笔者本机开发时,想实现本地git仓库建立,创建web项目,并且与远程仓库连接,实现本地项目的开源化。
在整体工作进行中,涉及到本地Git环境安装和配置、IDEA的安装、IDEA创建web项目并远程关联Github等步骤在网上寻求相关教程时,发现并没有一篇文章介绍零环境的配置,所以整理此篇文章,供自己和大家学习。
全文内容不少参考网上的各类教程,在此感谢。
测试环境介绍
开发环境:Window 7
jdk版本:1.8
安装前准备:注册Github帐号:https://github.com/
Git安装配置
Git安装
git安装包下载:https://gitforwindows.org/

Git设置
安装完成后,打开Git Bash控制台,进行如下设置
git config --global user.name "trey-stao" # 请换成你自己的名字,除非你凑巧也叫trey-stao git config --global user.email "[email protected]" # 同上 git config --global core.autocrlf false # 让Git不要管Windows/Unix换行符转换的事 git config --global gui.encoding utf-8 # 避免git gui中的中文乱码 git config --global core.quotepath off # 避免git status显示的中文文件名乱码 git config --global core.ignorecase false
说明:以上配置是网上参考的,我本机只进行了以下设置

设置SSH
继续在Git Bash控制台设置
ssh-keygen -t rsa -C "trey-stao" # 请换成你自己的名字,除非你凑巧也叫trey-stao
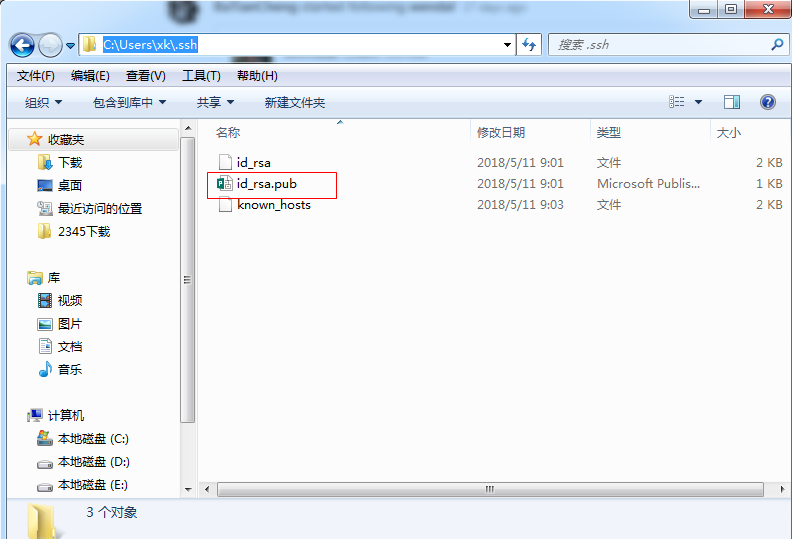
然后一路回车,不要输入任何密码之类,生成ssh key pair。然后就生成一个目录.ssh ,里面有两个文件:id_rsa , id_rsa.pub。这两个文件在用户目录下:

