| 这个作业属于哪个课程 | 课程链接 |
|---|---|
| 这个作业要求在哪里 | 作业要求的链接 |
| 团队名称 | 杨荣模杰和他的佶祥虎 |
| 这个作业的目标 | 发布并说明产品Alpha版本 |
一、团队成员的学号姓名列表
| 学号 | 姓名 |
|---|---|
| 201731103226 | 翟仕佶 |
| 201731062517 | 曾中杰 |
| 201731062424 | 杨模 |
| 201731062632 | 邓高虎 |
| 201731062624 | 张祥 |
| 201731062224 | 陈远杨 |
| 201731062420 | 胡思荣 |
二、项目本次α版本的发布地址、下载安装说明
人脸识别项目地址——该次要功能未整合上线
网页端与安卓端的操作界面因为前期较好的设计、后期根据使用反馈作了修改,所以都易上手,下面提供简单的操作说明:
注意:因为现在注册有限制,管理员必须在后台同意申请才可以注册,下面提供试用账号(我的)
201731103123
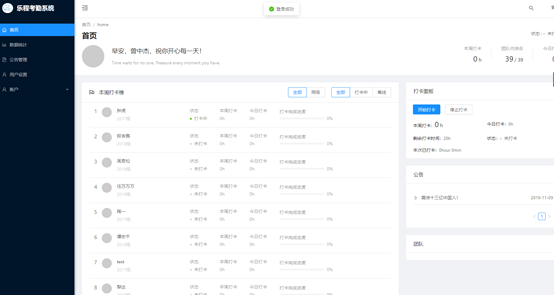
zsj123网页版操作简明:
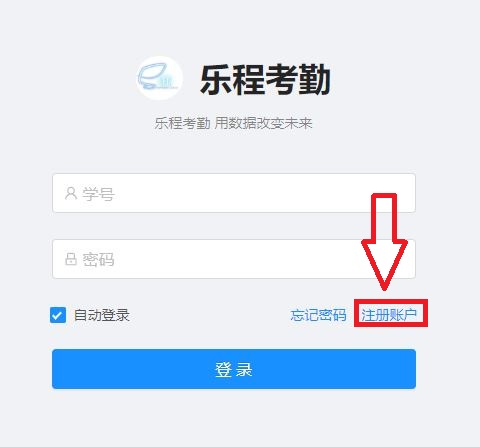
- 第一次使用请选择“注册账户”
- 进入主界面后,右方选择开始打卡或停止打卡
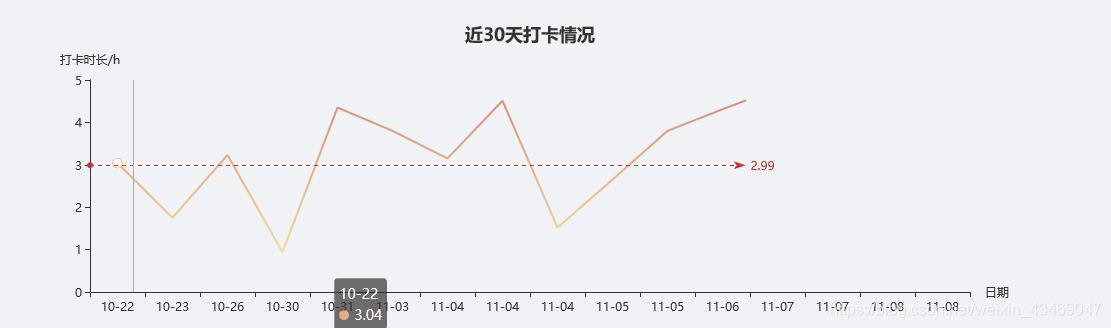
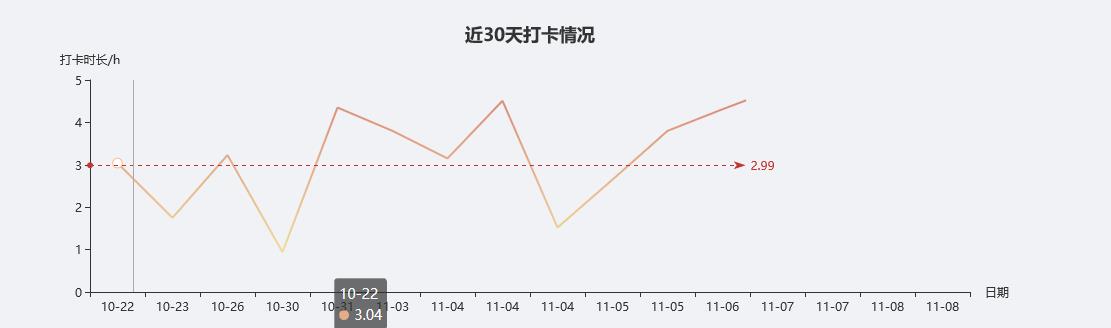
当断开指定wifi “LC”后,将自动判定为离线 - 左侧栏选择“数据统计”,可以看到目前做出的一项数据可视化功能

