大家好,我在开发Z平台时随到一个BUG,在Z平台表单类型中,“源码输入框”类型的字段是使用CodeMirror插件开发完成的,在使用CodeMirror插件时,发现一个BUG,当然这个BUG有可能是我集成其它CSS样式冲突导致的。无论BUG是如何产生的,我想在这里分享一下我是怎样处理这个BUG,如果您也遇到相近的问题,可以参数我的做法来处理。
BUG介绍
CodeMirror版本:5.43.0
在表单中,有一个用来存储SQL语句的字段,这个字段我是引用了CodeMirror插件的,在通过“CTRL + A” 全选状态时,大家可以看到选中的内容框并没有将所有看到的内容都包括在内,当然,这个时候你如果用鼠标选择的话,选中的内容和你想像一定是有偏差的。有一定的错位。经过处理后,大家可以看到如下BUG处理后的结果,
BUG处理前
BUG处理后
BUG处理过程
处理过程分析
首先介绍一下CodeMirror插件页面显示结构,在引用CodeMirror插件后,CodeMirror插件是将原<textarea>控件的上层,覆盖一层<div>,将<textarea>控件中的信息,显示到覆盖层<div>中,并通过解析关键词来完成源文本高度与格式的显示处理的。
知道了这个插件显示结构后,我查看了页面运行时显示的代码,发现一个问题,原<textarea>控件的CSS样式被Bootstrap框架CSS样式给设置一个默认的font-size:13px属性,也就是字体大小默认设置为13px,但CodeMirror插件覆盖层<div>中,默认字体大小为14px,所以才导致的光标与代码有错位这个BUG的产生。知道到了这个BUG产生的原因,我是这样来处理。
修改方案一:删除Bootstrap框架CSS默认样式中对<textarea>控件font-size属性的定义。
因为Bootstrap框架是我开发Z平台的主框架,删除textarea默认样式会产生连锁问题,此方案作废。
修改方案二:修改CodeMirror插件覆盖层<div>默认字体大小为13px
我选择了方案二,因为修改后不会影响其它功能。
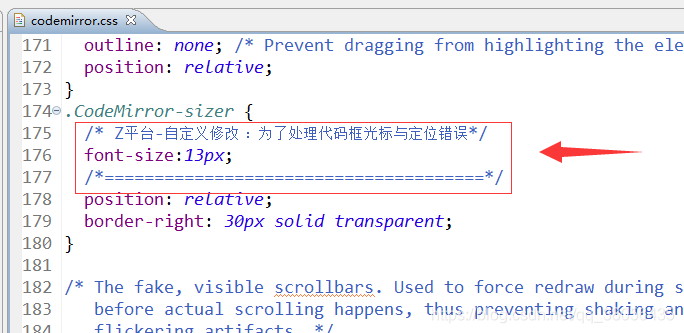
具体修改过程
打到/codemirror-5.43.0/lib/codemirror.css文件,在.CodeMirror-sizer样式中增加属性font-size:13px;