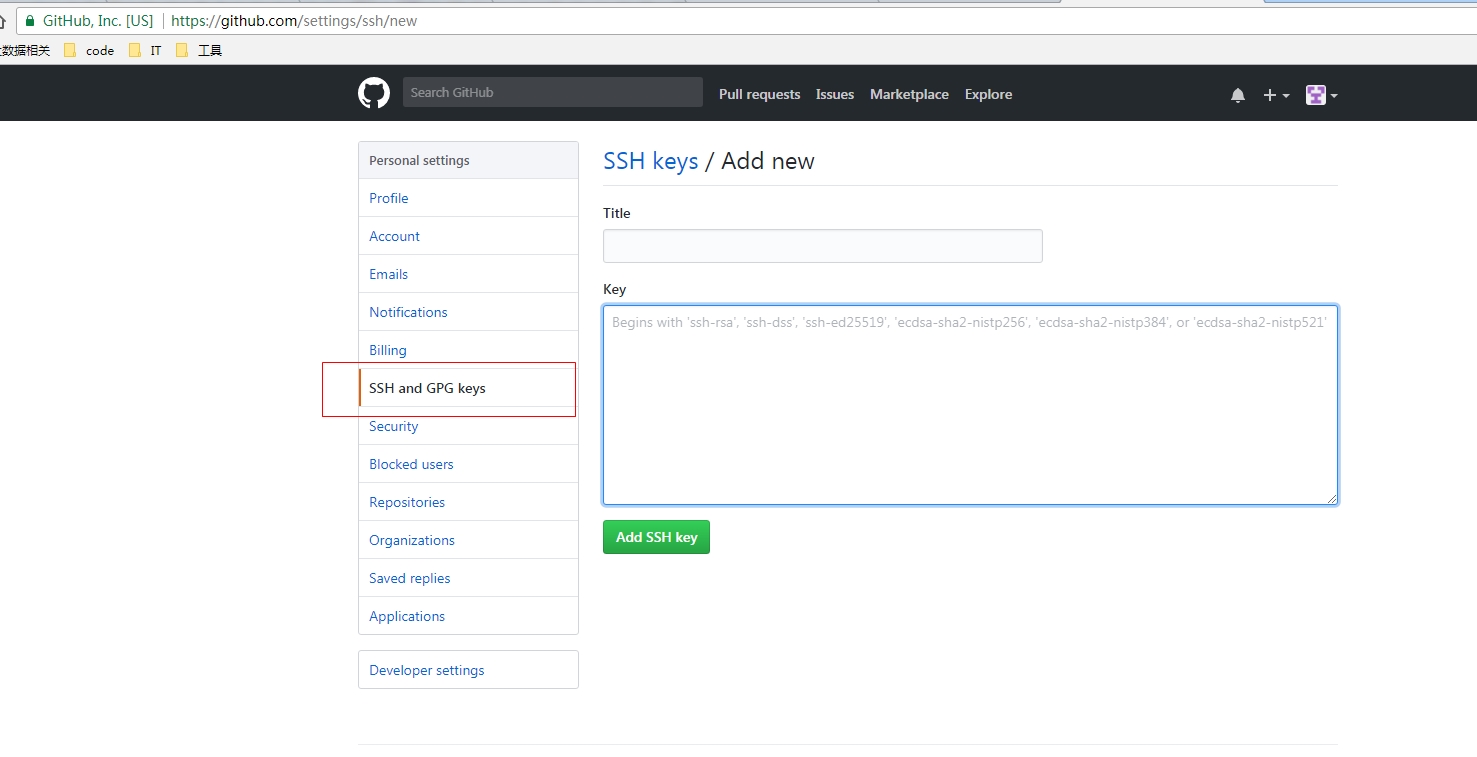
将图中id_rsa.pub公钥的内容复制到Github上,打开github页面:https://github.com/settings/profile,选择SSH Keys,然后点击Add SSH Key,把刚才ssh公钥id_rsa.pub(windows下的用户目录找到.ssh文件夹进去就可以看到)的内容paste进去。不需要填title,title会自动生成。注意:需要copy最开头的“ssh-rsa ”这几个字。

以上完成Git的安装配置工作
IDEA2018.3的安装及破解
软件下载路径:https://www.jetbrains.com/idea/download/#section=windows 记住下载Ultimate版,也因为下载此版本需要进行破解

IDEA2018.3破解
参考文章:https://www.cnblogs.com/zqr99/p/8708069.html,在此表示感谢。
核心在于下载一个破解补丁文件:路径为:http://idea.lanyus.com/jar/JetbrainsCrack-2.7-release-str.jar
将IDEA目录下的idea.exe.vmoptions和idea64.exe.vmoptions配置文件进行修改,最后一行添加一条配置指令:
-javaagent:这里放置对应补丁包的路径(比如:D:/indea/bin/JetbrainsCrack-2.7-release-str.jar)
启动IDEA:在激活窗口此时需要选择 激活码 的激活方式,并输入如下激活码进行激活,关于激活码 可以自行百度,一个不行换一个,OK的
激活码:

