版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
<span>标签:
作用:
能让某几个文字或者某个词语凸显出来.
示例:
<p>享受<span class="show">“海融式”</span>教育服务</p>
<p>在海融软件,有一群人默默支持你成就
<span id="dream">互联网+梦想</span></p>
<p class="bird">选择<span>海融软件</span>,成就你的梦想</p>
字体样式:

font-family属性:
p{font-family:Verdana,"楷体";}
body{font-family: Times,"Times New Roman", "楷体";}
当第一个找不到时,往后边找
font-size属性:
单位
px(像素)
em、rem、cm、mm、pt、pc
h1{font-size:24px;}
h2{font-size:16px;}
h3{font-size:2em;}
span{font-size:12pt;}
strong{font-size:13pc;}
font-style属性:
normal正常、italic斜体和oblique斜体
font-weight属性:

font属性:
字体属性的顺序:字体风格→字体粗细→字体大小→字体类型
p span{font:oblique bold 12px "楷体";}
文本属性:

文本颜色:
color属性:
-
RGB
-
十六进制方法表示颜色:前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量
-
rgb(r,g,b) : 正整数的取值为0~255
-
RGBA
-
在RGB基础上增加了控制alpha透明度的参数,其中这个透明通道值为0~1
示例:
color:#A983D8;
color:#EEFF66;
color:rgb(0,255,255);
color:rgba(0,0,255,0.5);
排版文本段落:
- 水平对齐方式
- text-align属性

- 首行缩进
- text-indent:em或px
- 行高
- line-height:px(与索要标签的行高一样的话会垂直居中)
文本修饰和垂直对齐:
- 文本装饰
- text-decoration属性

- 垂直对齐方式
- vertical-align属性:middle、top、bottom
这个我测试不管用,希望各位爷进行测试一下,如果成功了,可以给我看一下!!
文本阴影:
text-shadow : color x-offset y-offset blur-radius;
color 阴影颜色
x-offset X轴位移,用来指定阴影水平位移量
y-offset Y轴位移,用来指定阴影垂直位移量
blur-radius 阴影模糊半径,代表阴影向外模糊的模糊范围
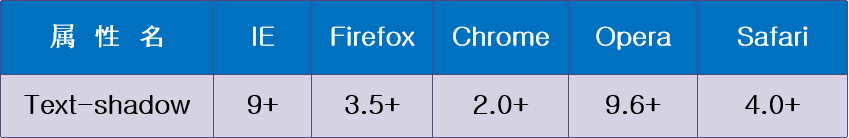
浏览器兼容性: