网站打包封装App与小程序
准备资料
- SSL证书,必备微信小程序必须通过https访问。不做程序可以不用准备
- 一个可以正常访问的网站域名
- 申请小程序认证。
- 注册变色龙云一个账号。联接:http://www.bslyun.com
广告: 即将开启在线制作小程序(微信、百度),纯原生App,微信公众号,h5站。敬请观注变色龙云。
其它教程
多国语言:https://blog.csdn.net/u013065572/article/details/85595439
人人打包:https://blog.csdn.net/u013065572/article/details/83824597
混合打包App:https://blog.csdn.net/u013065572/article/details/88613021
创建应用
1、注册变色龙云账号
进入网站右上角点击“注册”。注册完成。

同时提供微信与QQ直接登录,点击“登录”。选择对应的平台。

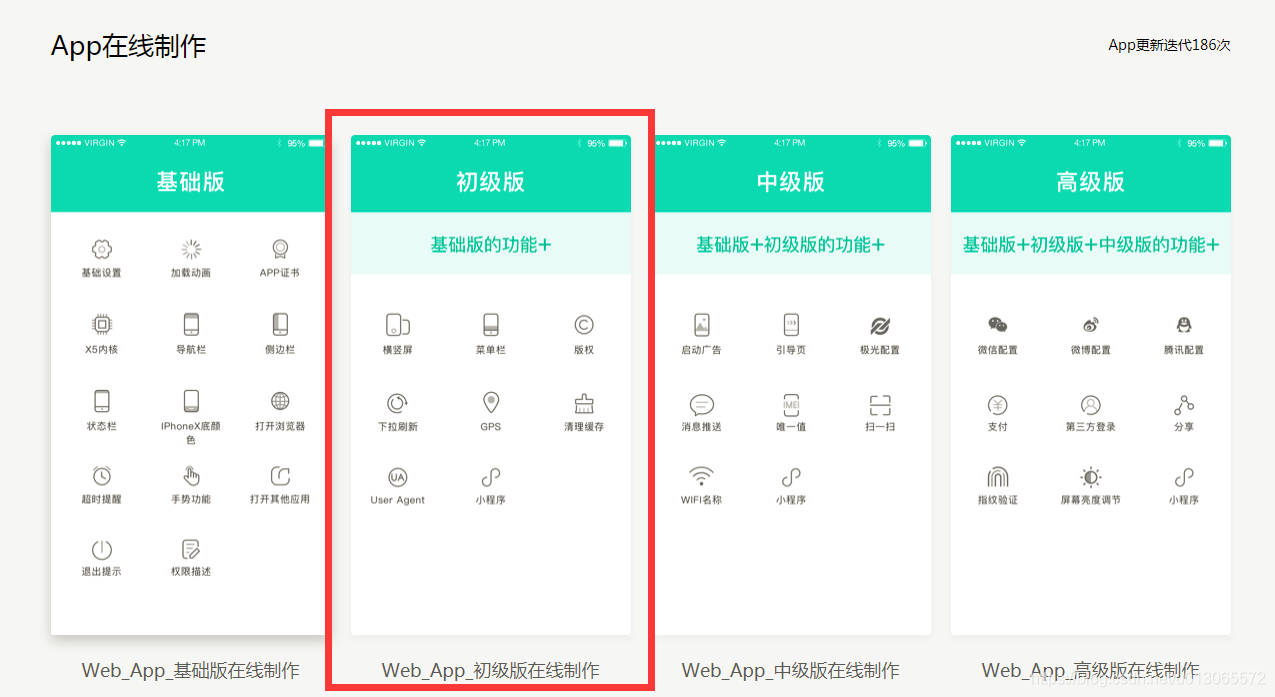
2、选择要制作的App版本,
支持小程序的App版本最低是“初级版本”。不用小程序可以选择别的版本。