BIG3CLIK6F-eyJsaWNlbnNlSWQiOiJCSUczQ0xJSzZGIiwibGljZW5zZWVOYW1lIjoibGFuIHl1IiwiYXNzaWduZWVOYW1lIjoiIiwiYXNzaWduZWVFbWFpbCI6IiIsImxpY2Vuc2VSZXN0cmljdGlvbiI6IkZvciBlZHVjYXRpb25hbCB1c2Ugb25seSIsImNoZWNrQ29uY3VycmVudFVzZSI6ZmFsc2UsInByb2R1Y3RzIjpbeyJjb2RlIjoiQUMiLCJwYWlkVXBUbyI6IjIwMTctMTEtMjMifSx7ImNvZGUiOiJETSIsInBhaWRVcFRvIjoiMjAxNy0xMS0yMyJ9LHsiY29kZSI6IklJIiwicGFpZFVwVG8iOiIyMDE3LTExLTIzIn0seyJjb2RlIjoiUlMwIiwicGFpZFVwVG8iOiIyMDE3LTExLTIzIn0seyJjb2RlIjoiV1MiLCJwYWlkVXBUbyI6IjIwMTctMTEtMjMifSx7ImNvZGUiOiJEUE4iLCJwYWlkVXBUbyI6IjIwMTctMTEtMjMifSx7ImNvZGUiOiJSQyIsInBhaWRVcFRvIjoiMjAxNy0xMS0yMyJ9LHsiY29kZSI6IlBTIiwicGFpZFVwVG8iOiIyMDE3LTExLTIzIn0seyJjb2RlIjoiREMiLCJwYWlkVXBUbyI6IjIwMTctMTEtMjMifSx7ImNvZGUiOiJEQiIsInBhaWRVcFRvIjoiMjAxNy0xMS0yMyJ9LHsiY29kZSI6IlJNIiwicGFpZFVwVG8iOiIyMDE3LTExLTIzIn0seyJjb2RlIjoiUEMiLCJwYWlkVXBUbyI6IjIwMTctMTEtMjMifSx7ImNvZGUiOiJDTCIsInBhaWRVcFRvIjoiMjAxNy0xMS0yMyJ9XSwiaGFzaCI6IjQ3NzU1MTcvMCIsImdyYWNlUGVyaW9kRGF5cyI6MCwiYXV0b1Byb2xvbmdhdGVkIjpmYWxzZSwiaXNBdXRvUHJvbG9uZ2F0ZWQiOmZhbHNlfQ==-iygsIMXTVeSyYkUxAqpHmymrgwN5InkOfeRhhPIPa88FO9FRuZosIBTY18tflChACznk3qferT7iMGKm7pumDTR4FbVVlK/3n1ER0eMKu2NcaXb7m10xT6kLW1Xb3LtuZEnuis5pYuEwT1zR7GskeNWdYZ0dAJpNDLFrqPyAPo5s1KLDHKpw+VfVd4uf7RMjOIzuJhAAYAG+amyivQt61I9aYiwpHQvUphvTwi0X0qL/oDJHAQbIv4Qwscyo4aYZJBKutYioZH9rgOP6Yw/sCltpoPWlJtDOcw/iEWYiCVG1pH9AWjCYXZ9AbbEBOWV71IQr5VWrsqFZ7cg7hLEJ3A==-MIIEPjCCAiagAwIBAgIBBTANBgkqhkiG9w0BAQsFADAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBMB4XDTE1MTEwMjA4MjE0OFoXDTE4MTEwMTA4MjE0OFowETEPMA0GA1UEAwwGcHJvZDN5MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAxcQkq+zdxlR2mmRYBPzGbUNdMN6OaXiXzxIWtMEkrJMO/5oUfQJbLLuMSMK0QHFmaI37WShyxZcfRCidwXjot4zmNBKnlyHodDij/78TmVqFl8nOeD5+07B8VEaIu7c3E1N+e1doC6wht4I4+IEmtsPAdoaj5WCQVQbrI8KeT8M9VcBIWX7fD0fhexfg3ZRt0xqwMcXGNp3DdJHiO0rCdU+Itv7EmtnSVq9jBG1usMSFvMowR25mju2JcPFp1+I4ZI+FqgR8gyG8oiNDyNEoAbsR3lOpI7grUYSvkB/xVy/VoklPCK2h0f0GJxFjnye8NT1PAywoyl7RmiAVRE/EKwIDAQABo4GZMIGWMAkGA1UdEwQCMAAwHQYDVR0OBBYEFGEpG9oZGcfLMGNBkY7SgHiMGgTcMEgGA1UdIwRBMD+AFKOetkhnQhI2Qb1t4Lm0oFKLl/GzoRykGjAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBggkA0myxg7KDeeEwEwYDVR0lBAwwCgYIKwYBBQUHAwEwCwYDVR0PBAQDAgWgMA0GCSqGSIb3DQEBCwUAA4ICAQC9WZuYgQedSuOc5TOUSrRigMw4/+wuC5EtZBfvdl4HT/8vzMW/oUlIP4YCvA0XKyBaCJ2iX+ZCDKoPfiYXiaSiH+HxAPV6J79vvouxKrWg2XV6ShFtPLP+0gPdGq3x9R3+kJbmAm8w+FOdlWqAfJrLvpzMGNeDU14YGXiZ9bVzmIQbwrBA+c/F4tlK/DV07dsNExihqFoibnqDiVNTGombaU2dDup2gwKdL81ua8EIcGNExHe82kjF4zwfadHk3bQVvbfdAwxcDy4xBjs3L4raPLU3yenSzr/OEur1+jfOxnQSmEcMXKXgrAQ9U55gwjcOFKrgOxEdek/Sk1VfOjvS+nuM4eyEruFMfaZHzoQiuw4IqgGc45ohFH0UUyjYcuFxxDSU9lMCv8qdHKm+wnPRb0l9l5vXsCBDuhAGYD6ss+Ga+aDY6f/qXZuUCEUOH3QUNbbCUlviSz6+GiRnt1kA9N2Qachl+2yBfaqUqr8h7Z2gsx5LcIf5kYNsqJ0GavXTVyWh7PYiKX4bs354ZQLUwwa/cG++2+wNWP+HtBhVxMRNTdVhSm38AknZlD+PTAsWGu9GyLmhti2EnVwGybSD2Dxmhxk3IPCkhKAK+pl0eWYGZWG3tJ9mZ7SowcXLWDFAk0lRJnKGFMTggrWjV8GYpw5bq23VmIqqDLgkNzuoog==
OK,IDEA安装破解 完成咯。
MAVEN安装及配置
安装
前往https://maven.apache.org/download.cgi下载最新版的Maven程序:

将文件解压到D:\Program Files\maven目录下

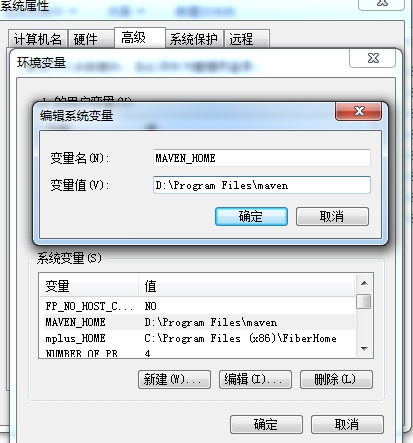
新建环境变量MAVEN_HOME,赋值D:\Program Files\maven

编辑环境变量Path,追加%MAVEN_HOME%\bin\;
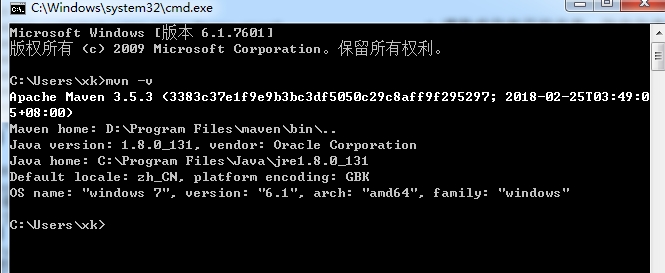
maven安装完成,我们可以通过cmd命令检查一下我们是否安装成功

配置
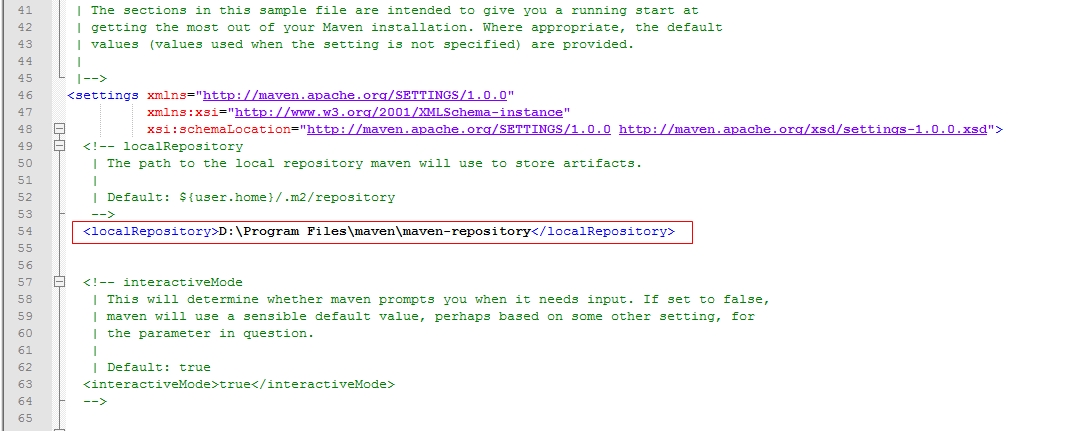
在D:\Program Files\Apache\目录下新建maven-repository文件夹,该目录用作maven的本地库。打开D:\Program Files\Apache\maven\conf\settings.xml文件,查找并修改下面这行代码:
<localRepository>D:\Program Files\maven\maven-repository</localRepository>

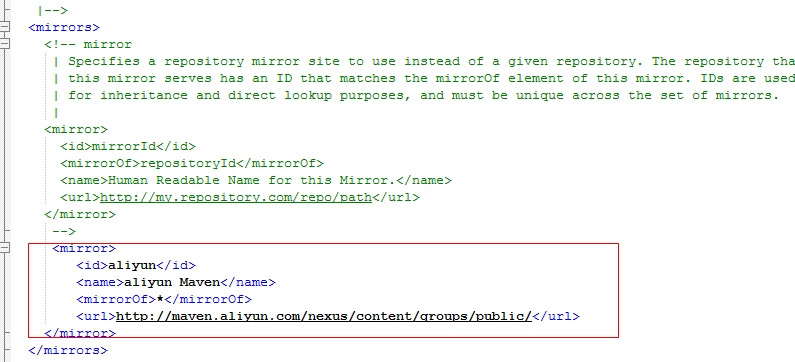
配置Maven中央仓库为阿里云提供的镜像库
原因:在墙内开发,Maven仓库的连接速度太慢
打开D:\Program Files\Apache\maven\conf\settings.xml文件,进行如下设置:

IDEA创建web项目(基于maven)
此处我这个项目的主要内容是想通过原生的javaee.jar包,来实现类似于Spring MVC的注解功能,所以我这里是创建的一个不带任何框架的原生web项目。
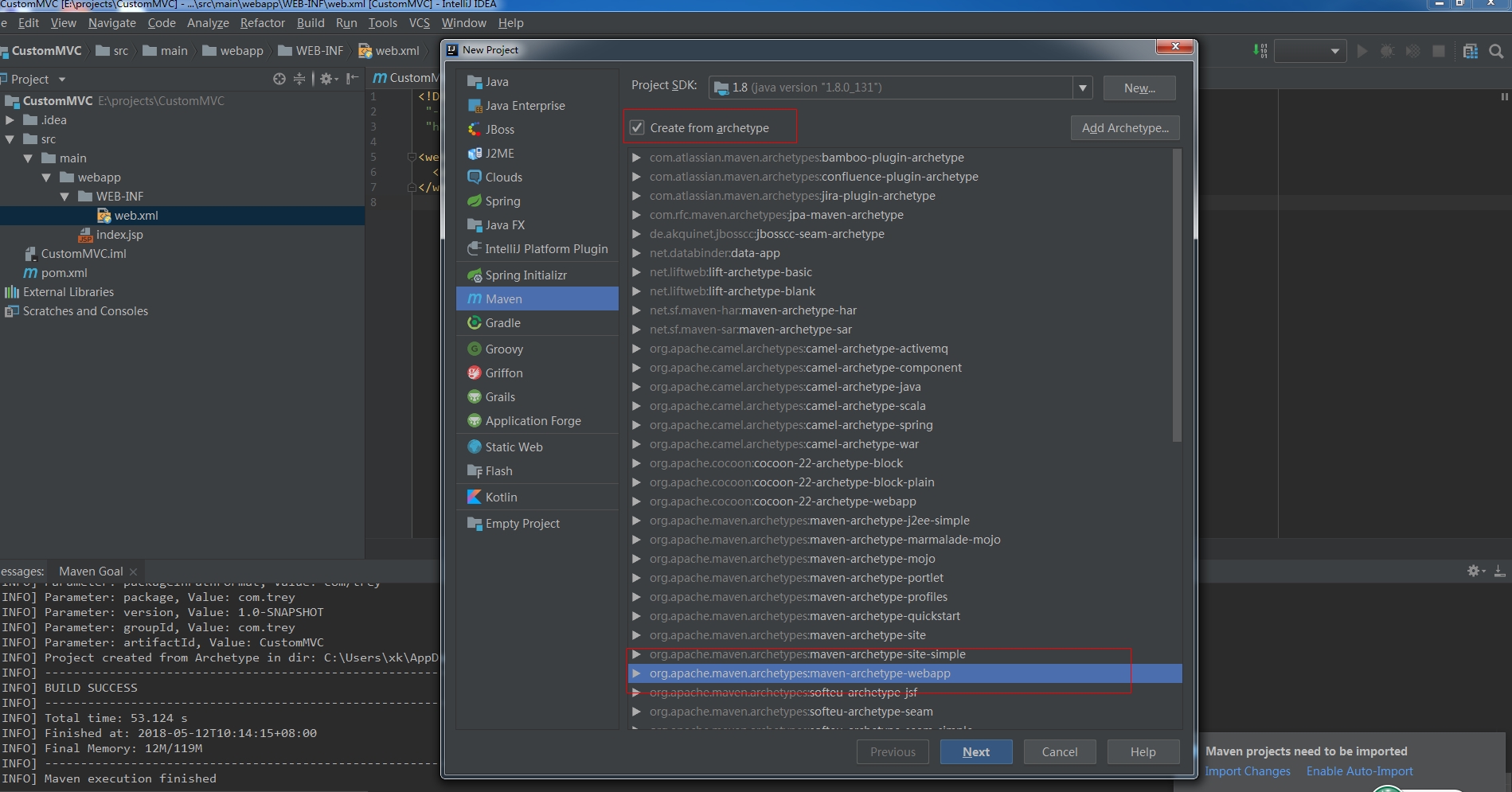
使用IDEA新建一个maven项目,如下图,选择create from archetype,选择红框对应的原型

