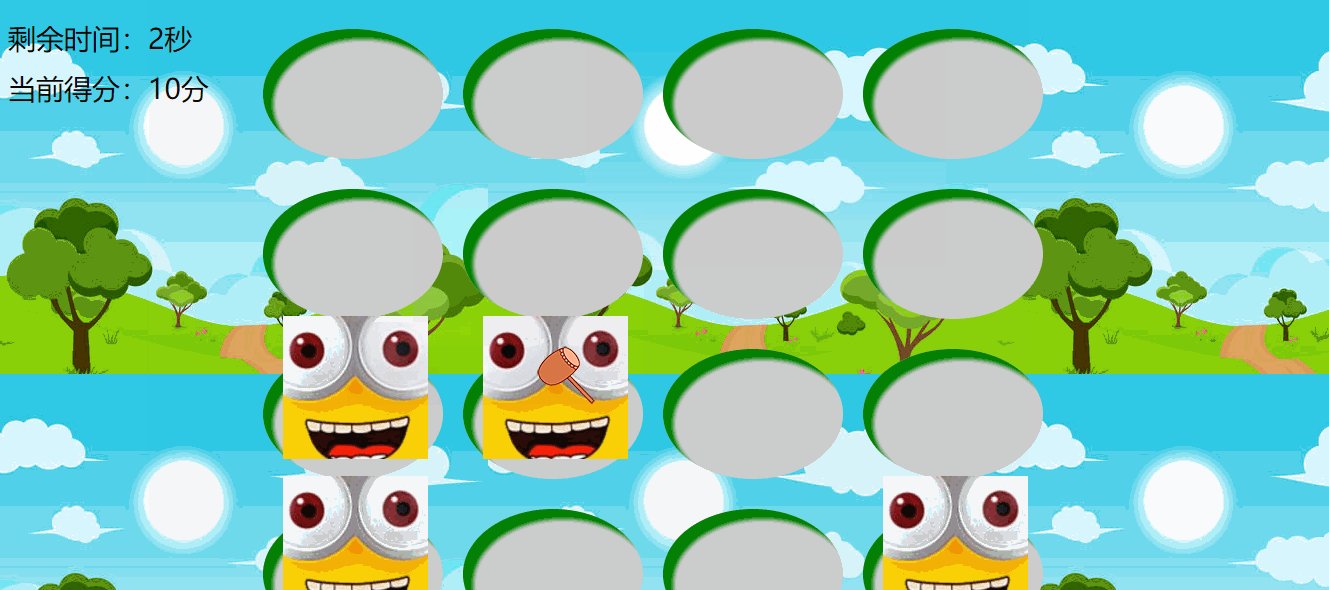
我们上一节实现的效果是这样的:

击打是用鼠标光标的点击,而我们所希望的是能够用锤子进行打击,该如何实现呢?实际上,只需要一行代码:
$(".area").css('cursor','url("./image/tool.png"),move');
将cursor的改为一个图片即可。
我们来看一下效果:

7、添加游戏音效
玩游戏时,增加音效会提升我们的游戏体验,我们要实现的是打中一只地鼠,就产生爆炸的声音,我们这就来实现这一功能。
扫描二维码关注公众号,回复:
5619021 查看本文章


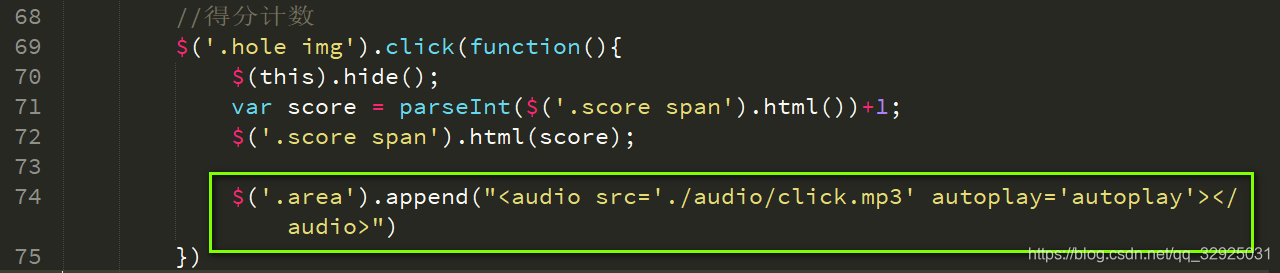
因为“爆炸”产生这个“事件”是在击中时发生的,所以我们在原来“得分计数”的代码中加入以下代码:
$('.area').append("<audio src='./audio/click.mp3' autoplay='autoplay'></audio>")

这时候的效果已经产生了,击中小黄人的时候会出现爆炸的音效。