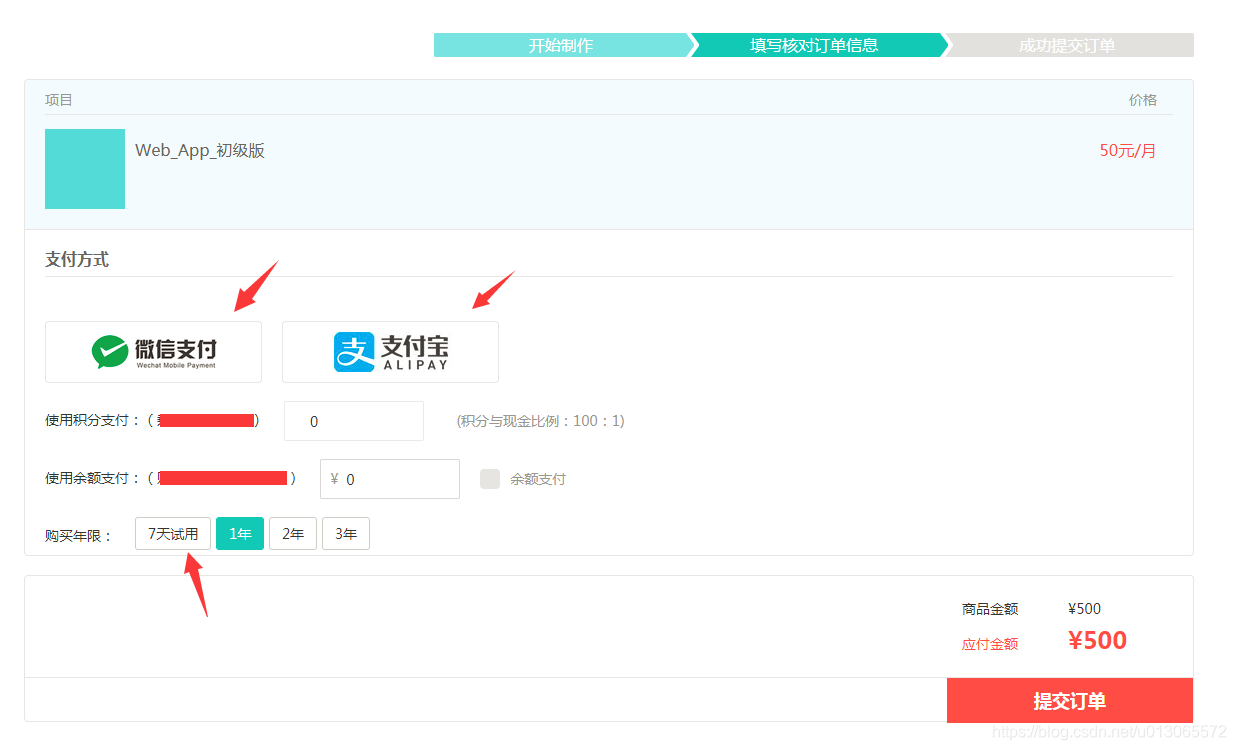
3、创建应用

平台所有应用都可以七天试用。可以选择7天试用。

支付完成后,点“配置App”

开始制作App
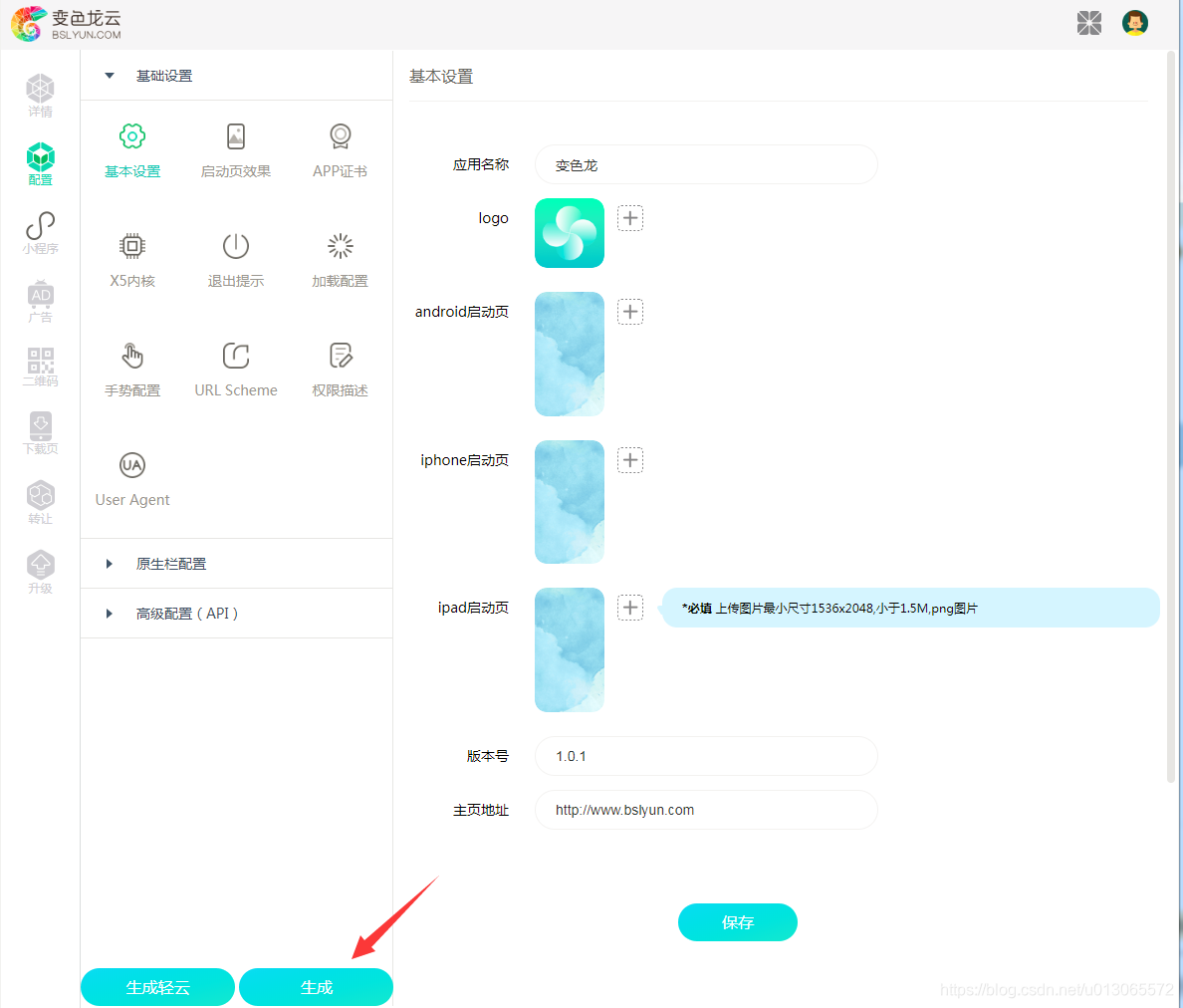
1、配置App,填写上应用名称和网址就可以直接生成了。
应用名称:制作完成后安装App显示的名称,最好在6个字内。
logo:安装App后显示的图标。180*180像素。
启动页:启动App时显示的启动图。
版本号:App版本号,做为以期版本管理。可以一直不动。
主页地址:填写你网站地址。