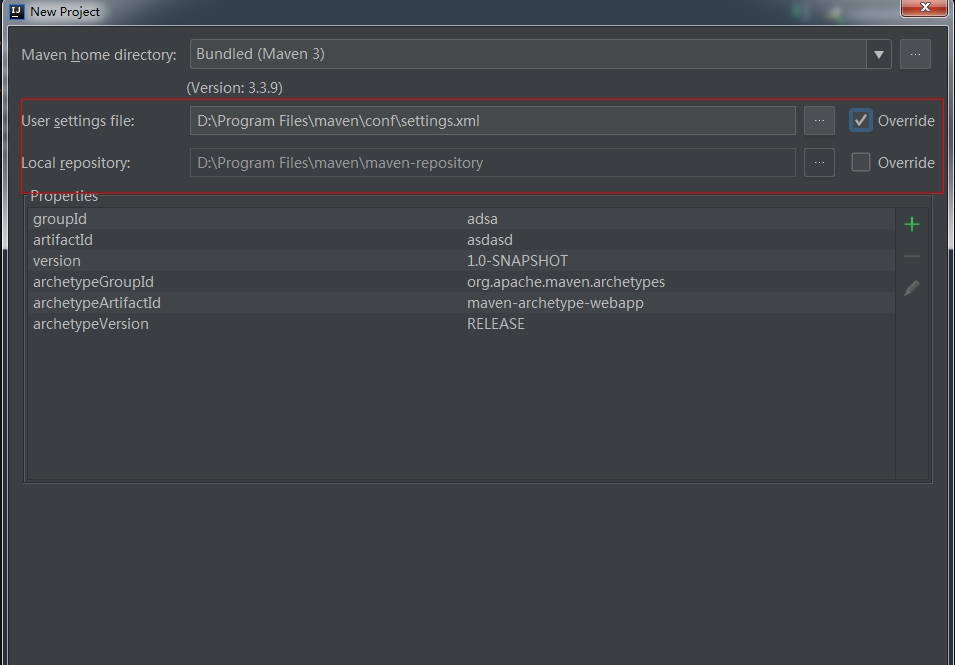
点击next,对项目名进行设置,在下图中设置maven仓库为之前我们配置的settings.xml

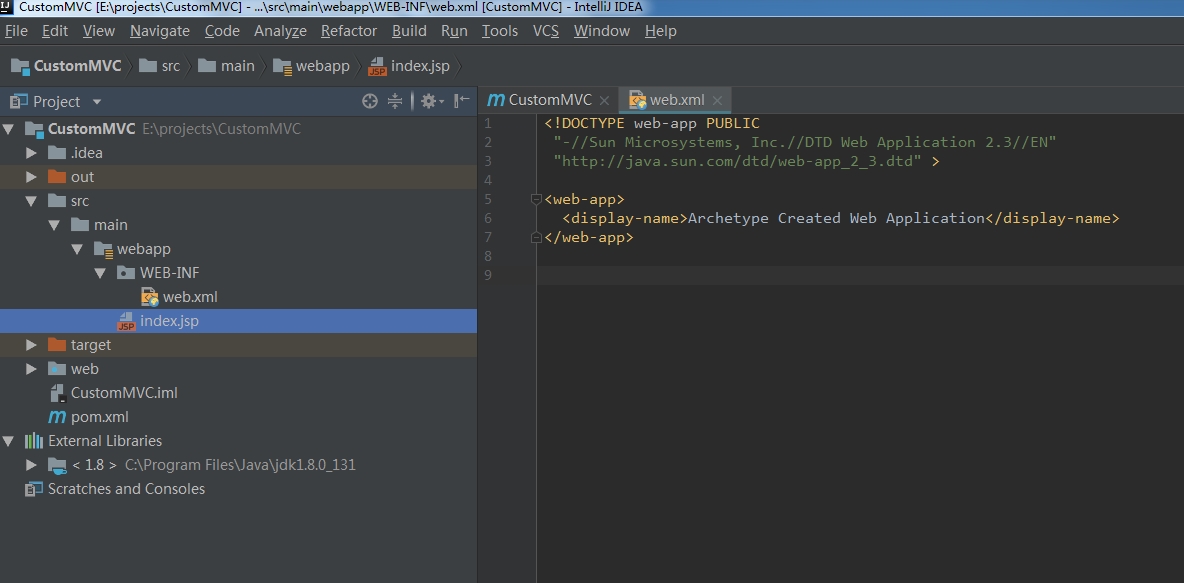
然后一直点击继续则将项目新建完成,生成的项目目录如下:

至此项目搭建完成,接下来我们需要将此项目与远程仓库关联上。
本地项目关联Github
本地仓库生成
进入项目目录。我这里新建的项目目录是:E:\projects\CustomMVC,右击选择Git Bash here,打开Git Bash控制台
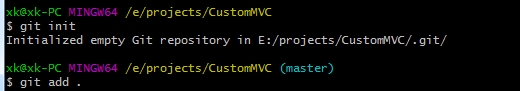
首先对仓库进行初始化:git init:再执行git add . 操作,将当前目录的文件提交到待存区。

