属性选择器
CSS2引入了属性选择器
属性选择器可以根据元素的属性及属性值来选择元素
简单属性选择
如果希望选择有某个属性的元素,而不论属性是什么 ,可以使用简单属性选择器。
例子 1
如果您希望把包含标题(title)的所有元素变为红色,可以写作:
*[title] {color:red;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]
{
color:red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<h2 title="Hello world">Hello world</h2>
<a title="W3School" href="http://w3school.com.cn">W3School</a>
<hr />
<h1>无法应用样式:</h1>
<h2>Hello world</h2>
<a href="http://w3school.com.cn">W3School</a>
</body>
</html>

例子 2
与上面类似,可以只对有 href 属性的锚(a 元素)应用样式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
a[href]
{
color:red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<a href="http://w3school.com.cn">W3School</a>
<hr />
<h1>无法应用样式:</h1>
<a name="w3school">W3School</a>
</body>
</html>

例子 3
还可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
例如,为了将同时有 href 和 title 属性的 HTML 超链接的文本设置为红色,可以这样写:
a[href][title] {color:red;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
a[href][title]
{
color:red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<a title="W3School Home" href="http://w3school.com.cn">W3School</a>
<hr />
<h1>无法应用样式:</h1>
<a href="http://w3school.com.cn">W3School</a>
</body>
</html>

例子 4
可以采用一些创造性的方法使用这个特性。
例如,可以对所有带有 alt 属性的图像应用样式,从而突出显示这些有效的图像:
img[alt] {border: 5px solid red;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
img[alt]
{
border: 5px solid red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<img src="/i/w3school_logo_black.gif" alt="W3School Logo" />
<hr />
<h1>无法应用样式:</h1>
<img src="/i/w3school_logo_black.gif" />
</body>
</html>

根据具体属性值选择
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。
例子 1
例如,假设希望将指向 Web 服务器上某个指定文档的超链接变成红色,可以这样写:
a[href="http://www.w3school.com.cn/about_us.asp"] {color: red;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
a[href="http://www.w3school.com.cn/about_us.asp"]
{
color: red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<a href="http://www.w3school.com.cn/about_us.asp">About W3School</a>
<hr />
<h1>无法应用样式:</h1>
<a href="http://w3school.com.cn">W3School</a>
</body>
</html>

例子 2
与简单属性选择器类似,可以把多个属性-值选择器链接在一起来选择一个文档。
a[href="http://www.w3school.com.cn/"][title="W3School"] {color: red;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
a[href="http://www.w3school.com.cn/"][title="W3School"]
{
color: red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<a href="http://www.w3school.com.cn/" title="W3School">W3School</a>
<hr />
<h1>无法应用样式:</h1>
<a href="http://w3school.com.cn">W3School</a>
</body>
</html>

属性与属性值必须完全匹配
请注意,这种格式要求必须与属性值完全匹配。
如果属性值包含用空格分隔的值列表,匹配就可能出问题。
请考虑以下的标记片段:
<p class="important warning">This paragraph is a very important warning.</p>
如果写成 p[class=“important”],那么这个规则不能匹配示例标记。
要根据具体属性值来选择该元素,必须这样写:
p[class="important warning"] {color: red;}
根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)。
假设您想选择 class 属性中包含 important 的元素,可以用下面的这个选择器做到这一点:
p[class~="important"] {color: red;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p[class~="important"]
{
color: red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<p class="important warning">This is a paragraph.</a>
<p class="important">This is a paragraph.</a>
<hr />
<h1>无法应用样式:</h1>
<p class="warning">This is a paragraph.</a>
</body>
</html>

如果忽略了波浪号,则说明需要完成完全值匹配。
部分值属性选择器与点号类名记法的区别
该选择器等价于我们在类选择器中讨论过的点号类名记法。
也就是说,p.important 和 p[class=“important”]应用到 HTML 文档时是等价的。
那么,为什么还要有"~="属性选择器呢?因为它能用于任何属性,而不只是 class。
例如,可以有一个包含大量图像的文档,其中只有一部分是图片。对此,可以使用一个基于 title 文档的部分属性选择器,只选择这些图片:
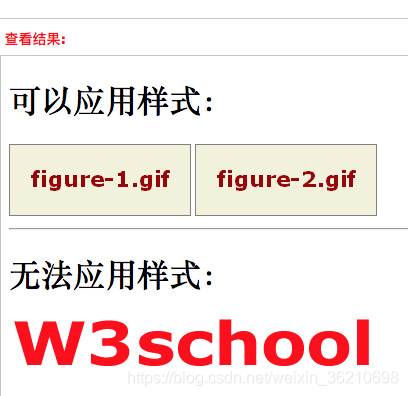
img[title~="Figure"] {border: 1px solid gray;}
这个规则会选择 title 文本包含“Figure”的所有图像。没有 title 属性或者 title 属性中不包含"Figure"的图像都不会匹配。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
img[title~="Figure"]
{
border: 1px solid gray;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<img title="Figure 1" src="/i/figure-1.gif" />
<img title="Figure 2" src="/i/figure-2.gif" />
<hr />
<h1>无法应用样式:</h1>
<img src="/i/figure-1.gif" />
<img src="/i/figure-2.gif" />
</body>
</html>

子串匹配属性选择器
下面为您介绍一个更高级的选择器模块,它是 CSS2 完成之后发布的,其中包含了更多的部分值属性选择器。按照规范的说法,应该称之为"子串匹配属性选择器"。
很多现代浏览器都支持这些选择器,包括 IE7。
下表是对这些选择器的简单总结:
| 类型 | 描述 |
|---|---|
| [abc^=“def”] | 选择 abc 属性值以"def"开头的所有元素 |
| [abc$=“def”] | 选择 abc 属性值以"def"结尾的所有元素 |
| [abc*=“def”] | 选择 abc 属性值中包含子串"def"的所有元素 |
可以想到,这些选择有很多用途。
举例来说,如果希望对指向 W3School 的所有链接应用样式,不必为所有这些链接指定 class,再根据这个类编写样式,而只需编写以下规则:
a[href*="w3school.com.cn"] {color: red;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
a[href*="w3school.com.cn"]
{
color: red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<a href="http://www.w3school.com.cn/">W3School</a>
<a href="http://www.w3school.com.cn/css/">CSS</a>
<a href="http://www.w3school.com.cn/html/">HTML</a>
<hr />
<h1>无法应用样式:</h1>
<a href="http://www.w3c.org/">W3C</a>
<a href="http://www.microsoft.com">Microsoft</a>
<a href="http://www.apple.com.cn">Apple</a>
</body>
</html>

提示: 任何属性都可以使用这些选择器
特定属性选择类型
最后为您介绍特定属性选择器。请看下面的例子:
*[lang|="en"] {color: red;}
上面这个规则会选择 lang 属性等于 en 或以 en-开头的所有元素。因此,以下示例标记中的前三个元素将被选中,而不会选择后两个元素:
<p lang="en">Hello!</p>
<p lang="en-us">Greetings!</p>
<p lang="en-au">G'day!</p>
<p lang="fr">Bonjour!</p>
<p lang="cy-en">Jrooana!</p>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
*[lang|="en"] {color: blue;}
{
color: red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<p lang="en">Hello!</p>
<p lang="en-us">Greetings!</p>
<p lang="en-au">G'day!</p>
<hr />
<h1>无法应用样式:</h1>
<p lang="fr">Bonjour!</p>
<p lang="cy-en">Jrooana!</p>
</body>
</html>

一般来说,[attr|=“val”]可以用于任何属性及其值。
假设一个 HTML 文档中有一系列图片,其中每个图片的文件名都形如 figure-1.jpg 和 figure-2.jpg。就可以使用以下选择器匹配所有这些图像:
img[src|="figure"] {border: 1px solid gray;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
img[src|="/i/figure"]
{
border: 1px solid gray;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<img title="Figure 1" src="/i/figure-1.gif" />
<img title="Figure 2" src="/i/figure-2.gif" />
<hr />
<h1>无法应用样式:</h1>
<img src="/i/eg_w3school.gif" />
</body>
</html>

CSS选择器参考手册
| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |