刚刚解了一个详情返回列表时候,列表高度保持在点击进去的详情的问题,特此做个分享,希望大家碰到类似的问题可以直接一遍过,不用卡壳(因为这个在实际项目开发中经常会用到所以分享了出来)
Vue api 是这样说的 api链接传送门
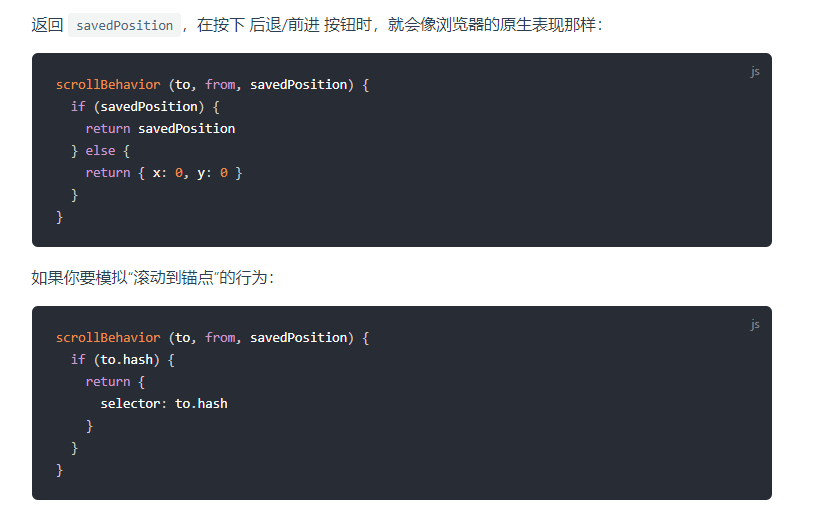
dome是这样的
经过详细查看 (话不多说,贴代码)
scrollBehavior (to, from, savedPosition) {
if(savedPosition) {
setTimeout(() => {
window.scrollTo(savedPosition.x, savedPosition.y)
}, 200)
}
}
或者结合keep-alive来达到后退时不刷新数据,前进时刷新数据的效果。
new VueRouter({
mode: 'history',
routes: [{
path: '/foo',
component: (resolve) => {
require(['views/foo'], resolve)
},
meta: {isKeepAlive: true}
}],
scrollBehavior (to, from, savedPosition) {
if (savedPosition || typeof savedPosition == 'undefined') { //从第二页返回首页时savePosition为undefined
//只处理设置了路由元信息的组件
from.meta.isKeepAlive = typeof from.meta.isKeepAlive == 'undefined' ? undefined : false;
to.meta.isKeepAlive = typeof to.meta.isKeepAlive == 'undefined' ? undefined : true;
if(savedPosition) {
return savedPosition;
}
} else {
from.meta.isKeepAlive = typeof from.meta.isKeepAlive == 'undefined' ? undefined : true;
to.meta.isKeepAlive = typeof to.meta.isKeepAlive == 'undefined' ? undefined : false;
}
}
})
<keep-alive>
<router-view v-if="$route.meta.isKeepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.isKeepAlive"></router-view>简单的分享给大家,希望可以帮到你们