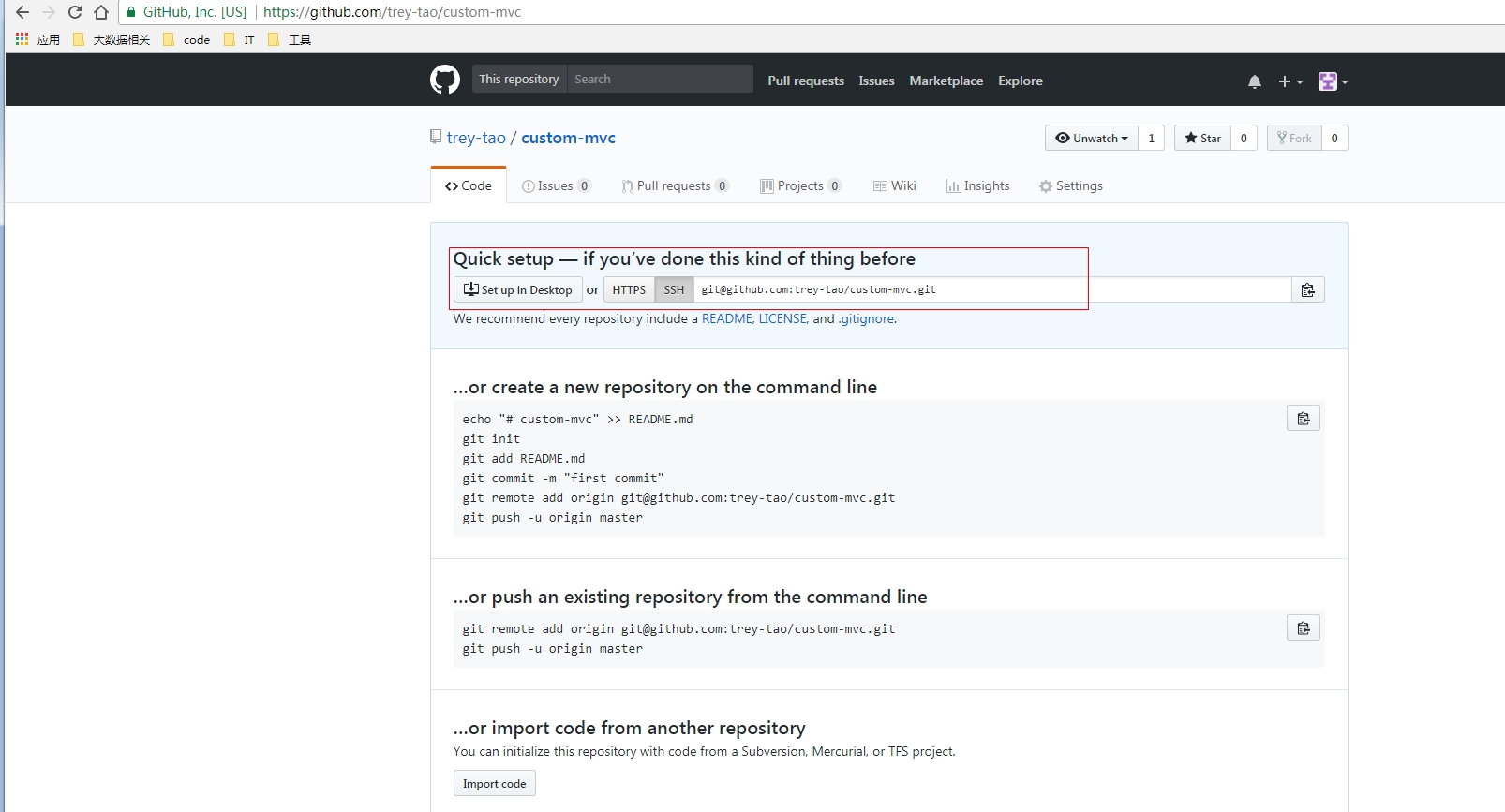
Github新建仓库

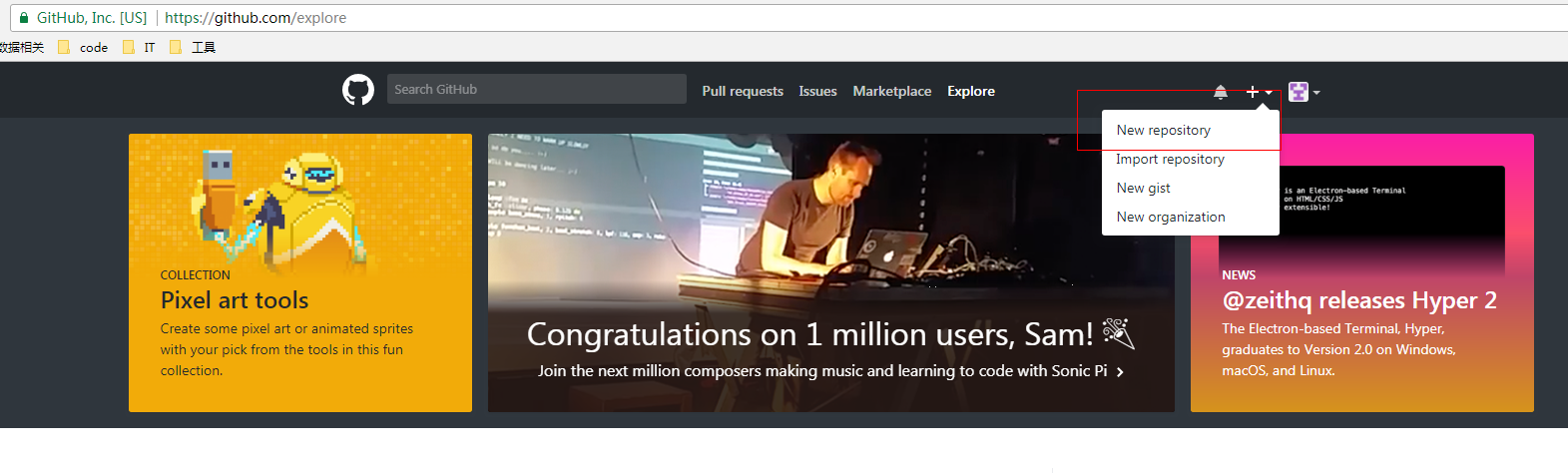
点击New repository新建仓库,设置为仓库名后,点击Create Repository,仓库生成了一个ssh 连接地址,用于我们本地仓库与远程仓库关联。

远程仓库关联
回到Git Bash控制台,执行下面的命令:
git romote add origin [email protected]:trey-stao/custom-mvc.git ##此处的地址是我远程仓库的项目,记得替换成自己的哦 git push origin master

