条件语句
if语句块的语法形式如下:
//只有两种情况下if(条件){要执行的语句块;}else{要执行的语句块;}
//多种情况下if(条件){要执行的语句块;}else if(条件){要执行的语句块;}else{要执行的语句块;}
switch 语句的语法形式如下:
switch(表达式){case 值1:执行的语句块;break;case 值2:执行的语句块;break;case 值3:执行的语句块;break;
default:执行的语句块;}
练习:
<script>
//1.提示用户输入需要的商品
var goods = prompt("用户输入需要的商品")
//2.对商品进行处理
switch (goods){
case "汉堡":
document.write("您要的商品是汉堡,请付15元");
alert("您要的商品是汉堡,请付15元");
break;
case "可乐":
document.write("您要的商品是可乐,请付10元");
alert("您要的商品是可乐,请付10元");
break;
case "鸡米花":
document.write("您要的商品是鸡米花,请付25元");
alert("您要的商品是鸡米花,请付25元");
break;
default:
document.write("请输入正确商品");
alert("请输入正确商品");
break;
}
</script>
循环语句
for(表达式1;表达式2;表达式3){循环体语句;} 提示:当循环次数确定的情况下,一般使用for循环。相比while和do while语法更简洁。
break直接终止循环,continue结束本次循环而直接进入下一次循环。
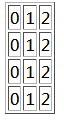
练习1表格
代码
<script type="text/javascript">
document.write("<table border='1'>")
for (var i = 0; i < 4; i++) {
document.write("<tr>");
for (var j = 0; j < 3; j++) {
document.write("<td>"+j+"</td>");
}
document.write("</tr>");
}
</script>
效果

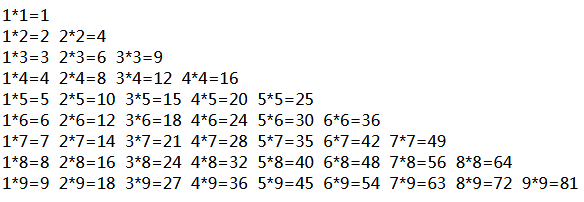
练习二99乘法口诀
代码:
<script type="text/javascript">
for (var i = 1; i < 10; i++)
{
for (var j= 1; j <= i; j++)
{
var c=i*j;
document.write(j+"*"+i+"="+c+" ");
}
document.write("<br>");
}
</script>
效果:

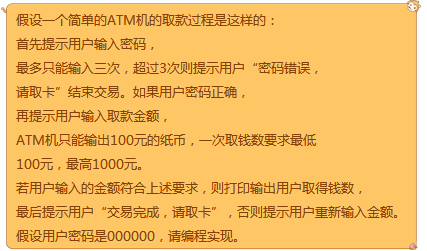
练习三

代码:
<script type="text/javascript">
for (var i = 1; i > 0; i++) {
var aa = prompt("请输入密码");
var bb = "000000";
if (aa === bb) {
break;
} else if (i <= 3) {
continue;
} else {
alert("密码错误请取卡");
}
}
var cc = prompt("请输入取款金额");
for (var i = 1; i > 0; i++) {
if (cc >= 100 && cc < 1000 && cc % 100 == 0) {
document.write(cc);
break;
} else {
var cc = prompt("请重新输入取款金额");
}
}
alert("交易完成请取卡");
</script>
<!--改进后 -->
<script type="text/javascript">
for (var i = 1; i > 0; i++) {
var aa = prompt("请输入密码");
var bb = "000000";
if (aa === bb) {
var cc = prompt("请输入取款金额");
for (var i = 1; i > 0; i++) {
if (cc % 100 == 0 && cc < 1000 && cc > 0) {
document.write(cc);
break;
} else {
var cc = prompt("请重新输入取款金额");
}
}
alert("交易完成请取卡");
} else if (i > 2) {
alert("密码错误请取卡");
}
}
</script>