- 更多功能请体验
安卓端安装及操作简明:
- 安卓apk下载地址,下载之后,直接允许安装即可(EMUI可能会让允许QQ安装应用,都点击允许即可)
- 若不在乐程团队wifi范围内,建议使用83端口版本(该版本可以非指定wifi环境打卡),首次使用请先注册(若已在网页端注册则可以直接登录)

- 进入主界面是打卡排名,可以选择“同级”看到与你同年级的打卡排名情况,选择“全部”则不分年级

- 选择个人栏可以看到有打卡、停止打卡等功能

- 更多功能请体验
三、测试报告
Alpha版本的后端测试报告
1. 测试工作安排:
- 登录网站,查看是否能访问
- 注册用户
- 登录用户
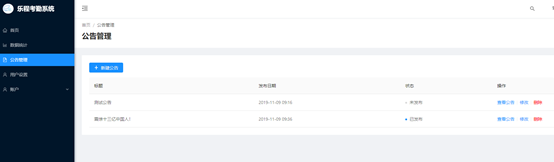
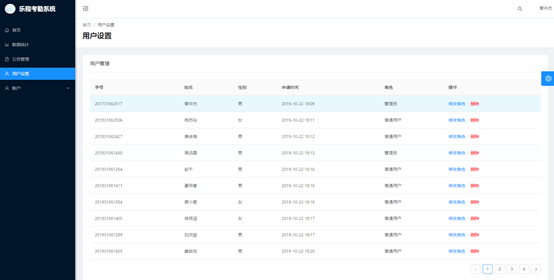
- 访问所有的可以访问的接口:数据统计、公告管理、用户设置
- 开始打卡
- 结束打卡
- 刷新首页,查看是否正确计时
2. 测试工具的选择:
Chrome浏览器、PostMan
3. 测试用例
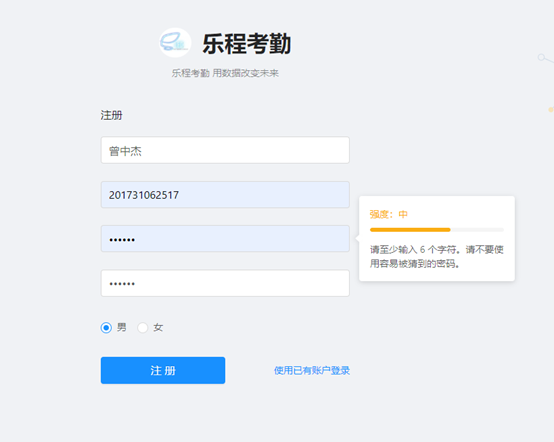
注册了一个账户
{
“studentID” : 201731062517,
“name” : 曾中杰,
“password” :******,
“sex” : 1
}并尝试访问所有已完成的功能
4. 测试结果截图
- 注册用户

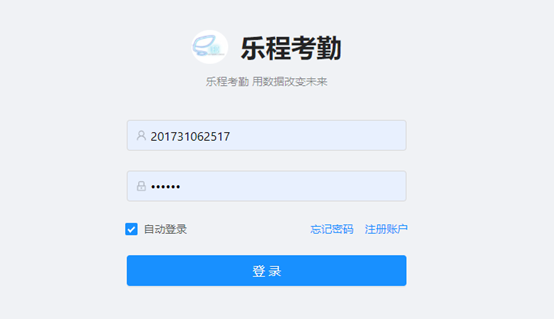
- 登录用户

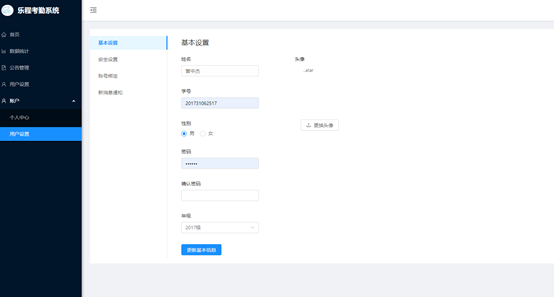
- 访问所有的可以访问的接口:数据统计、公告管理、用户设置
- 开始打卡
- 结束打卡
- 刷新首页,查看是否正确计时





Alpha版本的安卓端测试报告
1. 测试工作安排:
- 账号密码空登录
- 账号密码错误登录
- 正常打卡
- 未连接指定wifi打卡
2. 测试工具的选择:
安卓手机
3. 测试截图
- 账号密码空登录

- 账号密码错误登录

- 正常打卡下点击开始打卡

- 未连接指定wifi打卡

Alpha版本的人脸识别接口测试报告
1. 测试工作安排:
- 比对人脸信息,传入图片和名字,失败则返回json格式fail to add
- 若是比对成功,则返回人脸打印位置和名字等信息
- 将图片信息加载到本地
- 注册时,将图片名字存入本地
- 获取姓名,得到一张这个人的图片
2. 测试工具的选择:
Chrome浏览器、PostMan
3. 测试截图
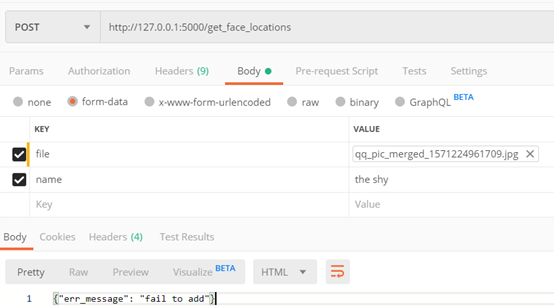
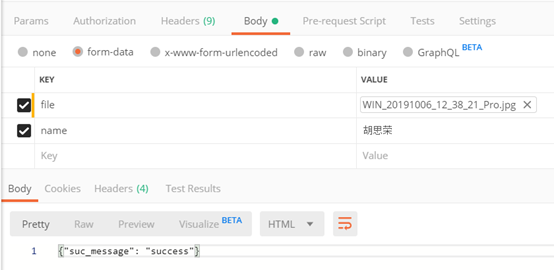
- 比对人脸信息,传入图片和名字,失败则返回json格式fail to add

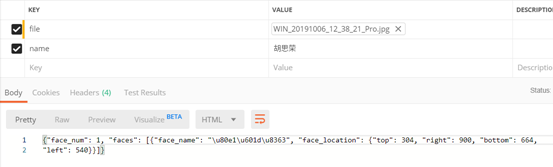
- 若是比对成功,则返回人脸打印位置和名字等信息

- 将图片信息加载到本地

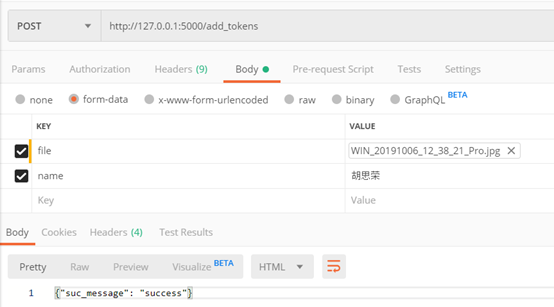
- 注册时,将图片名字存入本地

- 获取姓名,得到一张这个人的图片

四、测试体会与总结
曾中杰——网页端测试:
这些都是很简单的测试,我们前后端已经摸了非常多便已经摸熟了
陈远杨——安卓端测试:
其实一开始让我测试我是拒绝的,毕竟前面已经小崩了很多次了,解决了很多不管是安卓程序本身的问题还是与网页端互联的问题,怕了怕了。但是没办法,程序还是要走一下的。很多测试是我想不到的,是交由团队实验室使用的时候发现的问题,当然,最后这个版本已经(暂时)莫得问题了!
杨模、胡思荣、翟仕佶——人脸识别功能接口测试
我们三个人相当于三人结对编程,起码一半多的代码都是三个人反复修改的,不停的测试bug,最后在我们看来使用Chrome、postman终于都没问题了才松了口气。
五、项目情况总结
1. 项目完成进度
- 网页端已经上线3周多,在学生团队实验室得到充分的使用,排除了重要的bug,主要功能已经完成,日常使用没有问题
- 安卓端已经上线2周多,与网页端可以做到互联互通,排除了重要的bug,主要功能接近完成,日常使用没有问题
- 后勤组的人脸识别项目最先启动,已经完成1个月,但因为web组需要先将主要框架、功能做好,前后端交互频繁,少有时间整合该功能,预计在下周整合并交由实验室使用,预计在Beta版本正式提交
2. 未完成功能
人脸识别未整合(预期计划中被列为次要项目)
3. 后续安排与展望
- 网页端添加更多数据可视化功能
- 人脸识别功能整合进网页端,对识别性能进行提升
- 希望有更多个人或团队实验室可以使用我们的考勤系统
五、总结
这次的版本虽然没有整合好全部的功能,但是网页端和安卓端的效率都很高,不管是在完成功能还是修复bug方面。在团队实验室使用的时候,也没有什么突出的问题,学生都表示很欢迎,也没有出现什么故意开始打卡就溜走的情况,说明选题时做的NABCD分析是正确的。本产品适合高校师生,希望更多个人或者团队实验室可以使用上我们的考勤系统。