正常情况下在data里面都有做了定义

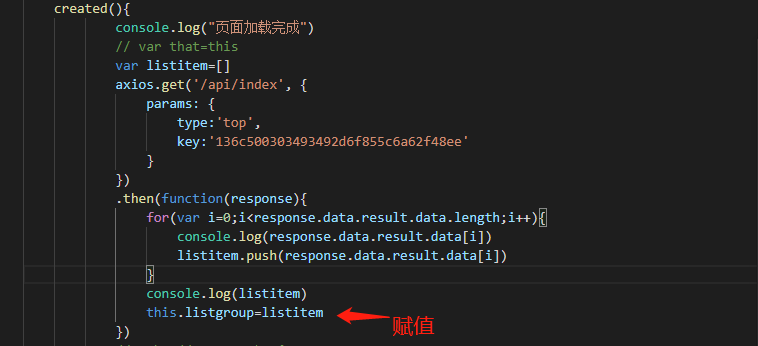
在函数里面进行赋值

这时候你运行时会发现,数据可以请求到,但是会报错 TypeError: Cannot set property 'listgroup' of undefined
主要原因是:
在 then的内部不能使用Vue的实例化的this, 因为在内部 this 没有被绑定。
可以看下 Stackoverflow 的解释:
解决办法:
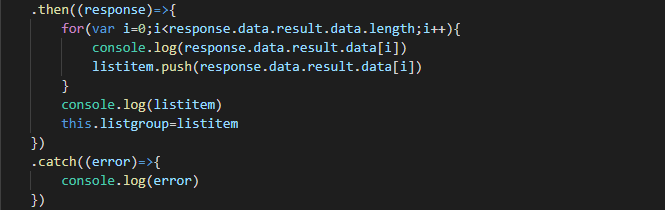
1、用ES6箭头函数,箭头方法可以和父方法共享变量

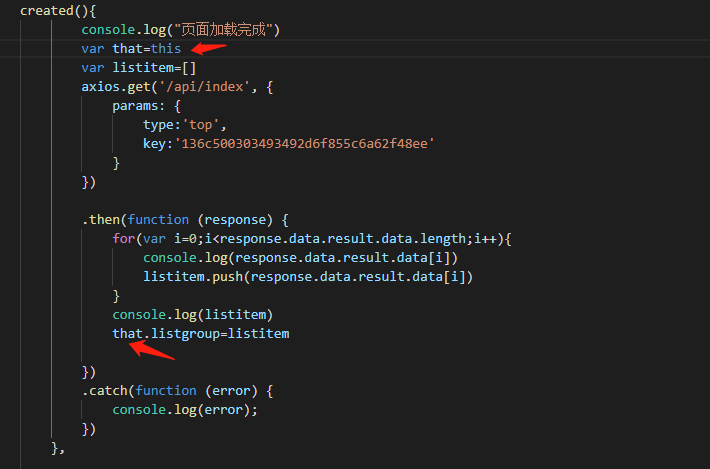
2、在请求axios外面定义一下 var that=this

https://www.apiopen.top/api.html#4c502eec73ce429fb1c4a7f519360d24
dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js` vue启动报错解决
这是因为webpack-dev-server版本和vue版本不一样,需要将webpack-dev-server卸载了,安装对应版本
查看vue版本是 vue -V
注意:V是大写
卸载npm uninstall webpack-dev-server,在安装这个npm i [email protected],我的可以正常启动了。
这是因为webpack-dev-server版本和vue版本不一样,需要将webpack-dev-server卸载了,安装对应版本
查看vue版本是 vue -V
注意:V是大写
卸载npm uninstall webpack-dev-server,在安装这个npm i [email protected],我的可以正常启动了。