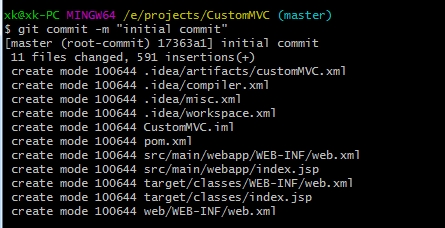
提交代码:
git commit -m "initial commit"

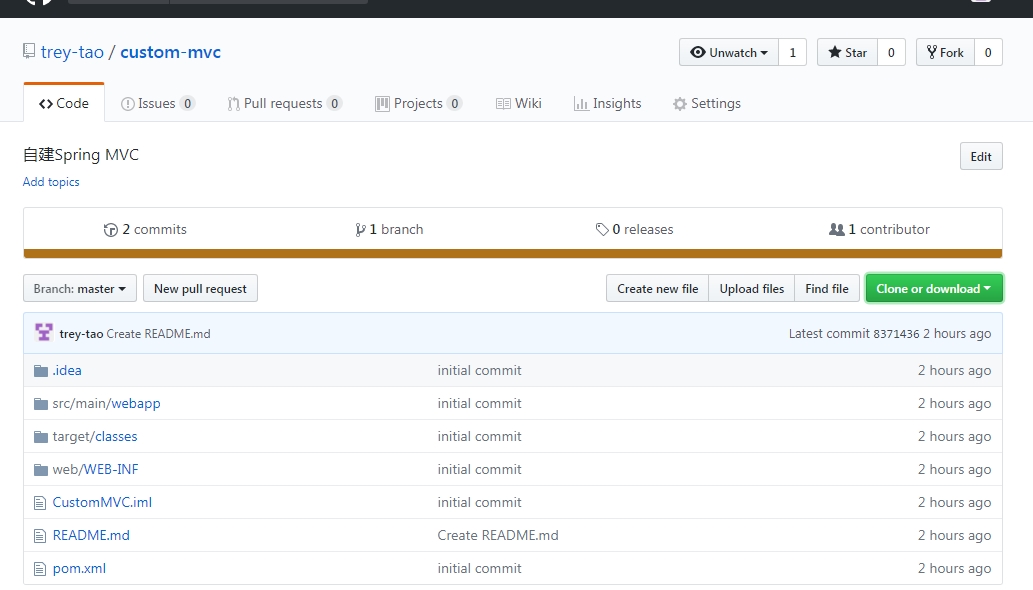
至此,本地项目已经与远程仓库关联上了,我们登上Github看下效果,可以看到本地的代码都已经提交至Github了

最后
本次测试生成的项目,目前已经在Github上,项目地址为:https://github.com/trey-tao/custom-mvc
此项目尝试使用原生javaee来实现Spring MVC的框架功能,包括@Controller、@Service等注解,目的是通过此项目的开发,对Spring框架能有更深层的理解。
欢迎观摩!