2、生成App
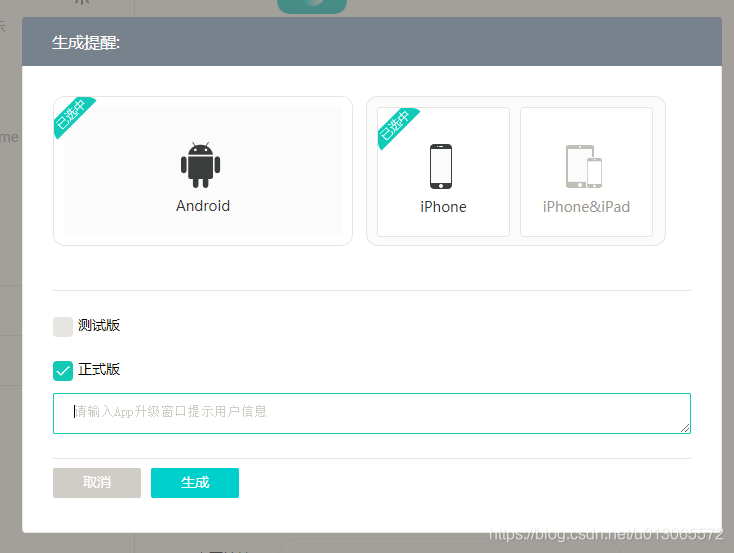
配置页左下角点击"生成",弹出生成窗口,选择生成的系统与版本。

选择生成的系统与版本后,点击生成。

等生成完成就有二维码可以直接扫码测试了。
开始制作小程序
小程序支持登录,支付,分享功能。
1、进入小程序制作界面。
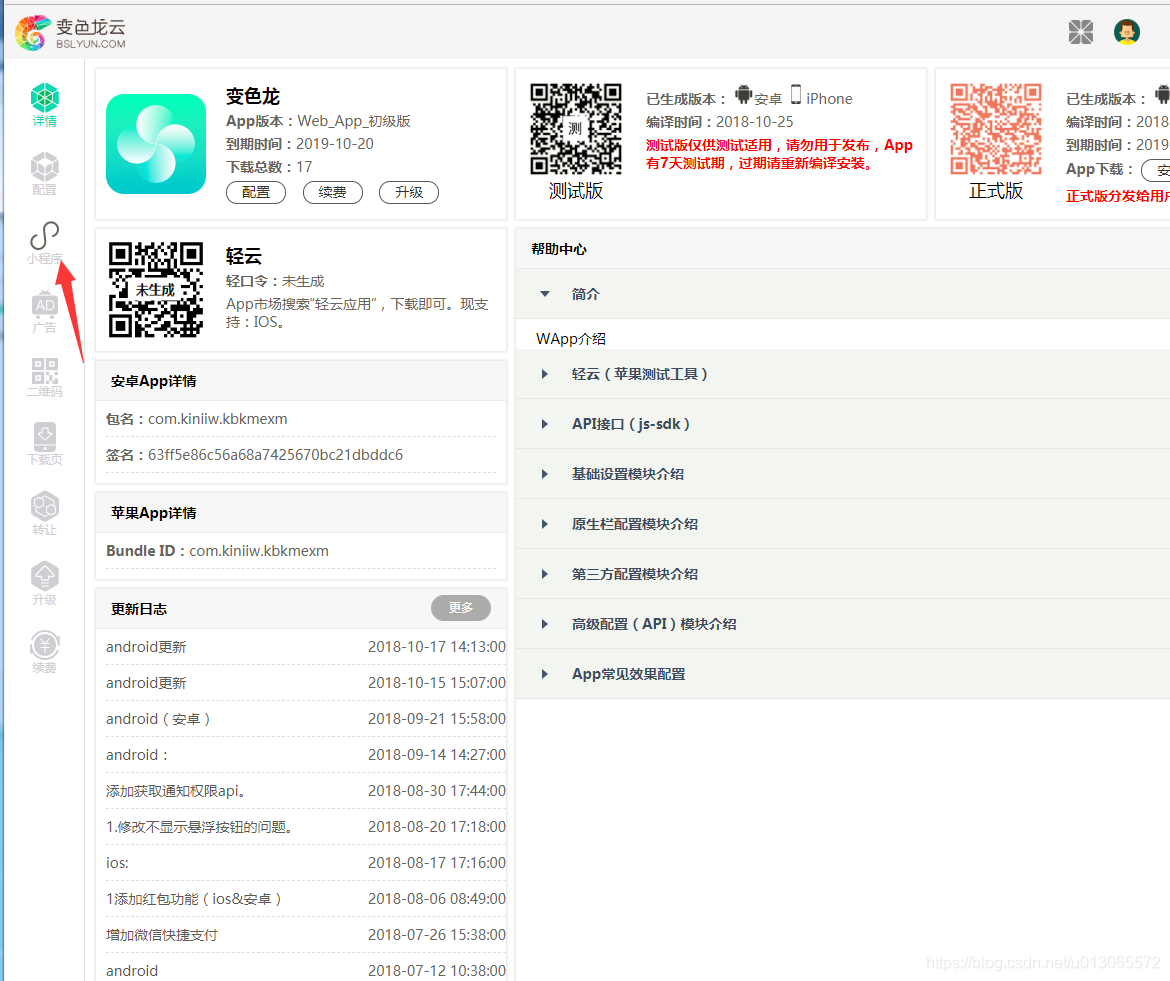
进入App管理界面,左侧栏里面选择“小程序”。


2、授权管理
点击“授权”,弹出二维码窗口,用绑定小程序的微信扫码二维码进行授权。授权成功关闭二维码窗口。
注:微信一定要绑定了微信小程序开放平台。微信小程序平台:https://mp.weixin.qq.com/

3、上传小程序代码
点击“上传”,上传小程序代码。

上传完成后。可以点击[体验]按钮,微信扫描二维码可进行体验该小程序。

4、提交
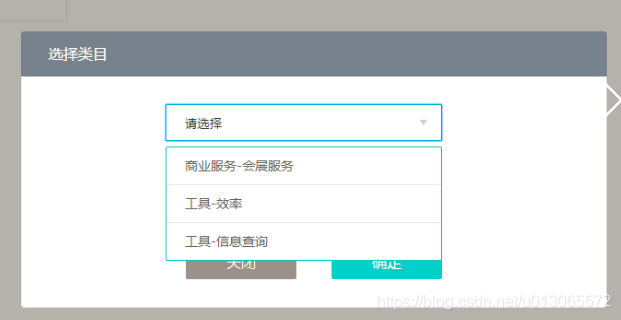
点击“提交”,提交小程序审核。
注:类目是从微信小程序上读取,微信小程序以下架的类目是无法读取的。如无法下拉,进入微信小程序管理平台(https://mp.weixin.qq.com/)修改类目后重新授权。


5、发布小程序
小程序审核基本在一天内审核完成。之后进入管理界面,点击发布按键。
6、绑定网址,
重要,如不完成,小程序会提示“非业务域名”
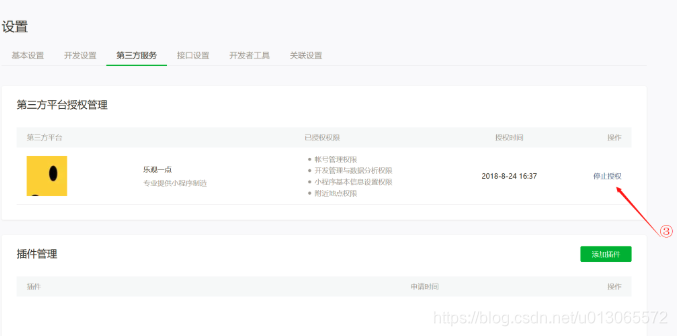
发布小程序后,登录小程序管理平台:https://mp.weixin.qq.com
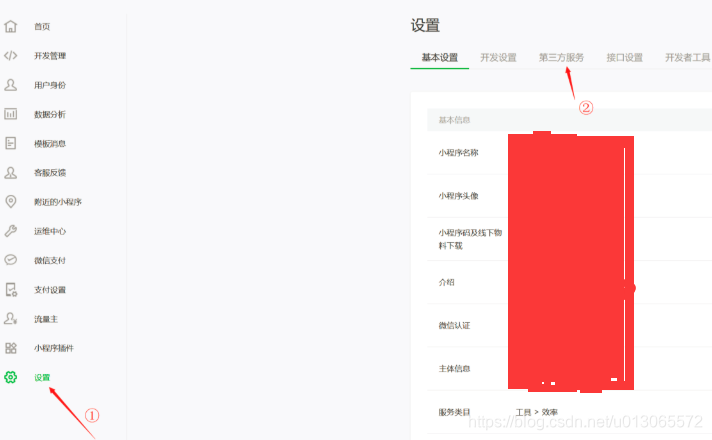
点击 [设置] 操作,选择第三方服务。进入第三方服务页面,选择本第三方平台,点击 [停止授权] 操作。


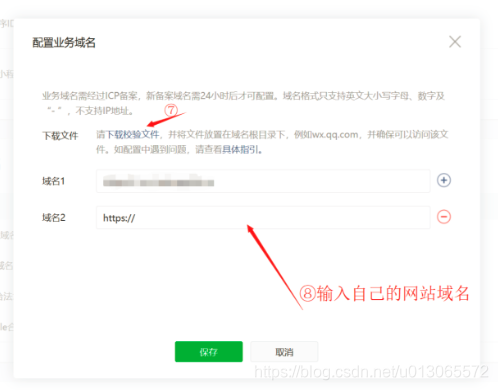
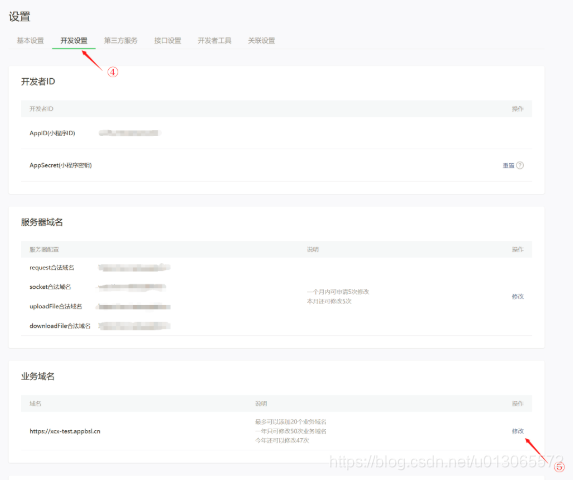
选择开发设置。找到业务域名,点击[修改]操作。

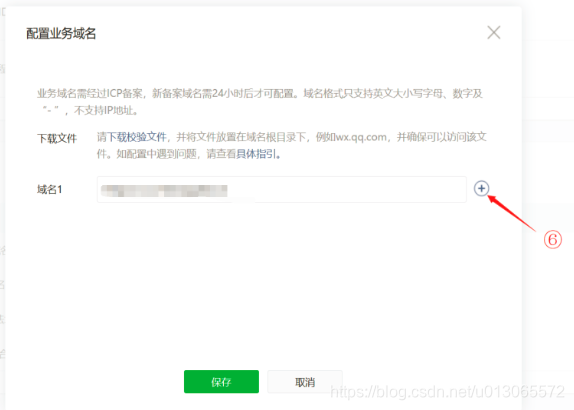
进入配置域名弹窗,点击 [+] 操作,进行添加业务域名。在新增的域名输入栏中输入您网站的域名。

点击 [下载校验文件] ,将下载好的文件上传到您域名的根目录下,输入域名。点击保存。